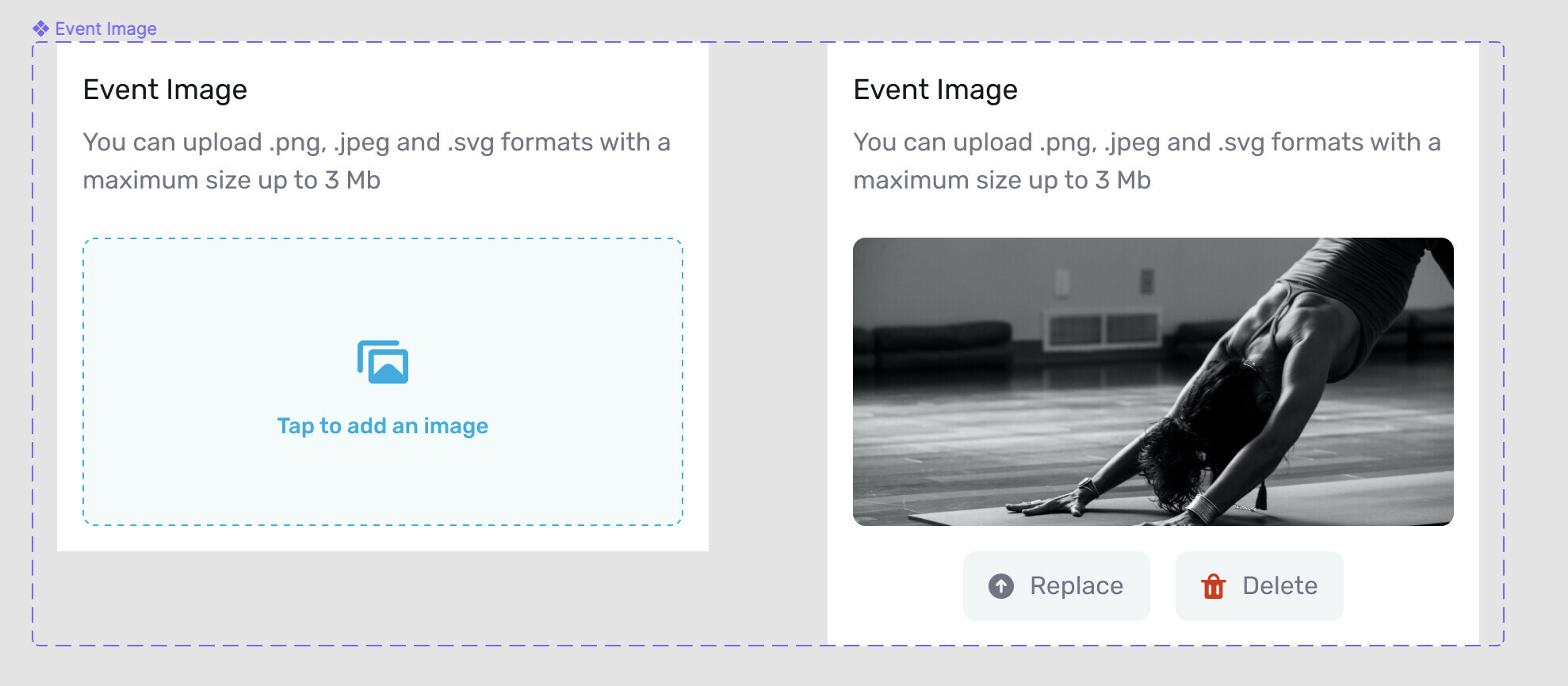
Hello. I have an interactive component that changes size on tap. I stacked the component in a page using auto layout. When I tap on the component, the size change doesn’t show in the prototype.
In the example below I show what I mean.
I’m not sure if this is the intended behaviour. If there is a workaround please let me know.
Thanks!