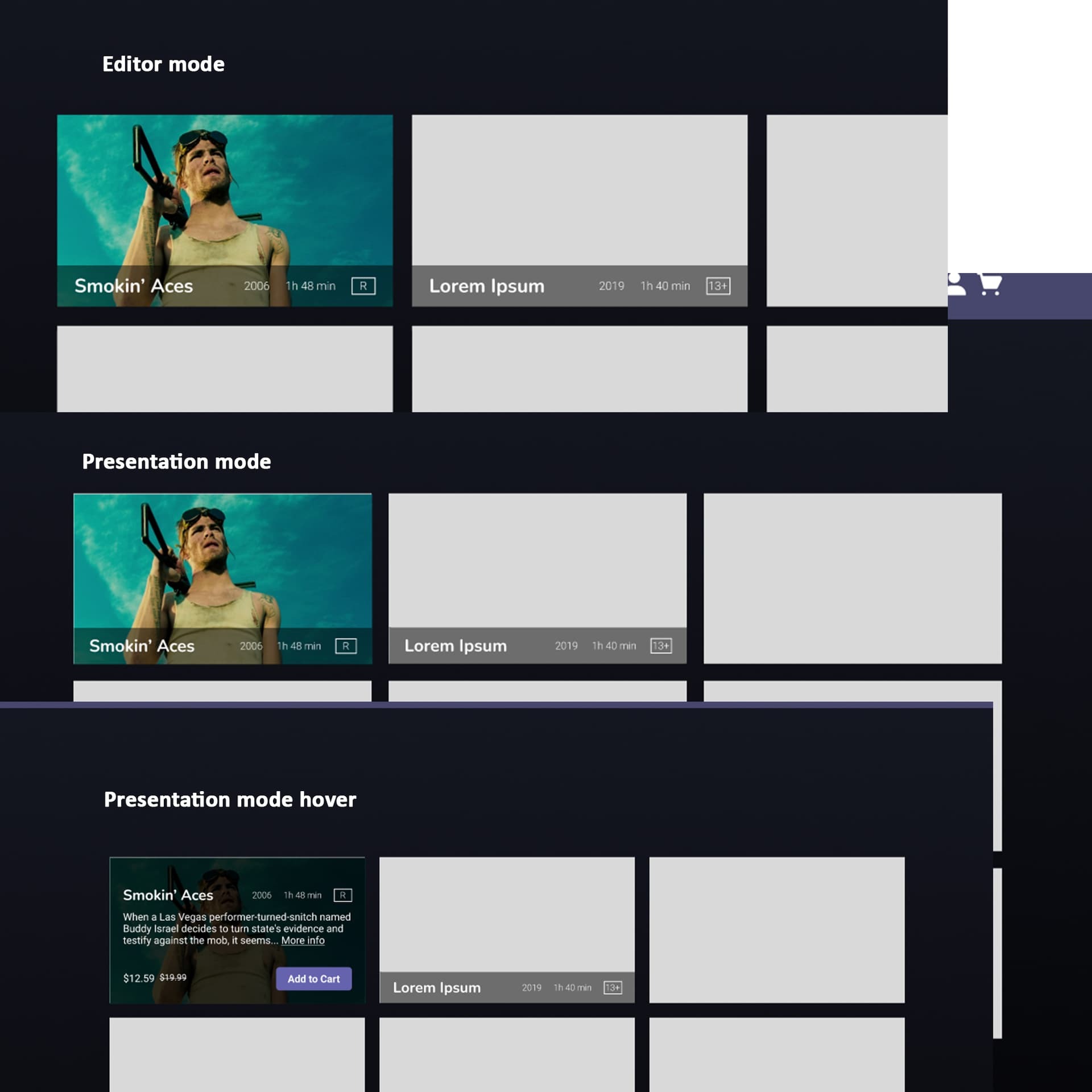
Could be the same subpixel rendering problem like here:
It does look like it could be the same problem yes, but I didn’t understand how to avoid it from your answer there. How do I go about not using subpixels? Is that something I can avoid in the editor itself or just when in presentation mode? And do you mean 100% view in editor mode or in presentation mode?
I should mention that I’m new to Figma, so there might be very obvious things I’m missing.
Thank you so much!
If it’s really the same problem:
In editor: Choose a grid that doen’t produce subpixels like 24.38px for instance.
I’m using this webtool to calculate it: http://gridcalculator.dk/
In preview mode: Use 100% view, so it doesn’t need to scale your design down which can result in subpixels we want to avoid.
You can also compare how it looks in the app vs in browser. Is there a difference?
Ah, thank you! I’ll keep this in mind for my future projects. Definitely going to use that calculator. Didn’t even know there was a desktop app, but it looked perfect there!