I linked our component library on FigJam and dropped our button component. I tried changing the variant to one with icons but the icon colors are not accurate on FigJam even though they are correct in the library file itself.
Hmm interesting. I am able to link the library and drop components into FigJam. It gives me the options to switch variants and I am able to switch variants as well. No issues there, it’s just the icons in my button variants aren’t pulling the right colors.
I’m not sure I understand what you mean when you say component libraries are not supported? Do you mean it’s only partially supported right now and this is something that has already been identified as an issue?
Component libraries are definitely supported! An image of the same components in Figma and inside FigJam may be helpful to try and understand what is going on.
Hey Tom,
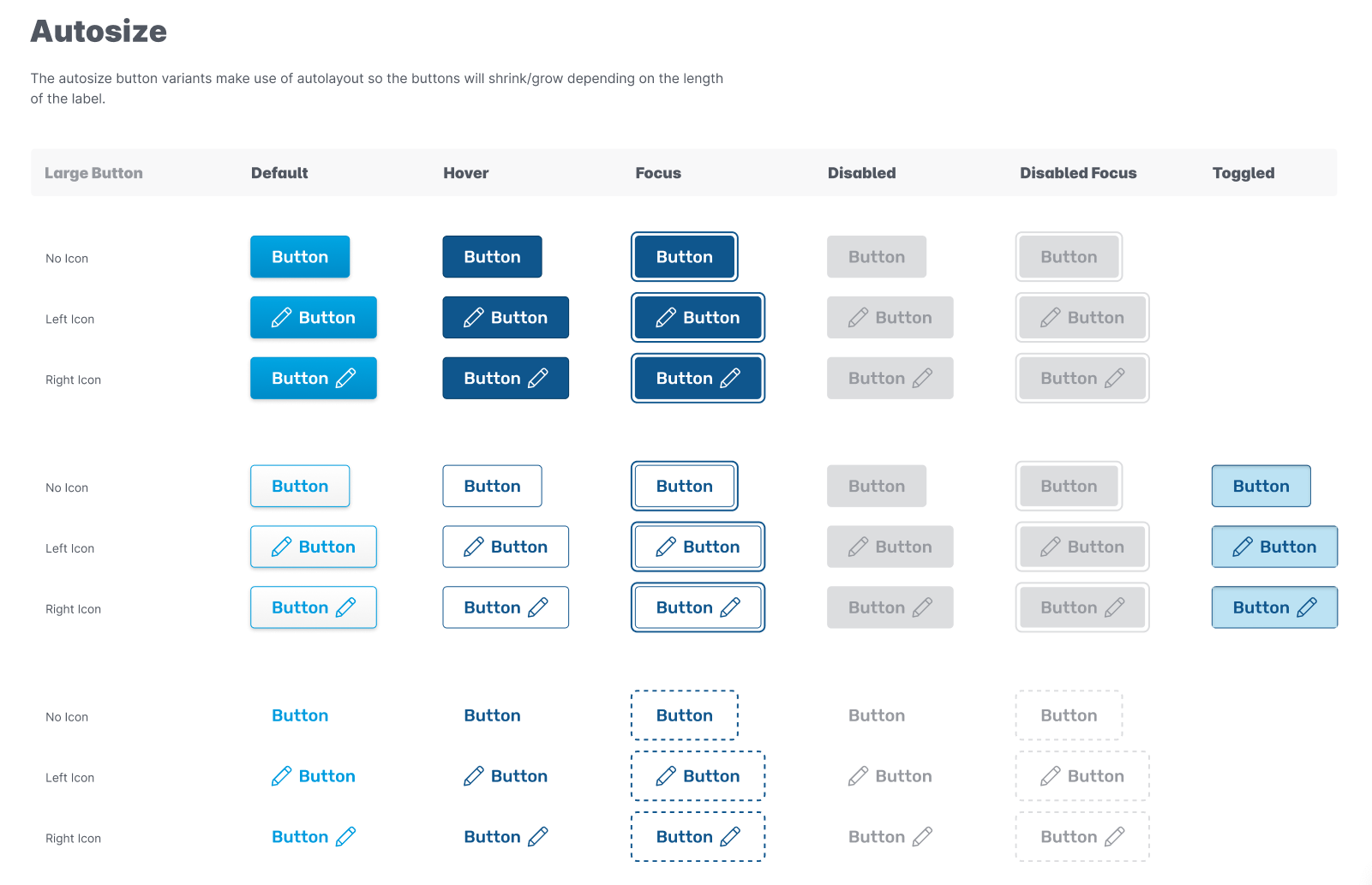
Here’s the screengrab of the components in Figma. These are all variants and you can see that the icons are white here.
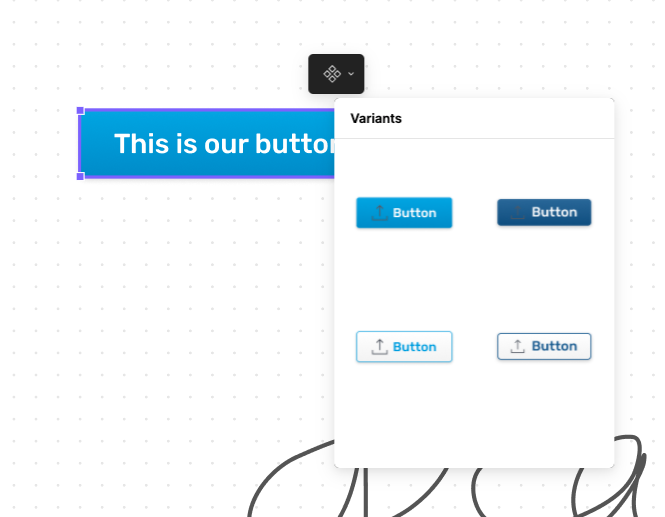
Here’s the screengrab on FigJam with the variant dropdown open where you can see that the variants are being pulled for the component but the icons are not the same color as the variants in Figma.
.You’ll notice that the icons are also different than what they are in the component.
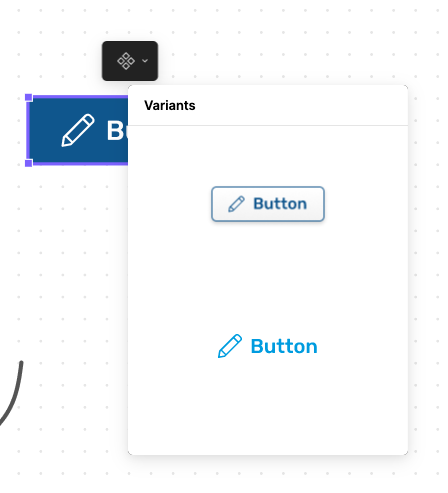
Though, I also have another button component without autolayout which isn’t running into this issue when pulling the variants into FigJam:  .
.
It’s actually showing the right colors and the right icon in the component. I’m wondering if it’s because of the nesting.
The icons in my autolayout buttons have an additional level of nesting compared to the icons in the non autolayout button. I can try to see if removing that additional nested layer works at some point later today.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.