Hi everyone,
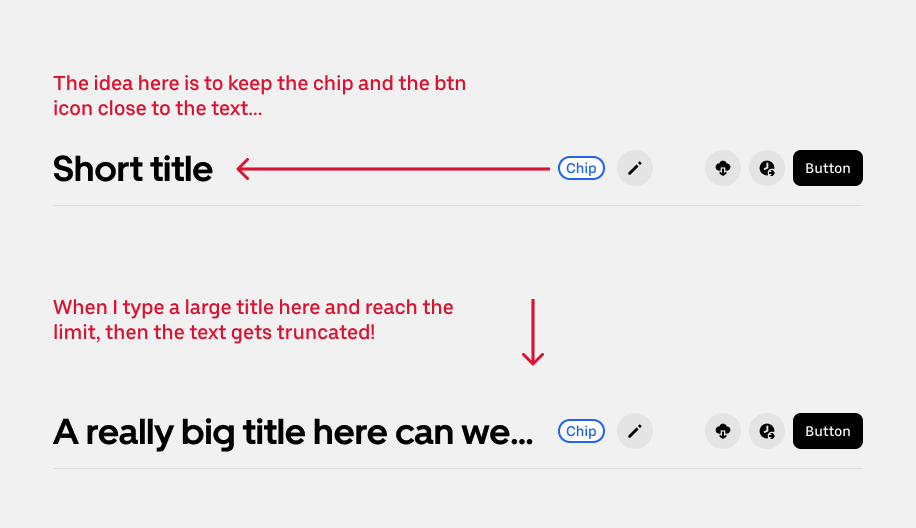
I would like to know if it is possible to create a text with some components on the side, that is, when writing the components follow the growth of the text. However, upon reaching a certain limit, then this text box becomes truncated.
The expected behavior with this idea is that despite the text being too short or too long, the components remain close to the text. And if the text is long, it gets truncated.
Any thoughts?