Did you ever find an answer to this? Also would you know the easiest solution to transferring SF Symbol Font to a component?
There’s a community file which seems quite complete: Apple iOS icons in svg - SF Symbols 3.3 (multicolors) | Figma Community
However, use at your own risk, SF symbols is not open source and “your use of Symbols obtained from Apple’s SF Font is limited to creating mock-ups of user interfaces for software products running on Apple’s iOS, iPadOS, macOS and tvOS operating systems.”
just quoting 😉
Still not managed to sort this. I’ve found a file containing the icons as components but it doesn’t include all Symbols and is missing quite a few of the basic ones.
At the risk of taking this topic off track, instead of using SVG icons, why not just use the actual font that contains the appropriate symbol you want to use?
Thanks @ntfromchicago I decided to switch to using them as fonts.
My way of working, i preferred using components but once I figured the fonts out it works perfectly. Thanks
@Rach_Garry2 using it as font should be the prefered way, because as @Lea_Delazer1 mentioned the use case is quite limited.
Are you aware of Apple Symbols App?
Yeah I understand @Chrtz . But it was my preferred way of working to use as a component. Since posting the original question I have used it as a font using the Apple Symbols app. Agree it is easier.
Another side track / anecdote: I’m working with a large corporate design system where we still maintain icons in code as font characters. But for use in Figma and components I actually convert them back to outlines. It’s a tedious process – each time there’s a font update I grab the new characters, “type” them our in Figma, put it back on artboards and create components with the svg shapes… So if you really wanted to use them as svgs, it probably would be possible, but you’d have to type them all out at once or find them typed out and then separate the characters (the nisa plugin is perfect for that). But by converting the symbols to svg you’d loose all the great features variable fonts offer.
I’m not sure how much of it actually works in Figma with the apple characters, but I’ve seen a few of these really powerful font sets (eg. Material Symbols or the Min Icon 2.0 from the Figma Community) and maybe there will be a comeback for iconfonts and additional support in our design tool.
@ntfromchicago How to use the SF Compact font for symbol?
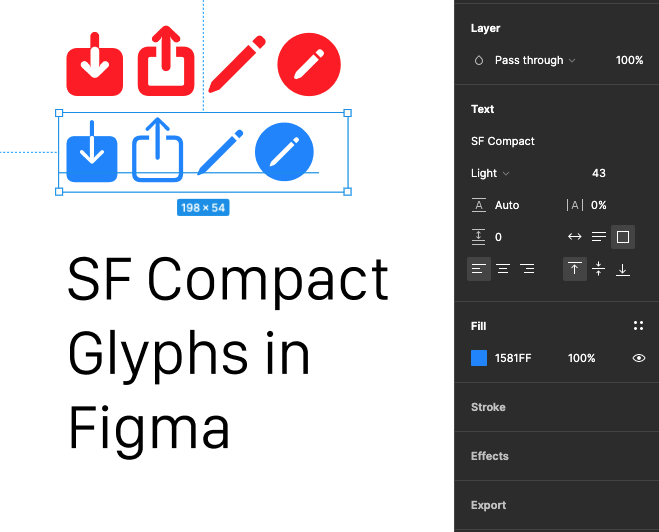
You will need to use the Figma app for Mac client to access to that font, or set up your browser with the Figma fonts add-on to be able to access local fonts. You may or may not have to download the SF fonts from Apple if you don’t see them listed already.
Once you see SF Compact in your Figma font list, you can then use the SF Symbols app to copy a glyph and paste it into Figma. The glyph will appear in the weight you’ve chosen.
There is a way to use that on Windows PC?
finally got it to work.
The only one that’s working is the monochrome
Is there any way copy paste SF SYMBOL app > FIGMA for: hierarchal, palette, multicolor?
I think the only way to bring over the other types with color would be to copy them as an image from the symbols app. You can do this via option+command+c shortcut and then paste in Figma. They’ll come in as a frame with the vector elements within them. Hope this helps!
Along with Josh’s idea of getting the image (so you can get the colors), you can then do “Export symbol…” in SF Symbols on the Mac to generate an svg file with the symbol you need. You can then import into Figma and then manually recolor the svg symbol as needed. Not ideal but it is probably the best workaround AFAIK.
Best option on Windows is to find a Figma community file with the symbols you need, rendered as SVGs.
that works better! the other option Josh proposed only gave me an image and it was rather pixelated
this would also allow me to precisely get the icon size to 24x24 for example whereas the other I have to play with font size and it’s not really exact or that great
How do you work with the devs with this? you let them know which one it is and they can use the fonts for ios development?
Yes, in the SF Symbols app each symbol has a name with periods, e.g. pencil.circle or square.and.arrow.down. That is the exact name (don’t alter it) the developers need, and nothing else (they won’t need to export anything from Figma).
So any way you can communicate that exact symbol name (and probably font weight/size as well), that will be all they need.
Hey All,
We launched SF Symbols yesterday! 🎉
Apple’s iconography library, SF Symbols, will now render correctly in the layers panel, frame names, and more in Figma.
twitter.com
Hi @dvaliao, I was really exited about the option to use SF Symbols in Figma and make our design system a bit easier to navigate. But I run in to a little issue when I use it in the options panel. The main component looks fine but the instance doesn’t. Any idea what the problem is?