I have looked everywhere for this and cannot find anything close to a solution. It’s as if the problem is mine alone and no one else has it! However, I’m positive that is not the case!
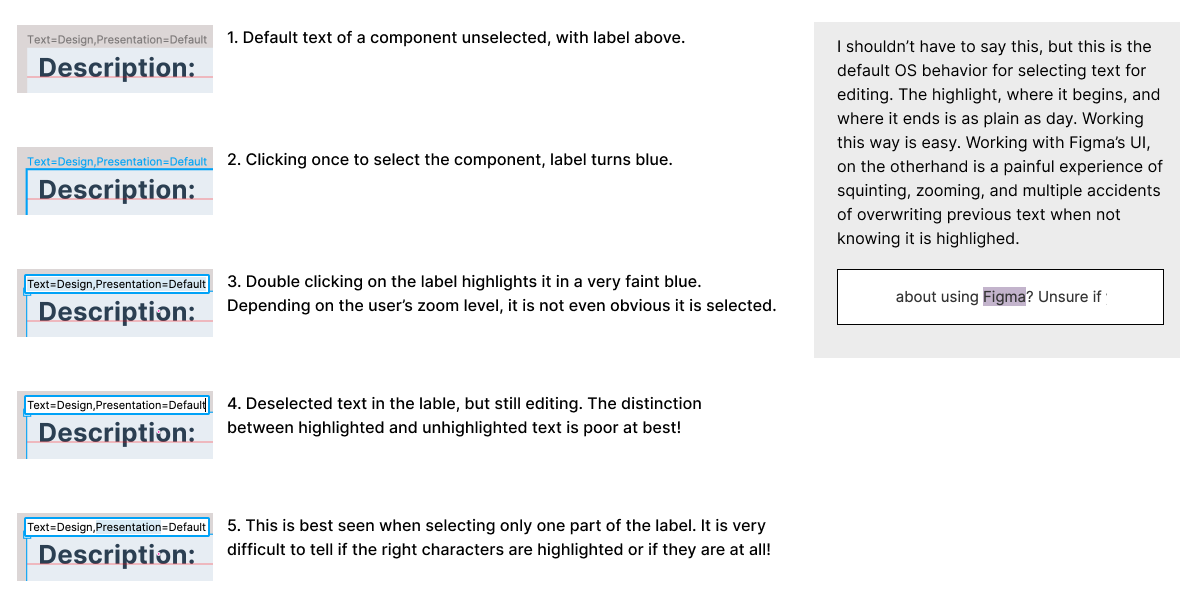
Component and frame names become blue when selected. So when you highlight a part of the text within the label (and you cannot control the color of the highlight) is basically a shade of blue over blue! For an application that strives to help with a11y issues, to see the app itself have this issue is astounding! It is dramatically interfering with my work.
I searched for plug-ins to handle this or any other search result in Google. NOTHING!
Please, if someone knows how to help, please do. I’m sure someone out there has this problem! See the images I put up for examples. Compare it to highlighting text in Safari!
I’m sure there are many, many folks that will respond saying it is very easy to see and I should “get over it.” However, just like in web accessibility, this is a very real issue to many people!
Thank you for any insight.
D.I.