You can do it with variables that were just released if you want more control (requires paid plan). Otherwise, here’s a method using only component variants:
Thank you for your response and I do have a follow up question.
How am I able to do it with this kind of switch?
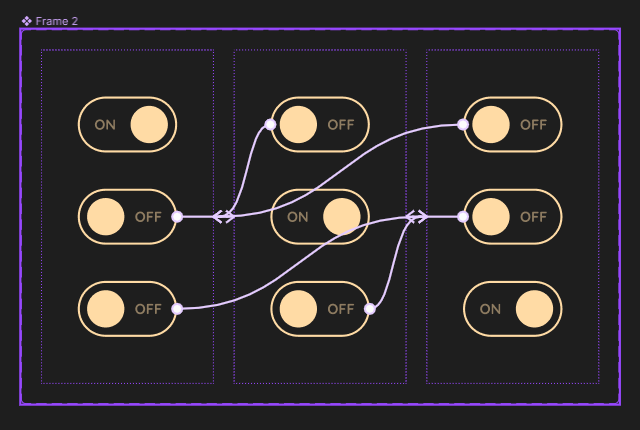
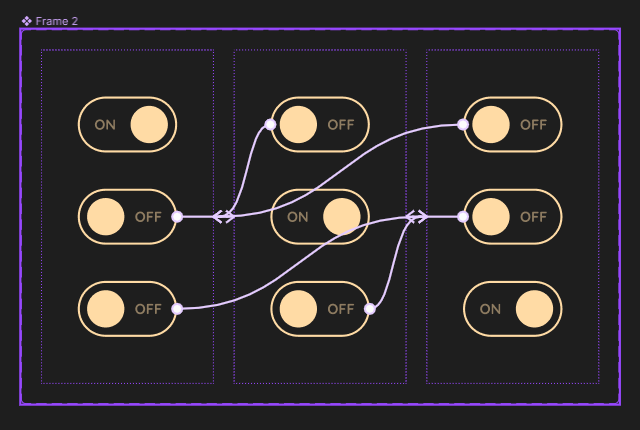
That’s just a matter of switch design. The possibilities are endless, and animating is easy with smart animate. This example is using the exact same logic:
Wow I need to know how you did that?
You can open up the presentation that I posted and inspect the file.
I’m not seeing where I can inspect the file. I clicked the project but I don’t see that option. I apologize if I am asking such basic questions. I still have a lot to learn.
I still can’t figure this thing out lol
Where are you getting stuck?
On how to set the variable that selects and deselects each switch.
If you’re doing my method you don’t need variables. Just a component with as many variants as you have switches. Then add change to interactions between them like I’ve done. Inspect the file to see how the connections are made. What you’re seeing in the actual view is the component instance.

i’m shocked that there isn’t a much easier way of doing this with the variables or booleans. what if i have 20 items?
Hey @Pixel_Mozart - could you please create a new topic with your comments on this? ^ Since this thread is old/outdated, it would be much better to have a fresh start.
Would love to hear more about what the pain points are for you, and how you’d ideally like things to work. I’ll be closing this topic out, but again, please feel free to create a new topic with comments on this or any other feedback you have.