- why have I got my twin in the upper right corner? (there was an phantom cursor too)
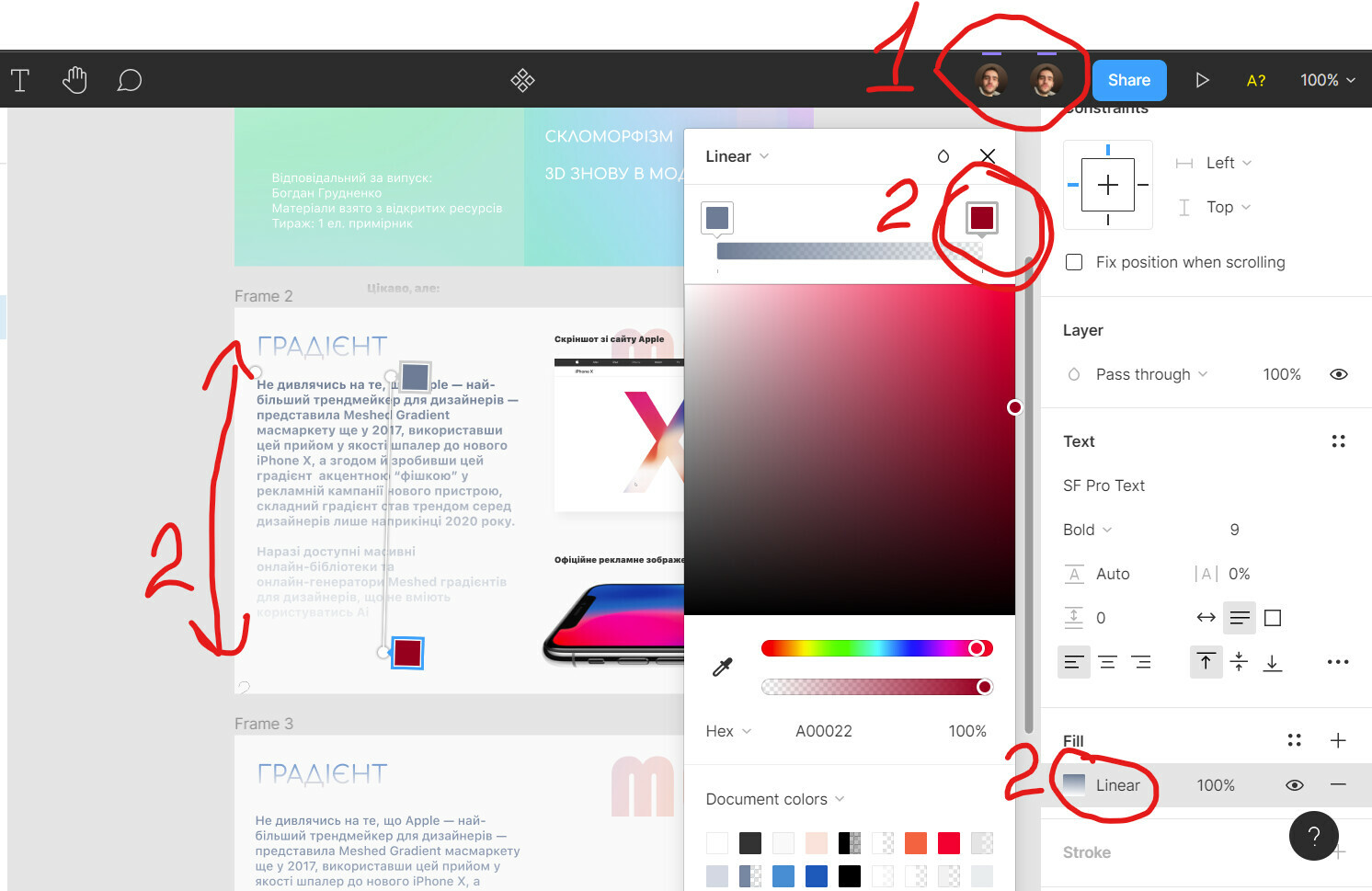
- why does text gradient fill not changing even after refreshing the page, copypasting text and setting a new value? I am able to change it while solid only
These look like regular operations to me.
When you see multiples of yourself in the top right, it’s because you’ve logged in twice. Either you’re in the same file in multiple browsers or multiple browser tabs, or you’re logged in via the local app and browser.
The 2nd gradient color value will show, but somehow it seems there is something going on with your opacity settings. I’d recreate the gradient on something else other than text to test if it’s working, and make sure that both gradient colors’ opacity are at 100.
If it still doesn’t work I’d report it, but I’d caution using gradients on text like this for two reasons, one that it’s not accessible to other users, and two can be hard to develop for in web apps for sure. You could do this in maybe a mobile app, but would advise against it.
- You have two gradient stops at the same place stacked on top of each other. So you are changing the color of the top one. Try to move it around to see the second one.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.