I find that searching for color, text, or effect styles in the Properties panel to be unintuitive and frustrating, especially when working with many styles that have long, hyphenated names.
Search is unpredictable, often displaying either too many, too few, or just unexpected results. It’s as if the search algorithm is too fuzzy. Also, the munis ‘-’ character seems to produce unpredictable results (I use ‘-’ in the names of the tokens to match names of CSS vars).
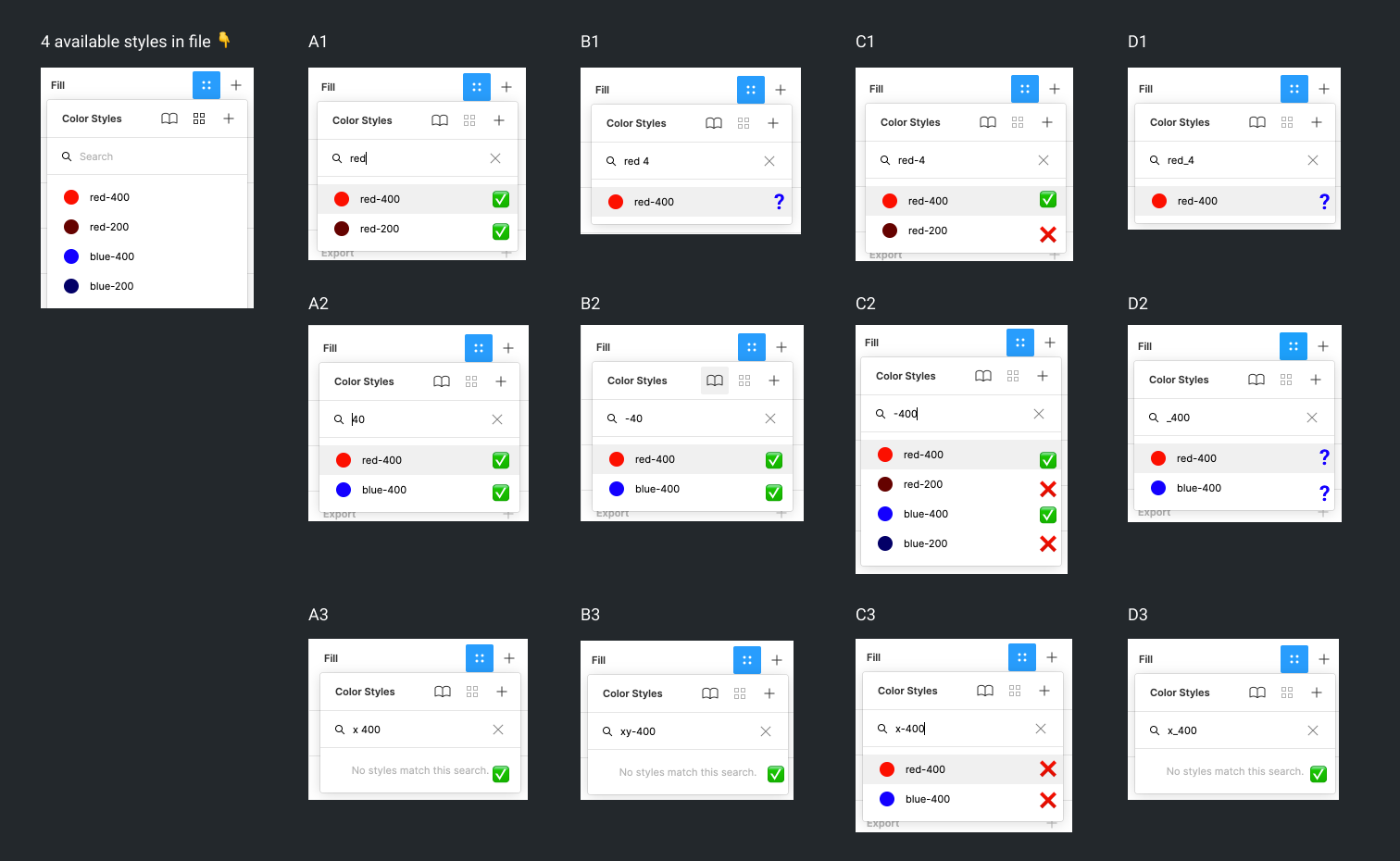
In the following image I outline what I would consider to be correct results (marked with a check), erroneous results (marked with  , and unexpected, but potentially acceptable results (marked with ?)
, and unexpected, but potentially acceptable results (marked with ?)
When working with many design tokens that have a ‘-’ in their names and number suffixes to denote levels (e.g., accent-primary-400, accent-primary-200, alert-warning-400, etc), I want the list of search results to be more aligned with my search query and become more narrow the longer the query is. It might be nice to have an option to limit results to exact character matches.
Is anyone else experiencing these issues with search?
Are you ending up with too many or too few search results when trying to find a specific design token?
Have you had issues when searching for tokens with the ‘-’ character in the name, or any other character?