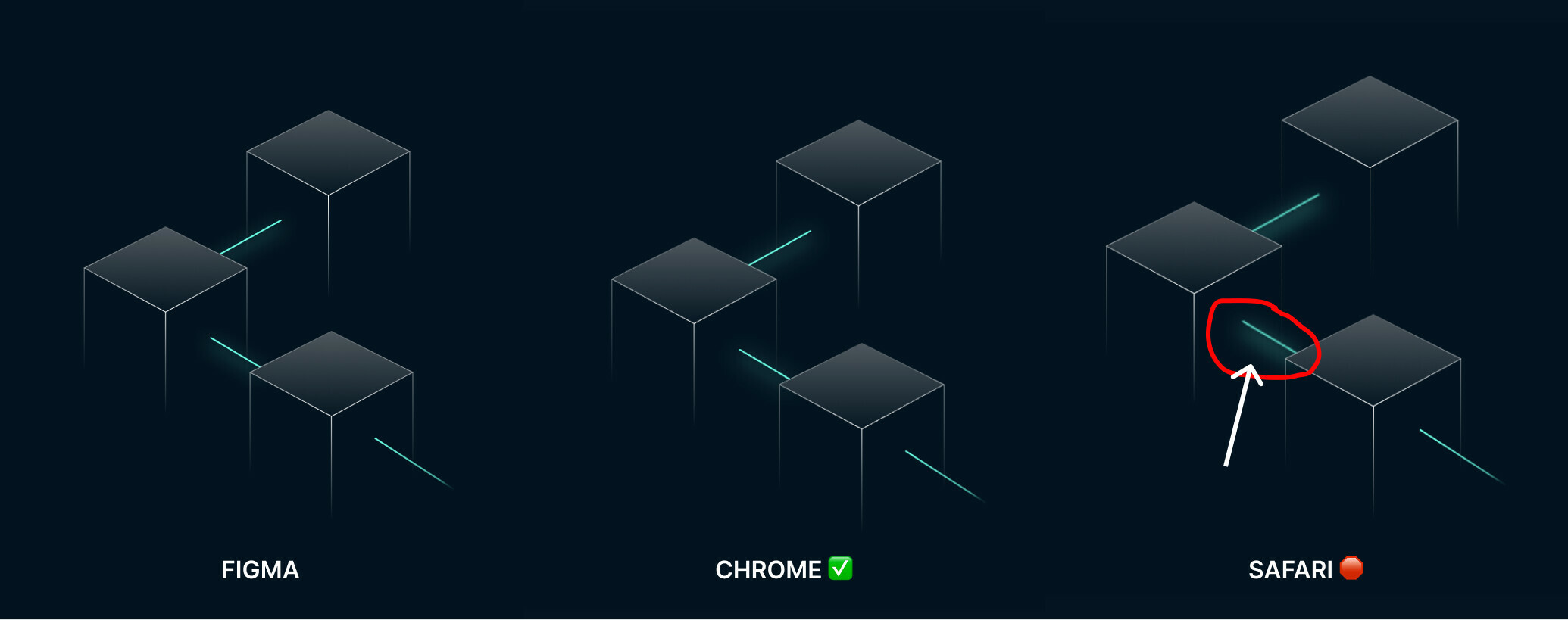
I have the same problem. In a possibly related issue, sometimes elements with gradients and clipping masks render very blocky: the mask is gone and the gradient remains in a big block. But only in Safari. And only sometimes.
I’m having the same issue. Any devs on this?
Hi everyone,
Thank you for flagging this! This looks like a long standing bug that our engineering team is still investigating. While I can’t guarantee an ETA on a fix/improvements, I can share this thread to our engineering team for some more visibility at the very least.
Feel free to reach out directly to the support team with a copy of your file so we can collect additional data: here
Be sure to use your Figma account email, include a link to the file, and share it with support-share@figma.com so they can take a closer look.
Thank you for your patience in the interim!
Hey there, I was looking for an answer to this issue, but I found a workaround. The workaround is to duplicate a new element below the one you want the drop-shadow on, and add the drop-shadow to that duplicated element (it just needs to be the same size as it’s parents element.
It works; slightly annoying work around but considering moving elements from Figma to illustrator is such a bad workflow at the moment it is definitely better.
Any update on this? I don’t know how more people aren’t complaining about SVG rendering on Safari on iOS? It seems any SVG with effects doesn’t render properly. My developers are having to recreate the effects in CSS… Surely that’s not the intended workflow?