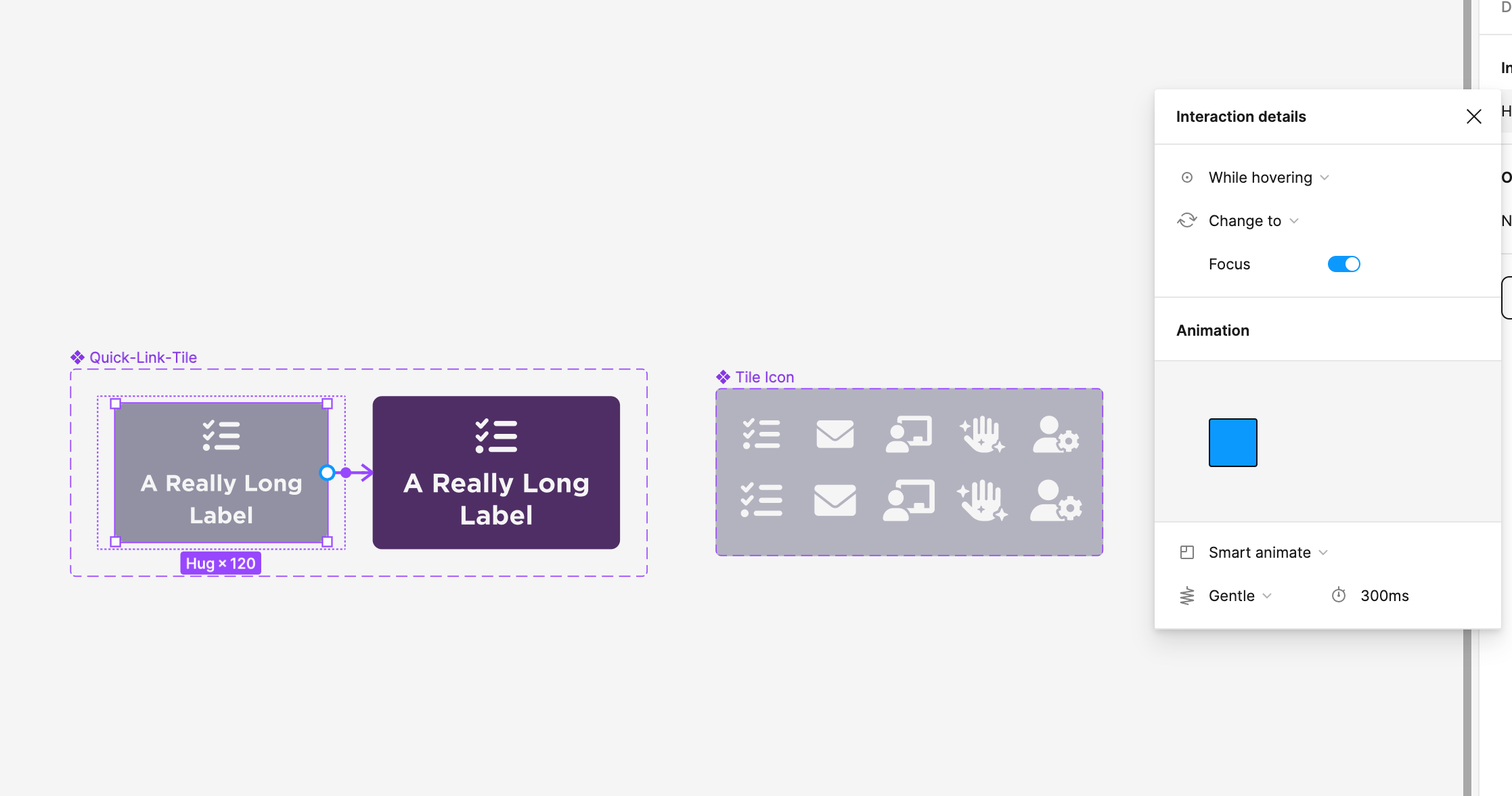
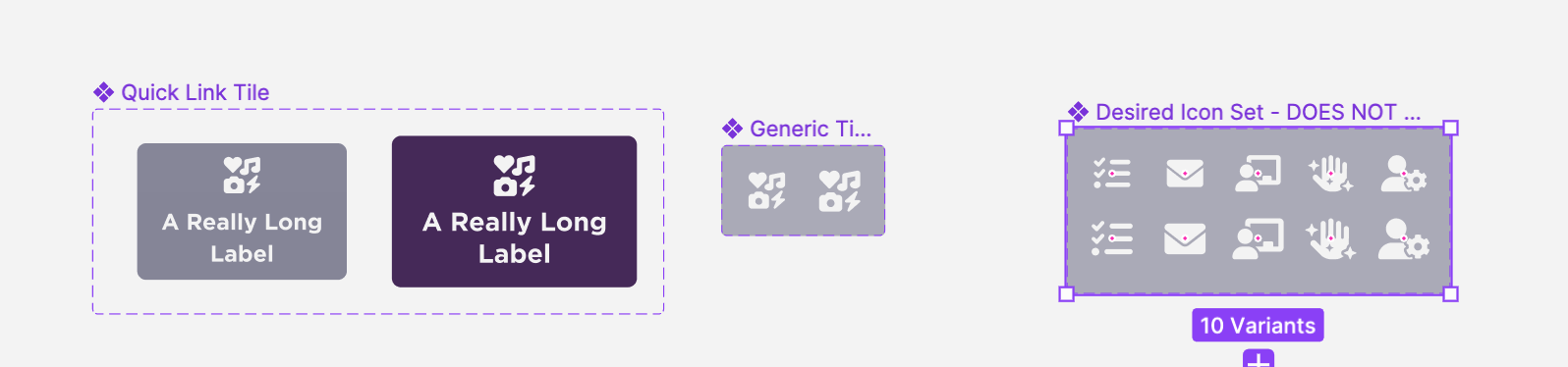
I created a component set of icons with two properties: icon type and hover
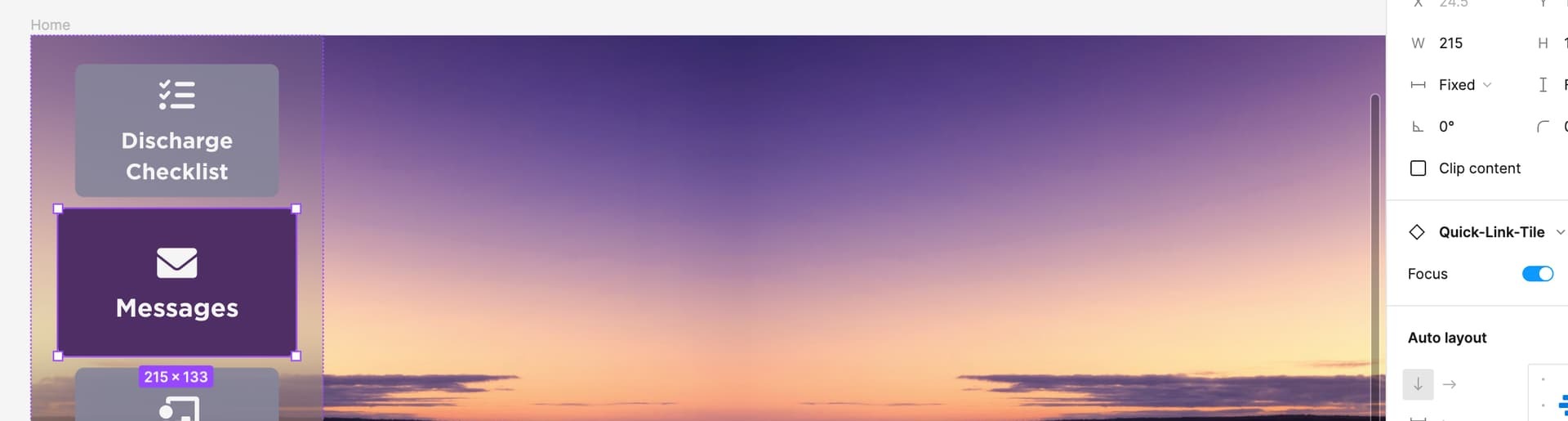
I created a component set of cards with one property: hover, so that whenever you hover over an instance of that component, it changes to the hover variant.
The card contains an instance of the icon set and a label.
