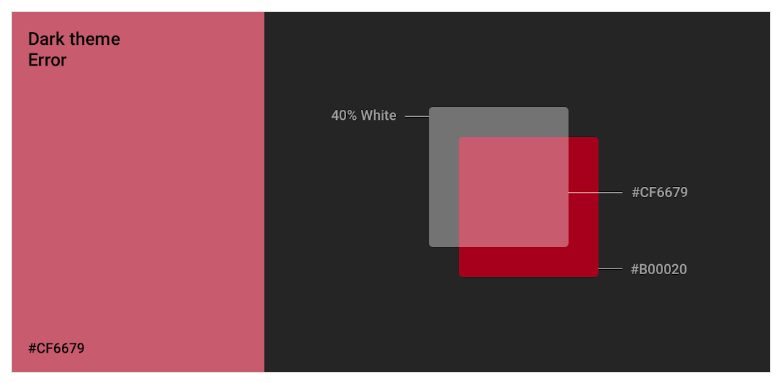
Hi! I have to create a dark mode palette for an app and looking at the examples of Material design to get the dark mode of colours it would be enough to add an overlay layer. Like in this example:
Following this example, is there any way to get a single colour code as a result of mixing the original colour with the overlay layer?
I currently get this:
B00020 = 100%
FFFFFF= 40%
Many thanks in advance