Preface: I know out team is using Frames for something they were not intended for, but this process gets us so close to where our team needs to be.
What we do:
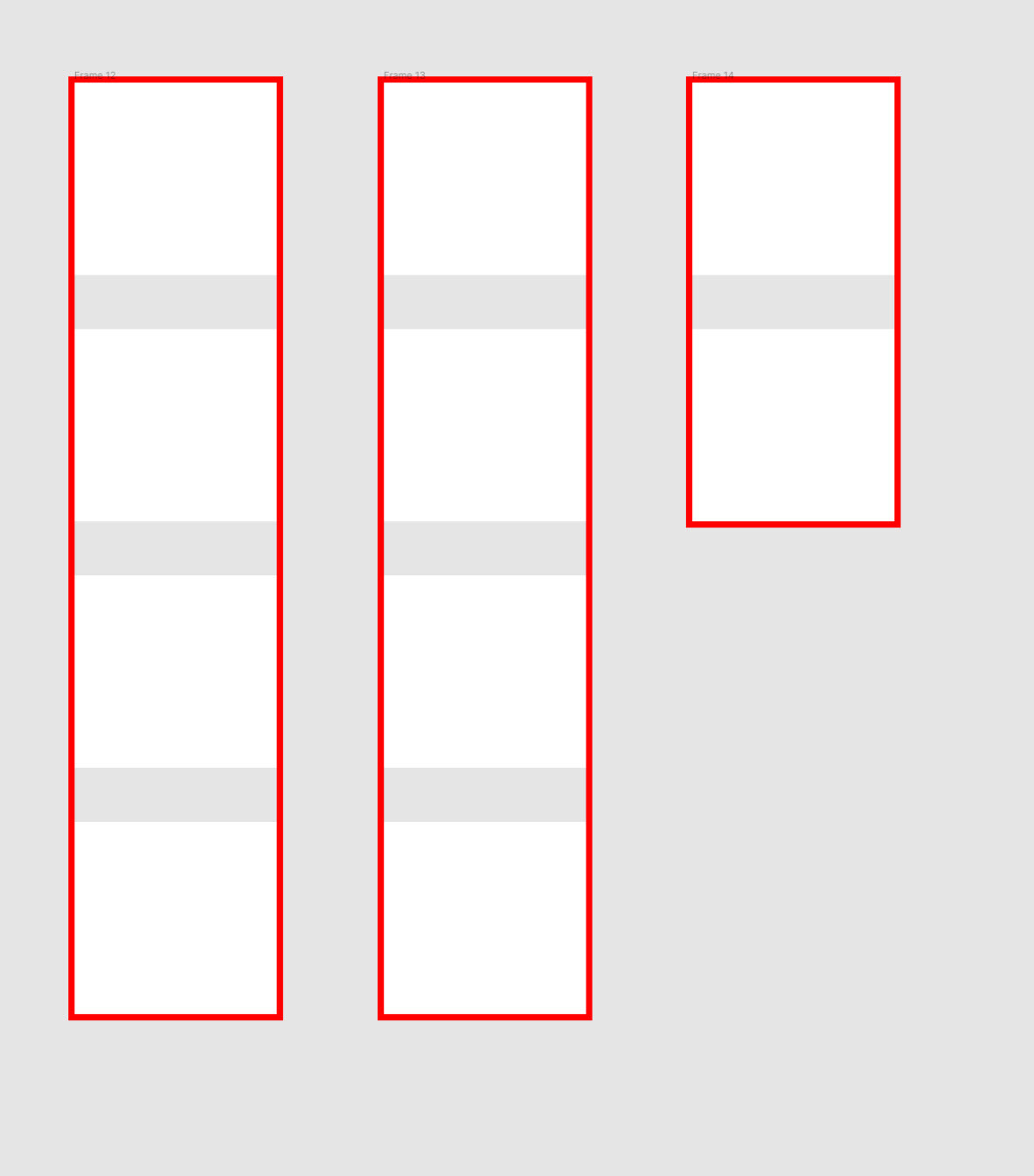
In our Figma file we organise screens vertically into one user experience story. Each screen is a frame and then we put another frame around each vertical list and turn on Auto Layout. For example, the red border in the screenshot below represents the Auto layout frame wrapped around each vertical list of frames.
Why do we do this? Because we’re constantly adding and removing screens so when we insert a new screen, Auto Layout does it’s thing and all subsequent frames shuffle down - great. There’s no need to click and drag things around to accommodate wholesale changes to screens. Everything looks as it should, perfectly aligned and spaced.
The problem is Presenting since we have a column frame around a collection of frames (screens) we cannot start a Flow from a nested frame, or link to frames within other frames. So our Presentation sessions are usually done in Design mode…which is terrible as we can’t illustrate any interactions.
The problem has also been discussed here: on reddit
at FigmaDesign/comments/kt4zom/when_prototyping_can_we_connect_frames_that_are/.
What if Frames had a Prototype property, *Ignore Frame boundaries in Prototype" which hid the Frame as a Prototype starting point, or as a destination Frame for any interactions.