Hey fellow designers.
I would like to share my colour system with you. I believe I got the naming convention right and it is easy to use. To illustrate how simple it is I re-coloured the original Figma UI from UI2: Figma’s Design System
I made it to support a dark theme with no effort at all
Here is a quick demo
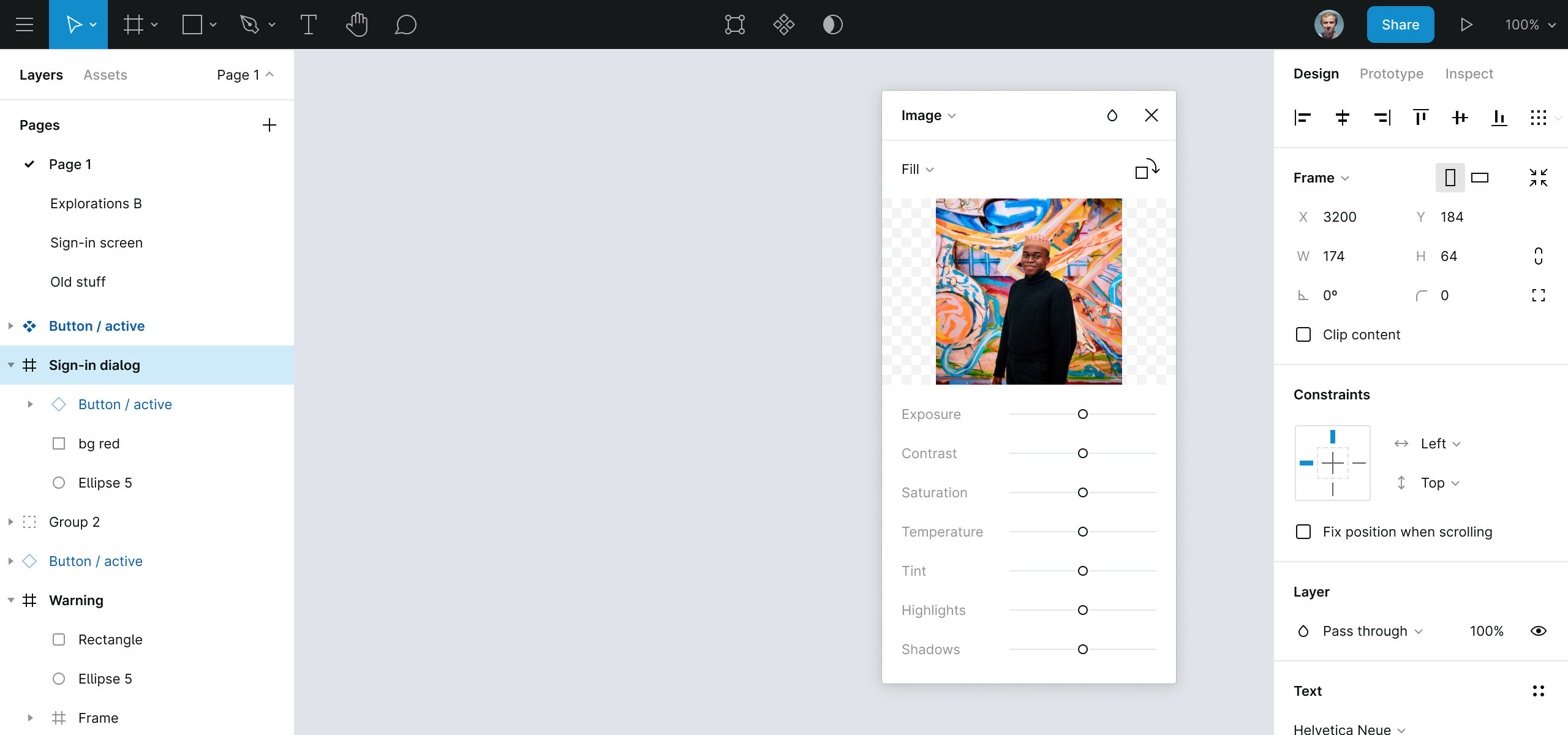
Figma UI in light mode
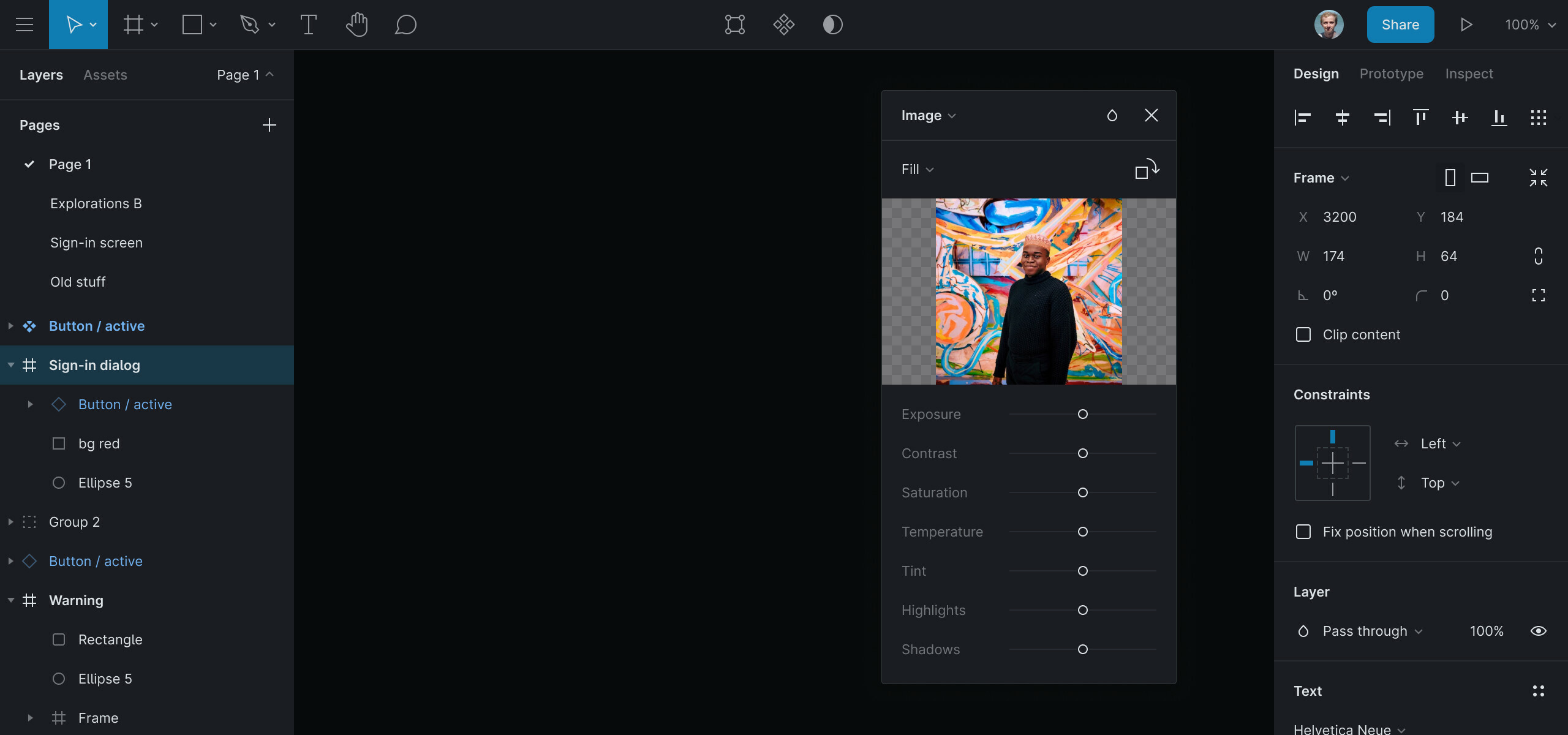
Dark mode
Please note, the screenshots above are not a 1-to-1 replica, but a demonstration that I can take any design and rapidly introduce a brand new colour system that would support dark mode out of the box. I spent around 10 minutes on each screen and did not bother to re-align the accent part of the palette for the sake of speed.
And I wrote an article to expand on how it works and how exactly it was designed. It is a nice read with lots of illustrations, technical details and my thought process around decisions that have been made - Designing a colour system
My Figma files