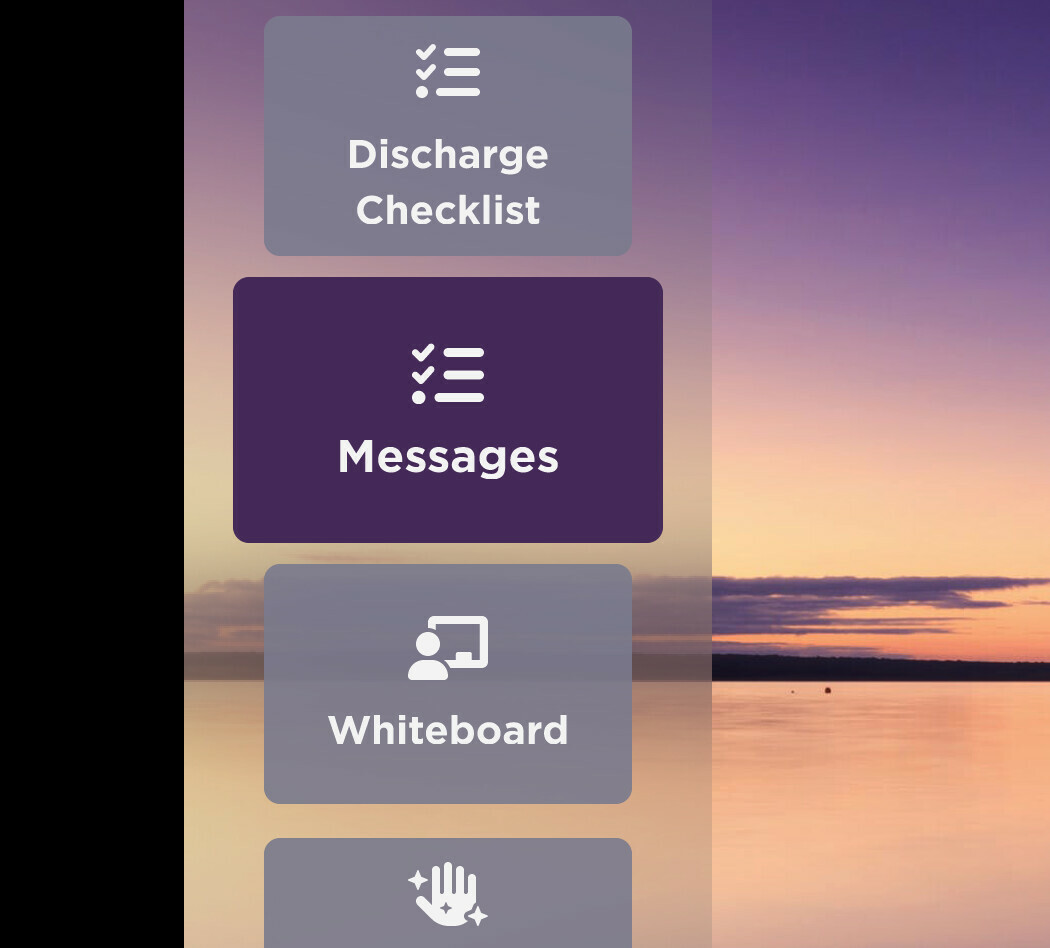
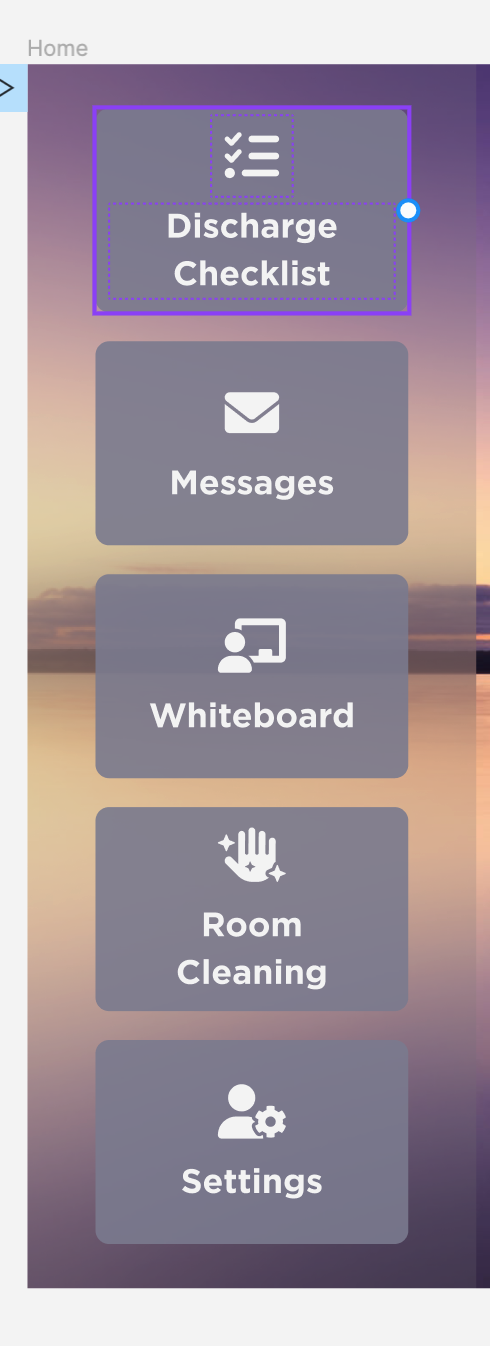
In my frame, when I toggle a card’s hover state, it shows the proper icon with the proper label.
But when I play it, hovering over a card shows the correct label and just the icon I happened to have in the hover state of the card’s hover variant.
What am I missing? Is this a bug?