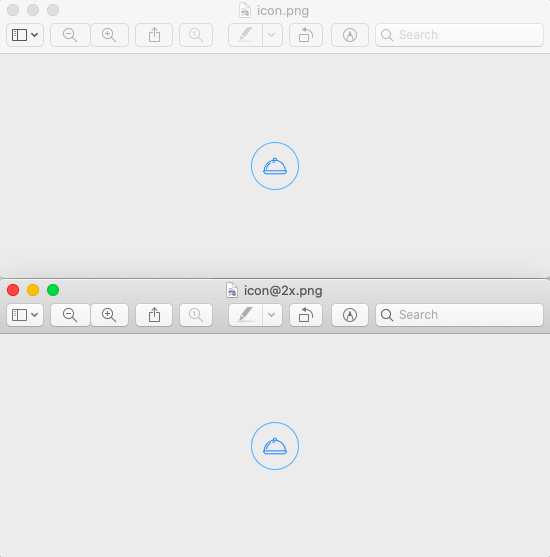
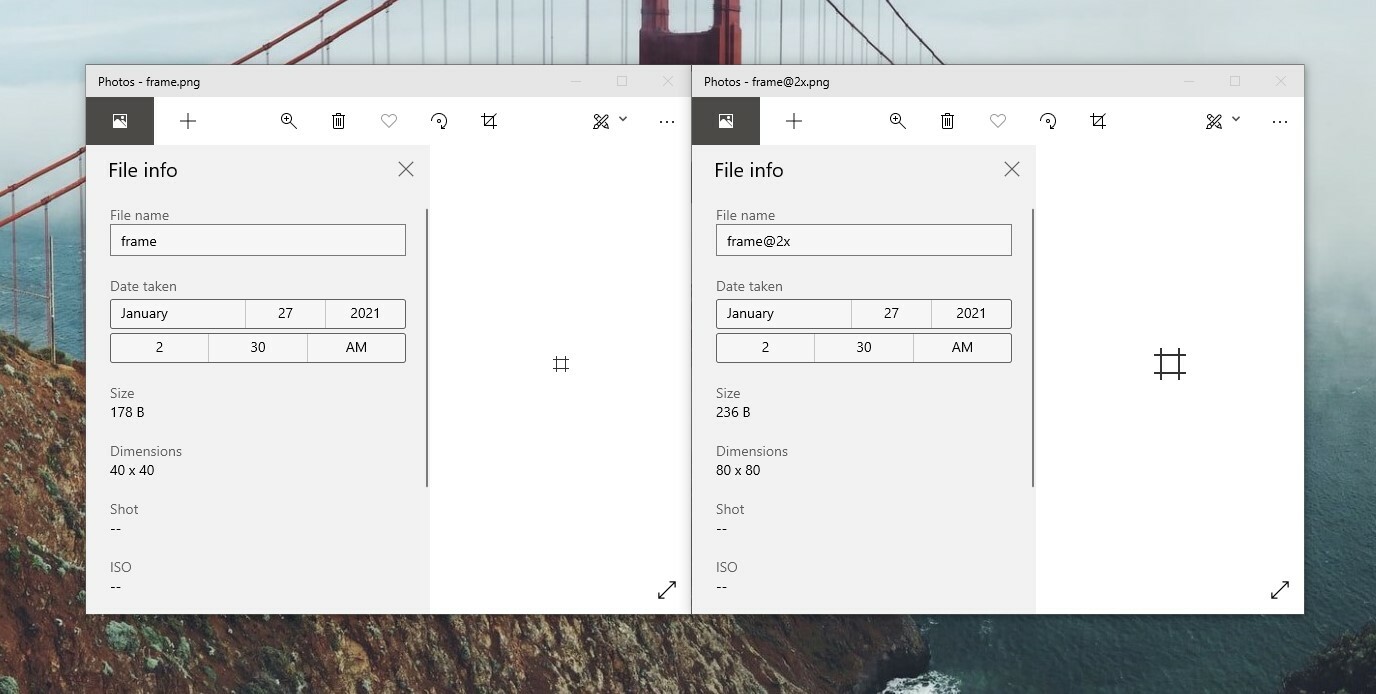
When I import an icon as SVG, and then export it at 1x on the sidebar panel, it seems low resolution every time, while export at 2x or 3x just fine. Also 1x and 2x are looking exactly the same size by visual, but their dimensions are correct (eg: 1x=48x48 and 2x=96x96, but both look like 48x48). What could be the reason for this?