Hi,
I am currently in the process of creating a design system.
I have created some Cards which I have turned into components, which are all linked to the same master component.
I have then created a ‘widget’ component which is a container for instances of the cards. It is designed to display four instances cards.
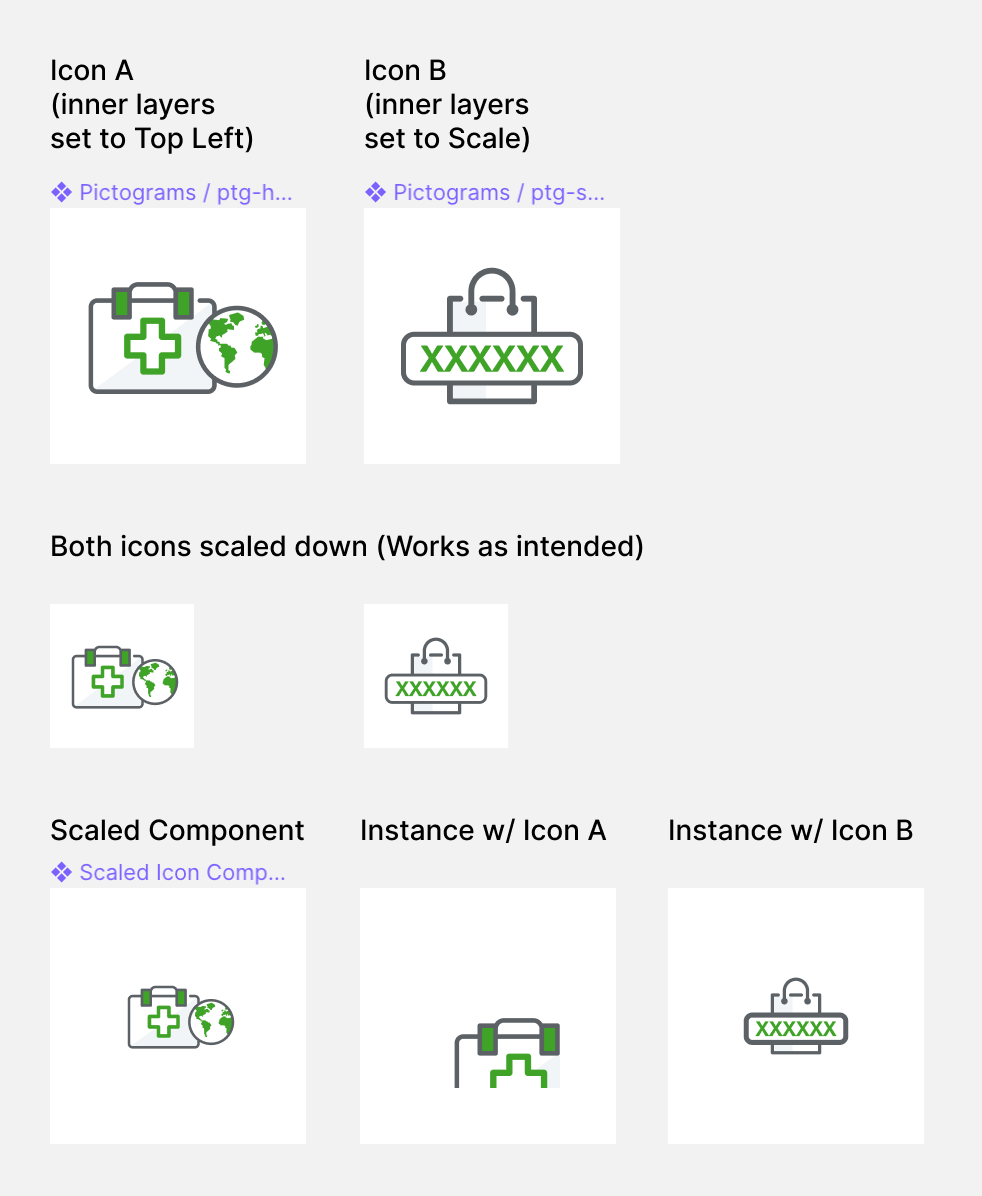
In order for the instance cards to fit the widget container I had to scaled them down. By hitting ‘K’ and scaling.
However, an issue now arises when I attempt to swap one of the instances cards within the widget for a different variant of card.
The card I swap does not retain the scaled sizing and it’s content breaks out of its frame as it is in its original size.
Could anybody help me out here? Is this issue related to constraints?
Thank you very much for any help