It’s missing for me.
- I have a FRAME selected. It is a frame, not a group.
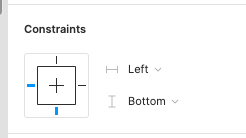
- Constraints are set to Left and Bottom (and no other setting makes the fixed option appear, either)
- Overflow behavior is set to No Scrolling (and no other setting makes the fixed option appear, either)
- I tried an experiment where I made the frame way bigger than the content to make sure it encompassed everything, and that didn’t make the fix option appear (currently is same size, since I made the frame from these elements)
Bout to pull my hair out. I’m taking over someone else’s file who claimed Figma doesn’t have that option, but Figma clearly has pages on their blog talking about it (with screenshots).