2021-04-15T04:00:00Z
There’ve been a few times when I’ve wanted to undo a variant or simply to walk back the new properties I’d created. Here are three examples:
1. Delete a property
I create the variable, add a few properties: e.g. hover, default, active state.
Later, I’d want to remove one or more of the properties. I select the object, hit the delete key, the variant group appears with a vacancy where the item was. (is that a bug?)
2. Add a New property after Deleting a property
I select an object I want to copy, click the plus symbol on the lower right corner of the variable group, and I get this:
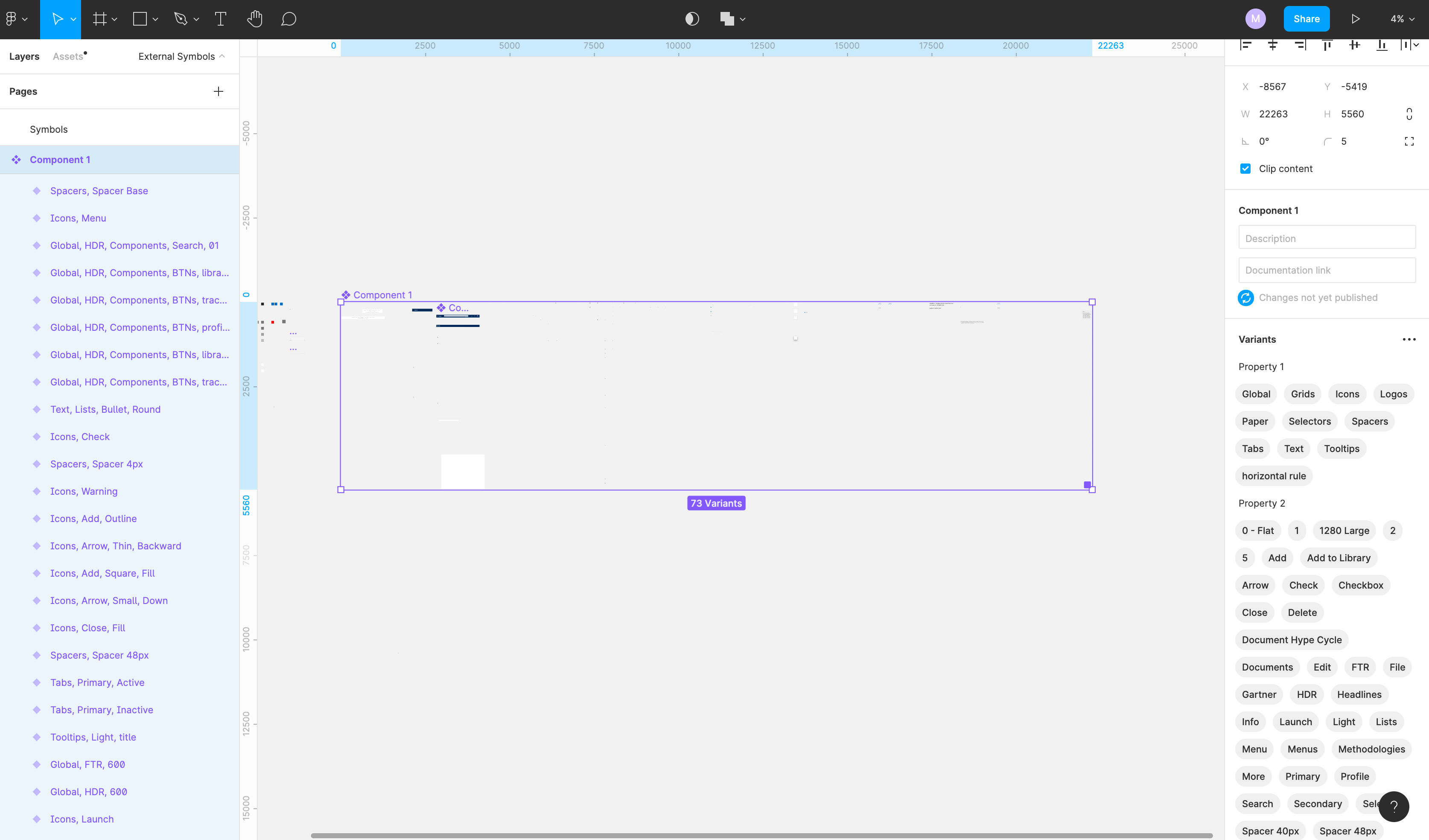
3. Ungroup a large variant group & Convert all properties to components
Figma converted a large Sketch symbol group into a single Variant. The variant contains many dozens of symbols.
The user need:
- to get rid of the variant container, freeing up all the symbols within it.
- Secondly, convert all the ‘symbols’ which are actually properties, into individual components.
Anyone know how to do all the above?
Thank you!
Mark