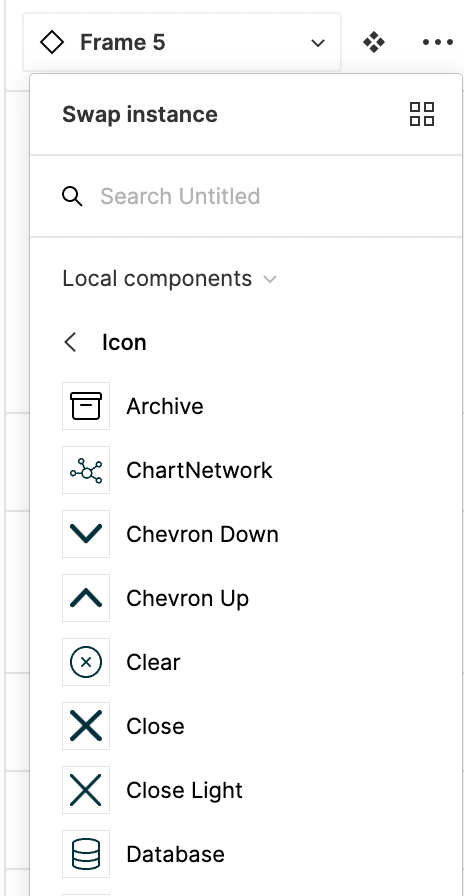
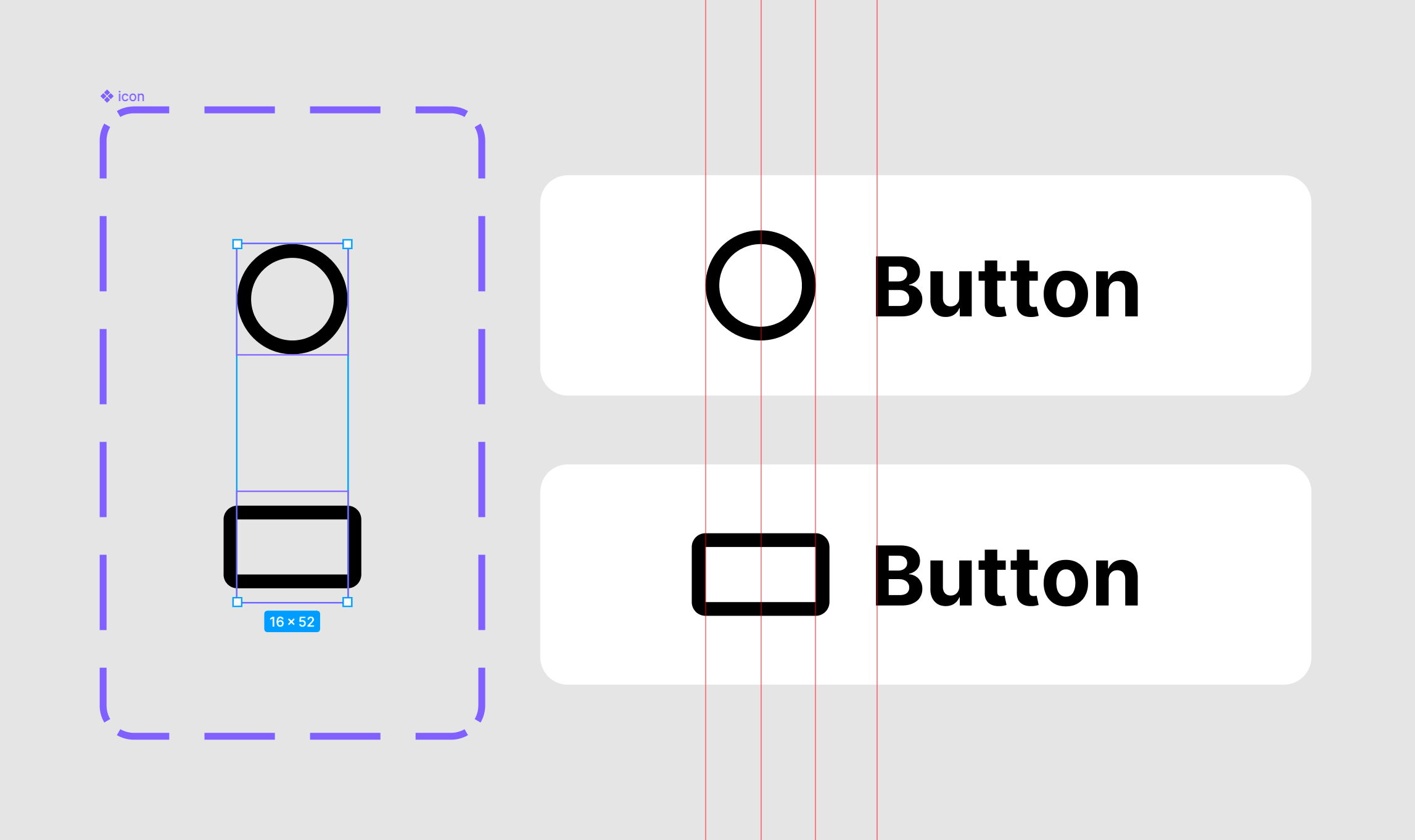
I have my icons as components. When using icons inside of button components, I want to be able to switch instances. Currently when I do this the icons get stretched unless they happen to be the exact same dimensions. How do I prevent this from happening?
Page 1 / 1
Hey,
I’m facing the same problem … Did you find a solution ?
Thanks.
Have you tried dragging the icon onto the button whilst holding the „command“ button (on a Mac)?
Or the equivalent button on a PC? (probably „STR“)?
Hello @owilliams
I had the same propblem earlier in 22: having some icons larger than others. My solution was to wrap every icon into a auto layout:
- Fixed width
- Fixed height
- Alignement: center both verticaly and horizontaly
So when icons are used in another component (a button in your case) the icon will keep the same size; as its container.
Let me know if that works for you
Thanks so much for your solution. It works; much appreciated!
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.