Please, fix it. All offsets were changed in my design system…
+1 with the exact same problem…
The same problem is within our company Design System. I have already issued a question about it to support with no answer yet. I hope for a quick fix.
+1 It is breaking everything
+1, seems like a breaking change
+1 We use lots of zero-height frames in our design system
+1 we used a lot of them in our design system, it kinda breaks the whole idea now at 1px
+1 , having the same issue with our components
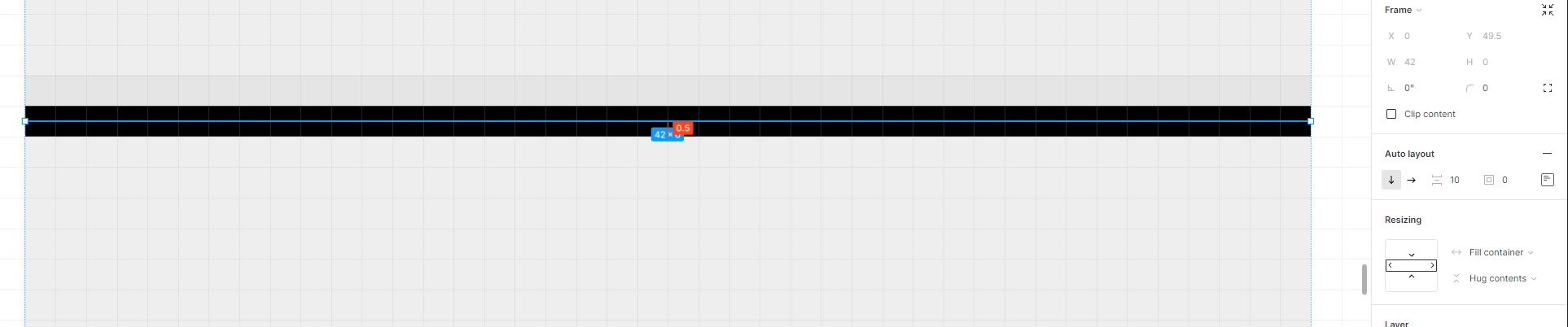
Yes, something has changed with 0px frames, involving Auto Layout. They are fine until set to “Fill container”, which makes them grow, or add a 0.5px margin/Y-axis offset.
0,0001 is bad practice, draw a line, set stroke width to 0 then make a frame around it and you get a true zero-width/height frame 😎
+1 should be default 0 if we already set it to 0.0001
There also are issues with these so-called true 0px frames you describe. Namely a 0.5 y-axis offset when setting to “Fill container”:
Both our web and product design systems are now severely broken. Please, either introduce absolute zero dimensions, or revert back to the relative 0.001px value. This helped exactly no one.
everything is damaged now, REVERT CHANGES ASAP!!!
Same issue here. It’s so annoying. I hope for a fix soon…
Hey All,
Thanks for flagging this! This is a bug. Our team is already proactively working on a solution. We’ll update you as soon as we can.
Glad I found this thread before I spent hours trying to figure out what I was doing wrong.
The Figma team just messaged me saying that a fix to this bug has already been released. I can confirm that I’m not experiencing it on my side anymore 🙂
Kind of…? If you “touched” any of these misbehaving 0px frames while the bug was out, you need to toggle layers or adjust by 0.5px if they contained other objects, which requires a republish. Unless I’m imagining things.
What you are describing is an issue with how lines work (in all contexts), forget about the line, it is just used to generate a 0 height frame that you can put stuff inside.
Delete it after you have made the the frame around it and put whatever you want inside the frame.
See?
That was fast, much appreciated!
Hey @dvaliao, At the moment, I cannot set the height of a frame in Figma to 0px. Is this a bug, too?
I am asking due to a similar problem: I would like to create an image component with a fixed aspect ratio. A lot of resources therefore use rotated frames with zero height (e.g. 30° to achieve 2:1 images) and I am wondering if this “hack” will work in the long term? Or is there another solution to achieve fixed aspect ratio image components?
I still cannot set a Frame to zero height or width. It defaults to 1. The thread indicates this was fixed… is this fix present on the web app? I do not use desktop version.