Hello!
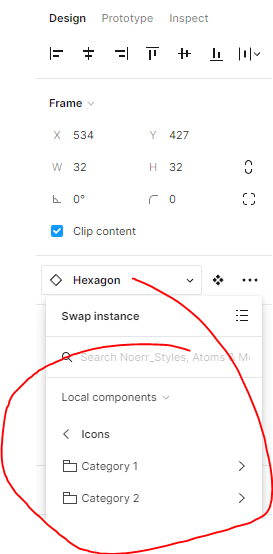
I’m looking to create nested categories for our icon set. The goal is for the categories to be nested like this: Parent/Child 1/Child 2 /Child 3.
What I’ve tried:
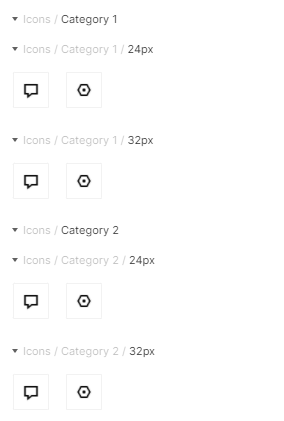
- Created one Parent Frame with Child 1 frame, Child 2 frame, and Child 3 frames, but Figma only reads the Parent Frame name.
- Created a frame with Parent name/Child 1 frame, Parent name/Child 2 frame, Parent name/Child 3 frame, but these all read as separate names, and the names are not nested.
Any suggestions on how to create nested icon categories?