I manage the design system for my company and I’ve been having trouble with the variants on a button component. We want to offer our designers several core variations on a button, including:
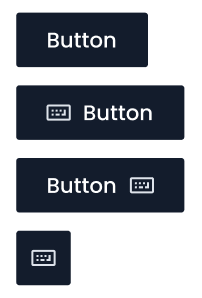
- Text only
- Text with icon on the left
- Text with icon on the right
- Icon only

I also have all the standard variants for size, primary/secondary, disabled, hover, etc (216 in all). But I’m having trouble with this ONE thing: I want designers to be able to override the icon and then (for the two variants with icons and text) switch which side of the button the icon appears on. Is there a way to do that?
So far I’ve tried two things:
- (What we’re currently doing:) I have two icon placeholders in each variant, one for the right and one for the left. In the left-icon button the right icon is turned off, and in the right-icon vice versa. This way designers can override an icon for either the right or the left and still swap back to a text-only button with no problem. But if they switch from a left icon button to a right icon button they have to re-override the icon.
- I created a test where I just move the icon up or down in the variant’s auto-layout layer stack to make the icon be on the right or left side (which is more inline with the behavior that I’d expect Figma would want us to use), but in this test if you override the icon then you can’t choose to go back to a text-only button without clearing the icon override. I don’t know why. Maybe a bug?
Any tips or advice are appreciated.

