Hello everybody.
I have an interesting problem regarding keeping a design system and using components. The problem is quite complicated, but I’ll try to explain it as well as I can.
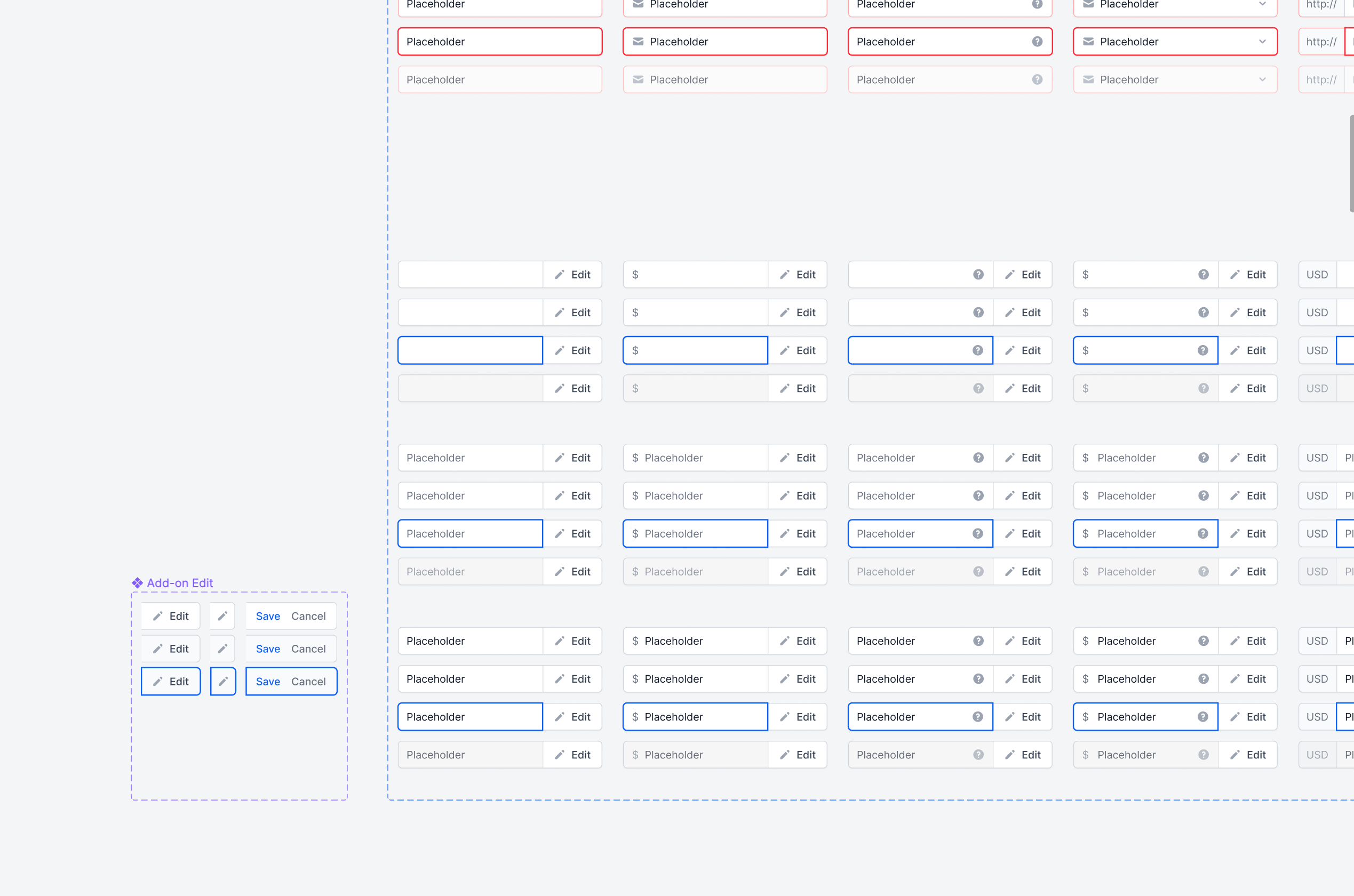
I have a huge component with variants of my inputs. They all have states (created with prototype, so when you hover, the state changes). Some of them have an add-on that it’s a component in itself. The add-on also has states (when you hover, it changes color).
These components are part of the published library used for our product, that is coloured in blue (As you can see from the screenshot) We call it “Generic” version. Because it is white-labeled and it just follows our colours.
When a client wants to see a demo of the product, we need to customise it according to their brand colours. We want to automate this process as best we can. The idea was to create an instance of all the variants I showed you in the screenshot (put it in the generic version file) and create components from the variants. Like this I could change the colours, without changing the original colours, but keep the properties of the original component.
I did this. I took the initial components and made components of their variants. However this has a problem. The inside add-on (Edit button) is an instance of the generic version components. I can’t interfere with it’s states, so I can’t customise it.
I hope I managed to express the problem well enough. I need to have customisable components for every company that wants a demo.