I have a Figma designed by someone, but when i developed the navbar with the same units, the navbar elements looked odd and bigger than how they look in the design presentation.
note that the desktop frame size in Figma is set to 1720px and the navbar links font is set to 24px ( Cairo font ):
while my screen size is 1366px
I dont’t want to change the pixels myself visually, I just want to do this professionally and find a way to adabt the figma frame units so they look just good. how to proceed with this please?
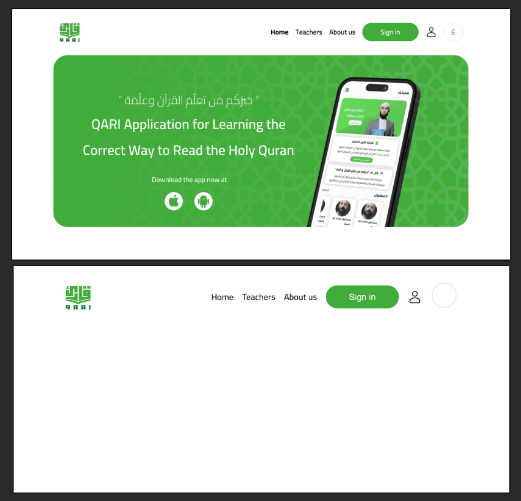
SCREENSHOT OF MY SCREEN vs Design: