Hi everyone, I was wondering if there is a way to keep the size of the icons of a variants intact when it is nested to create another component?
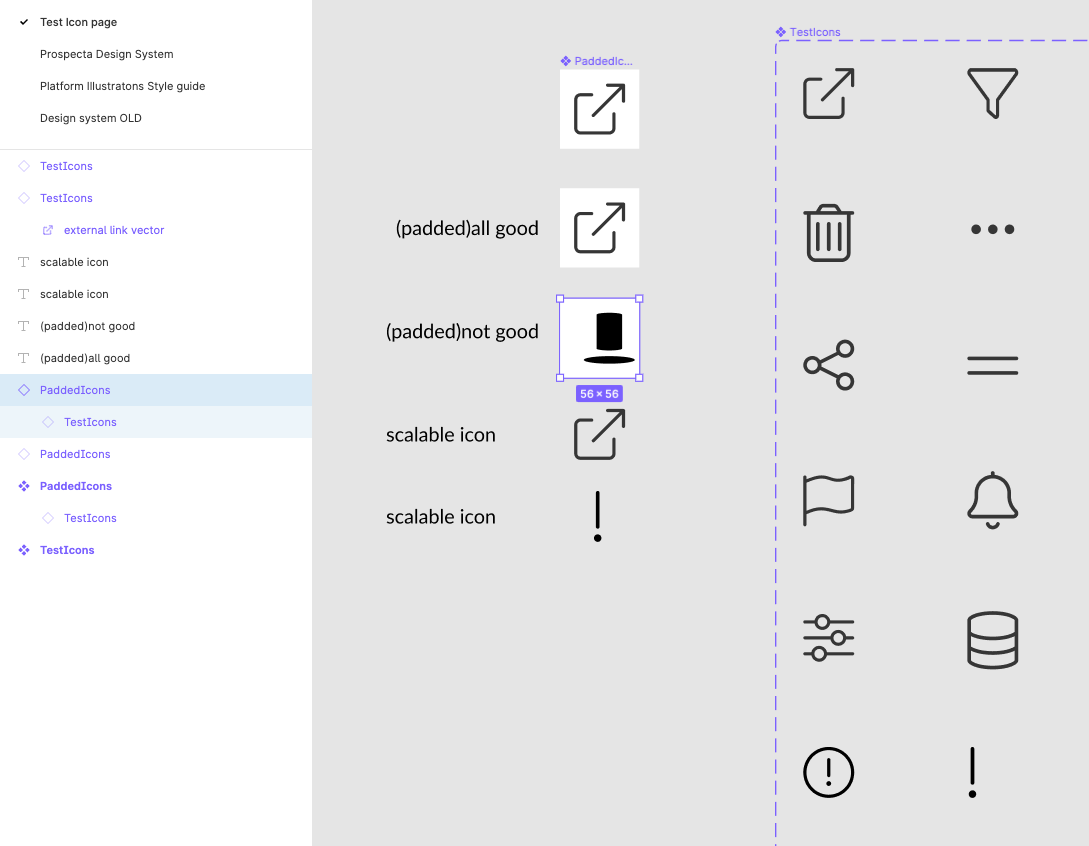
Ideally I want the icon variants to be free and scalable. This is the atomic level icon, therefore all the variants of the icon are scalable freely.
Now I am creating another component with this variant. The only difference to the new Component is that it has padding and the icon is in the middle at all times.
However, the content inside the padded icons seem to be distorted when the icon is changed. Is there a way to fix this?