What
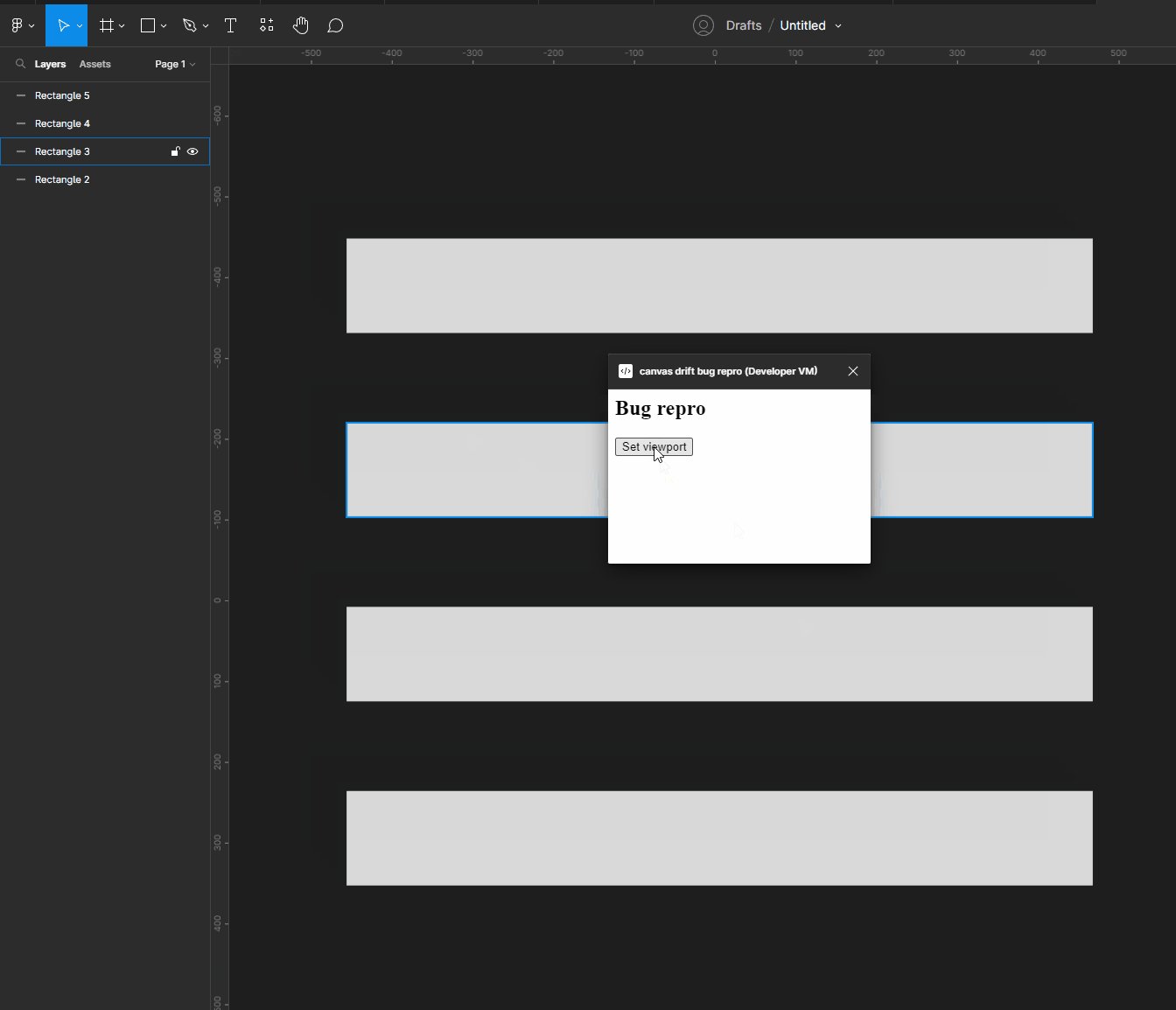
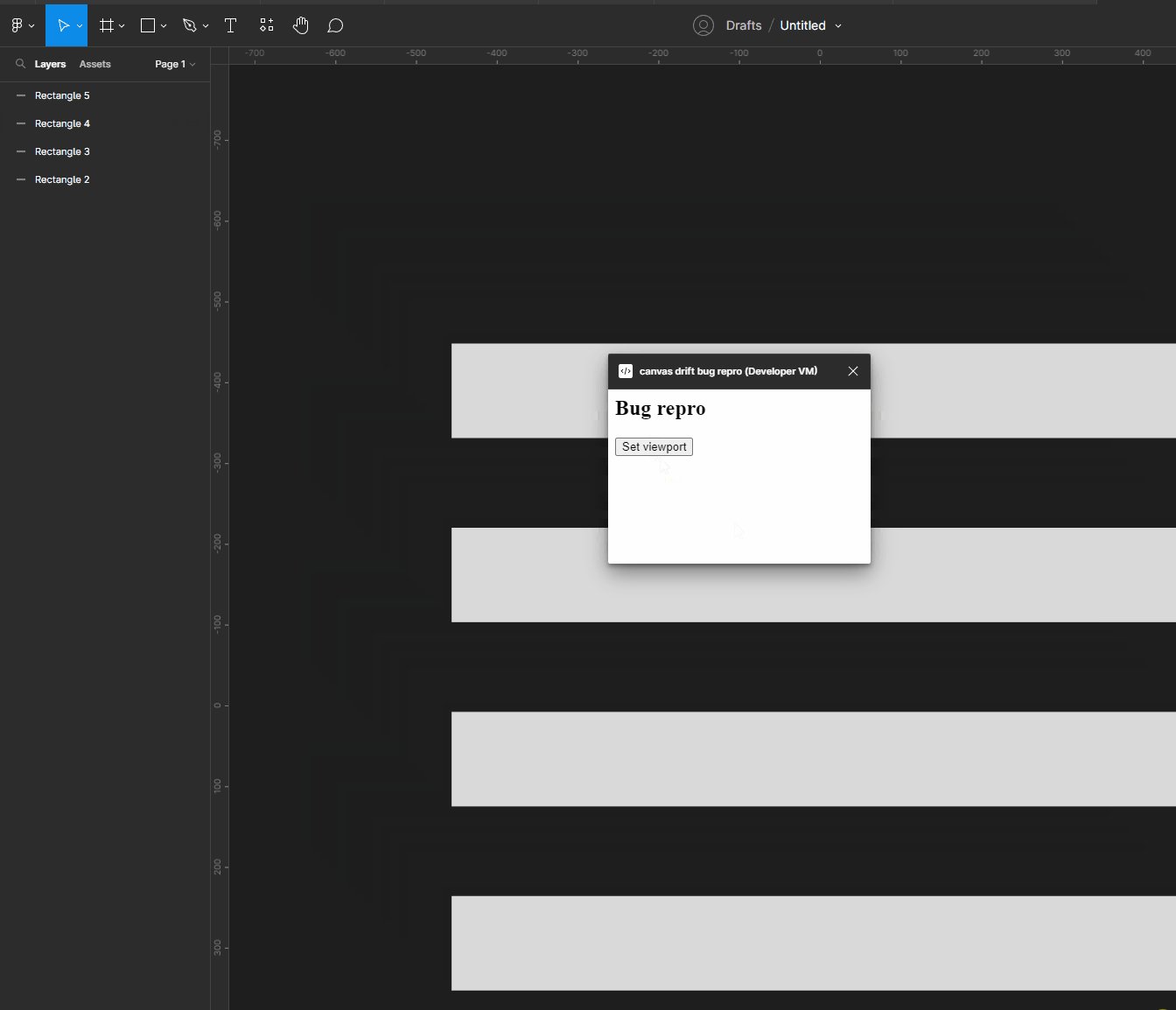
When ruler is turned on, the value read from and the value written into figma.viewport are treated differently.
Repro

figma.showUI(__html__);
figma.ui.onmessage = (msg) => {
if (msg.type === "set-viewport") {
figma.viewport.center = {
x: figma.viewport.center.x,
y: figma.viewport.center.y,
};
}
};
<h2>Bug repro</h2>
<button id="set-viewport">Set viewport</button>
<script>
document.getElementById("set-viewport").onclick = () => {
parent.postMessage({ pluginMessage: { type: "set-viewport" } }, "*");
};
</script>
Bug Implications
I maintain a beloved a plugin that allows user to use a custom device to zoom/pan the canvas. It calculates the x and y difference the viewport needs to travel and apply it as user controls the device. The plugin replies on the accurate behaviour of the figma.viewport API. Here is a related bug my user filed on GitHub.
In addition, it think it’s a fair assumption that read the viewport and immediately writing back to it should not cause a drift, whether the ruler is on or not.

