I’d like to describe a bug or a limitation I’m encountering with Figma, and I’m curious if there might be a workaround
Given the following:
- Two SVGs are exported by Figma.
- Both contain a
clipPathelement, both with auto-generated IDclip0
- These two SVGs are both inlined into a single HTML document
The result will be that Safari will apply the last <clipPath> to all other elements that reference ID clip0, effectively clipping it incorrectly for all but the final <svg>.
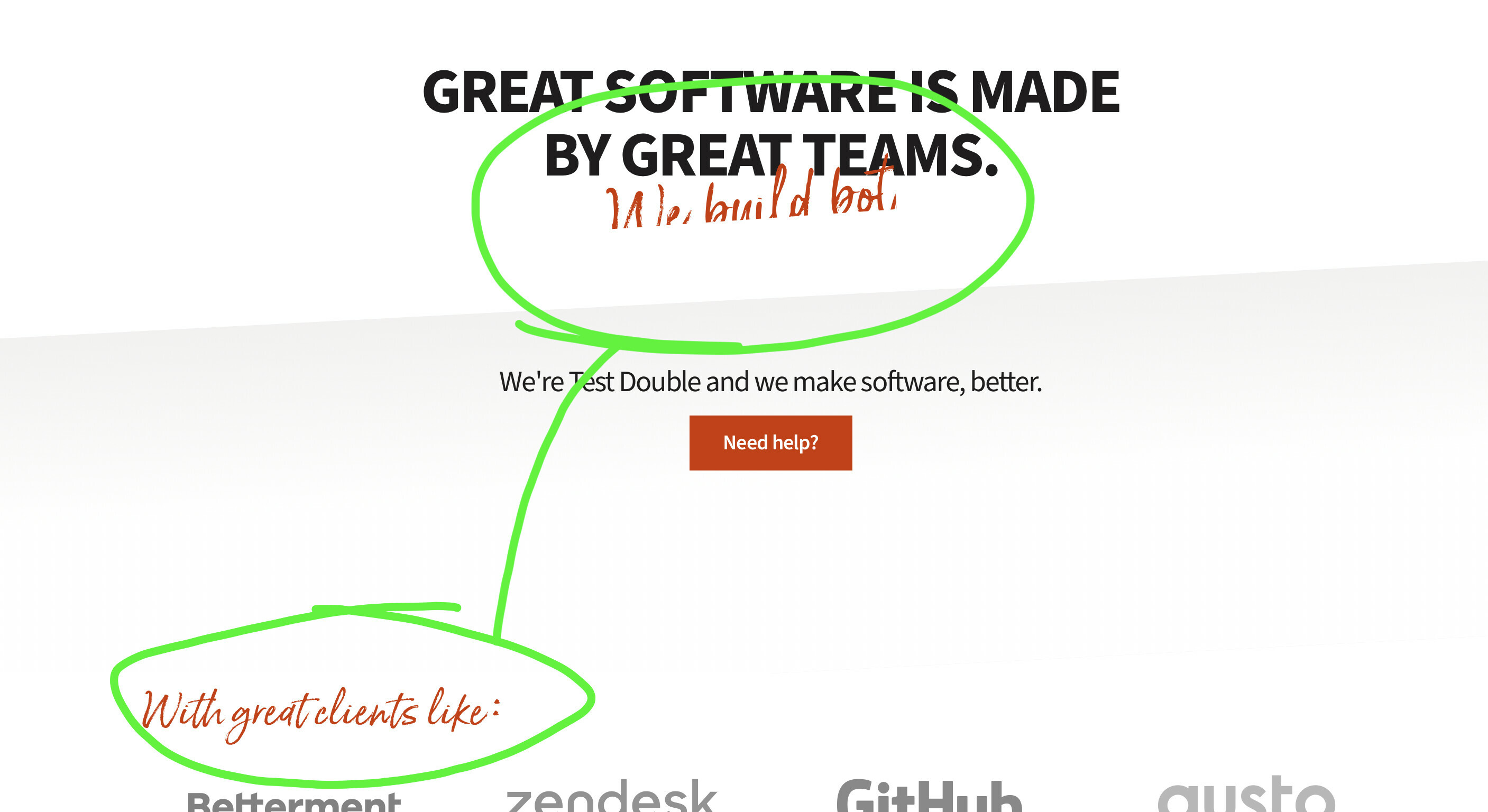
An example of what results visually on first paint here:
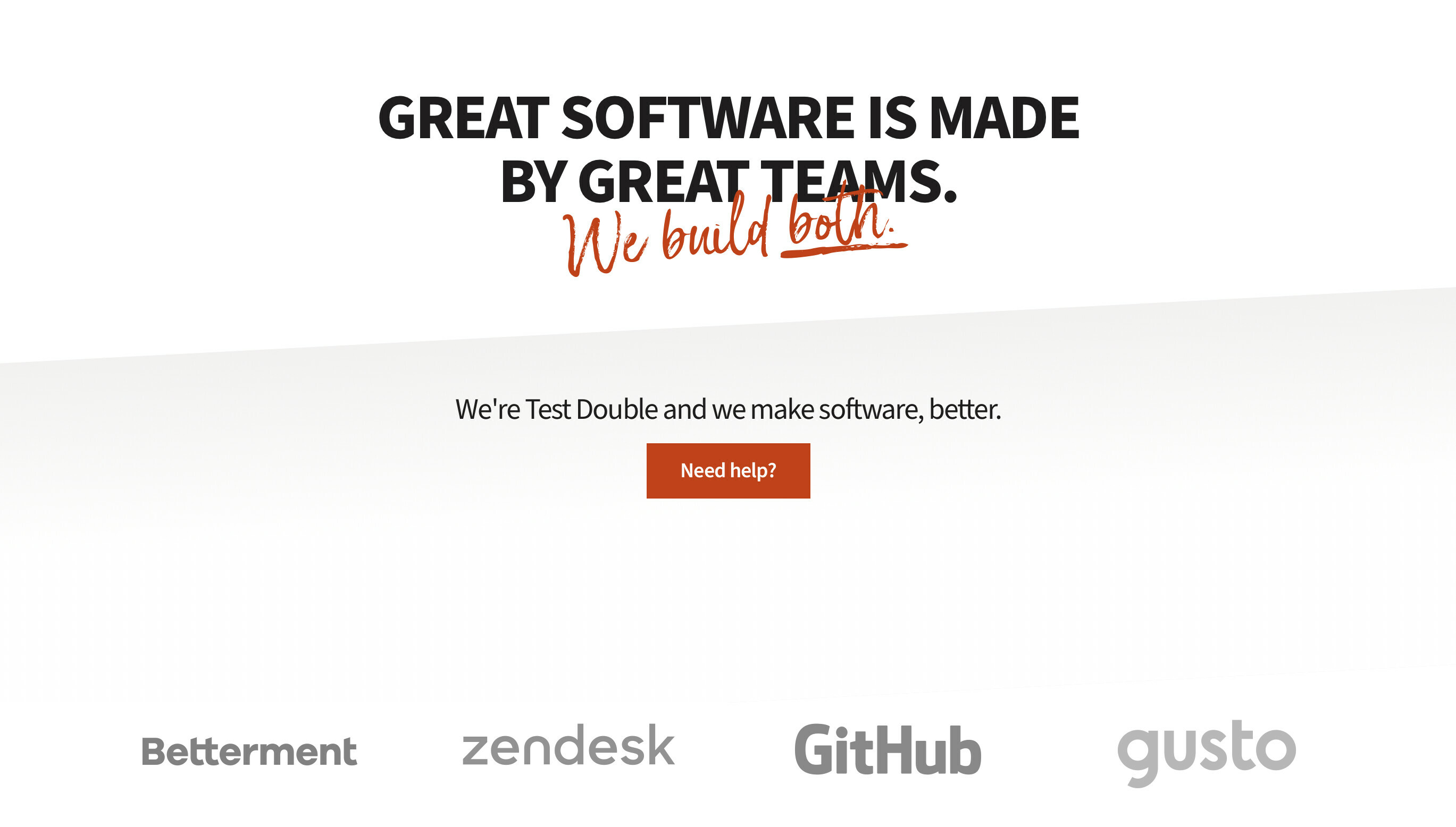
And if you remove the subsequent SVG (or manually edit the file and rename the ID), the SVG will render fine:
As it happens, this is a long-standing behavior in Safari (iOS & macOS) and was documented at length on CSS Tricks last year.
Short of requiring users to go in and manually edit SVG files after export, the only solutions I could imagine are configurations to randomize or hash these IDs so they’re not just incrementing from 0. Additionally, it probably applies to filter and any other internal elements that might need to take an ID.
Anyone have any ideas or run into this?