I’m trying to prototype a landing page with a section that uses tabs to display a description of the feature below and a corresponding image of the tab selected above it, but I can’t find any resources or tutorials on how to set this up.
The way this would be structured is as follows:
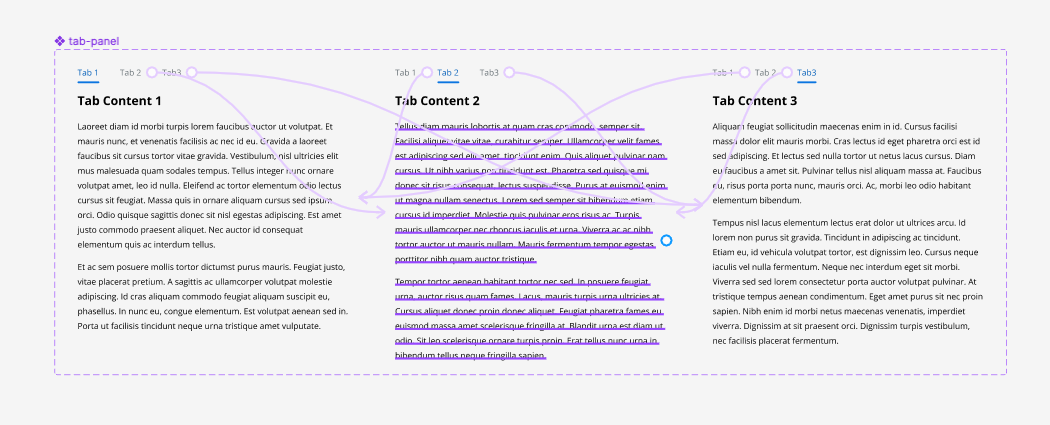
Image for tab 1
Tab 1 Tab 2 Tab 3 Tab 4
Description for tab 1
Is there a way to prototype this in one screen and swap variants of this section instead of duplicating the landing page four times with all the different tab variants?