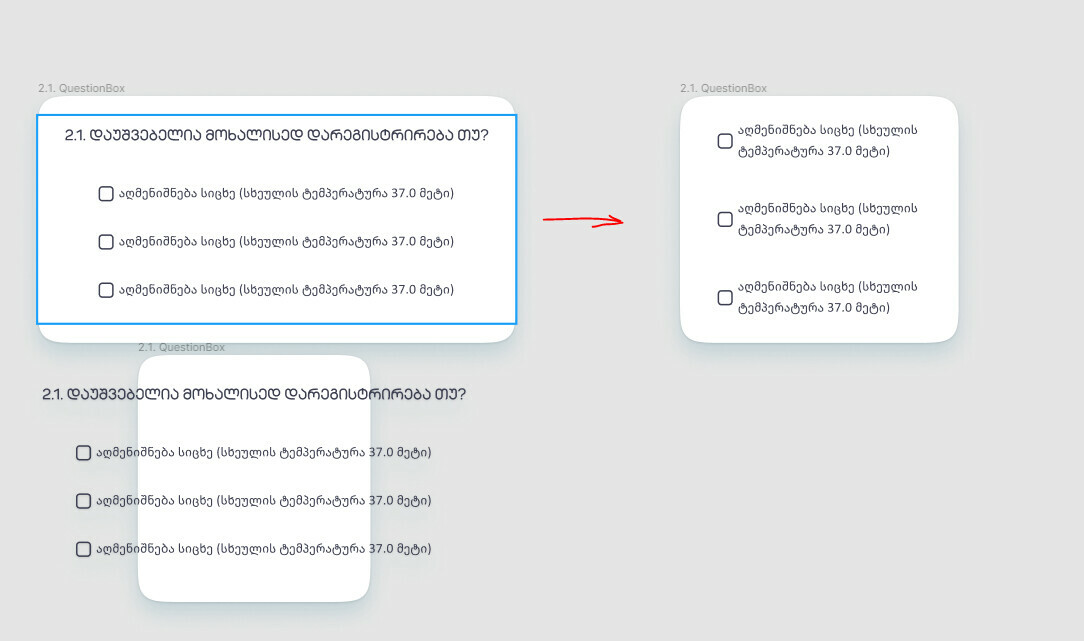
How to make like this in the picture because thank shrink Question Box make like this in picture [Down] i have used auto-fill but still works like this
Please send a link to your file.
well i am trying to learn if someone fix for me wouldn’t be help full
also I cant
Not seeing how your file is arranged (layers and their settings), I can only offer you this: set for the text block “Fill container” horizontally and “Hug contents” vertically. Perhaps the same settings will be required for the nested Auto Layout, if you have one.
yeah I know why u wanted to share the link I have done this filling container everything I mean it works fine but then it grouped with boxes these boxes messing my text also they got stretched I tried everything without group or with a group or with another frame
Unfortunately, I won’t help you without the file. So find similar files in Figma Community to learn how to do this.
i will try to give you file
i am talking to resize quick box and work as title works (lore Ipsum) but everything in center
Since Figma has no setting for max-width, you can only simulate this manually. I edited your file by changing the settings for the text layers and adding one more Auto Layout.
Figma – 8 Jul 21If you need to increase the width of the frame:
- Increase the width of the “2.1. QuestionBox” frame.
- Select “Frame 645” and set it to the desired fixed width.
If you need to reduce the width of the frame:
- Reduce the width of the “2.1. QuestionBox” frame.
- Select “Frame 645” and set the “Fill container” to it horizontally.
yeah i though there was automatic way to fix own
thanks anyways
You can vote to add this feature in this thread: Min and Max Width for Auto Layout
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.