I’m trying to resize all items in a submenu based on the size of the largest text label.
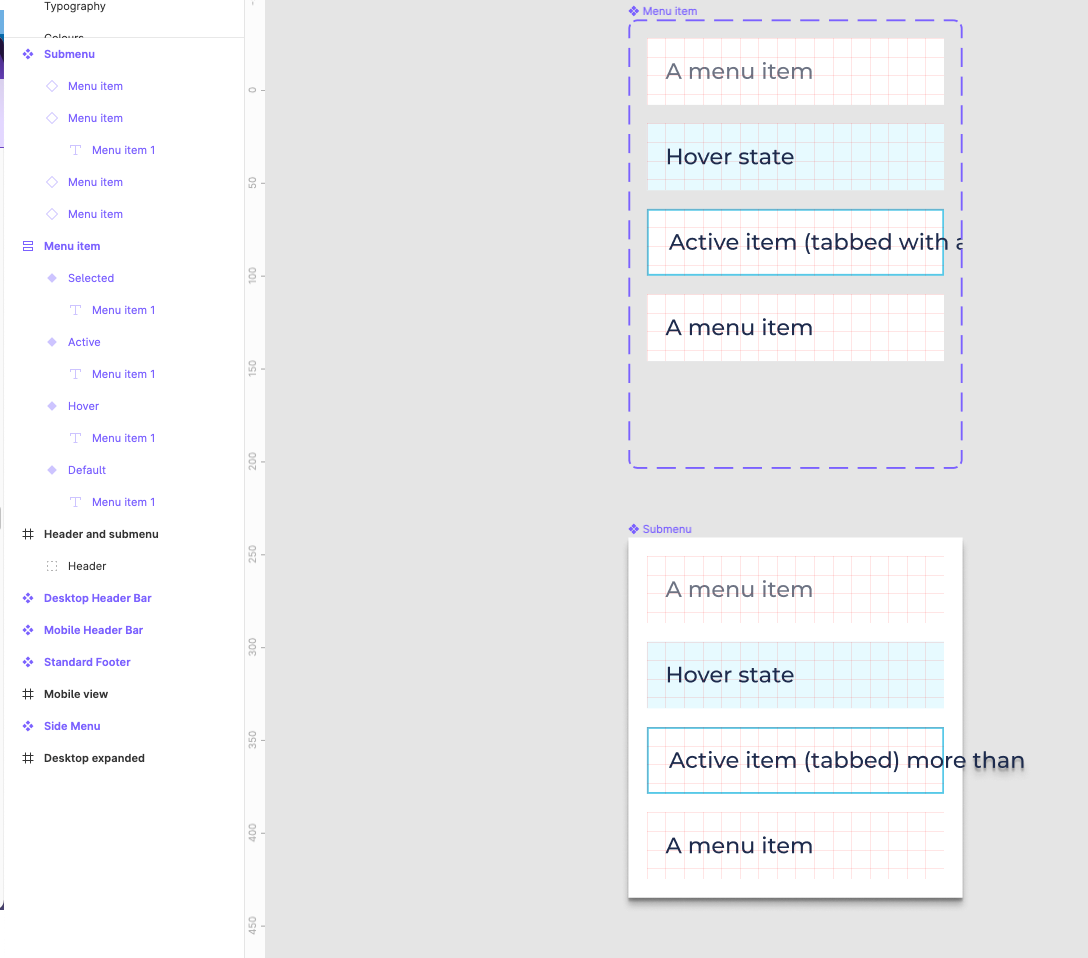
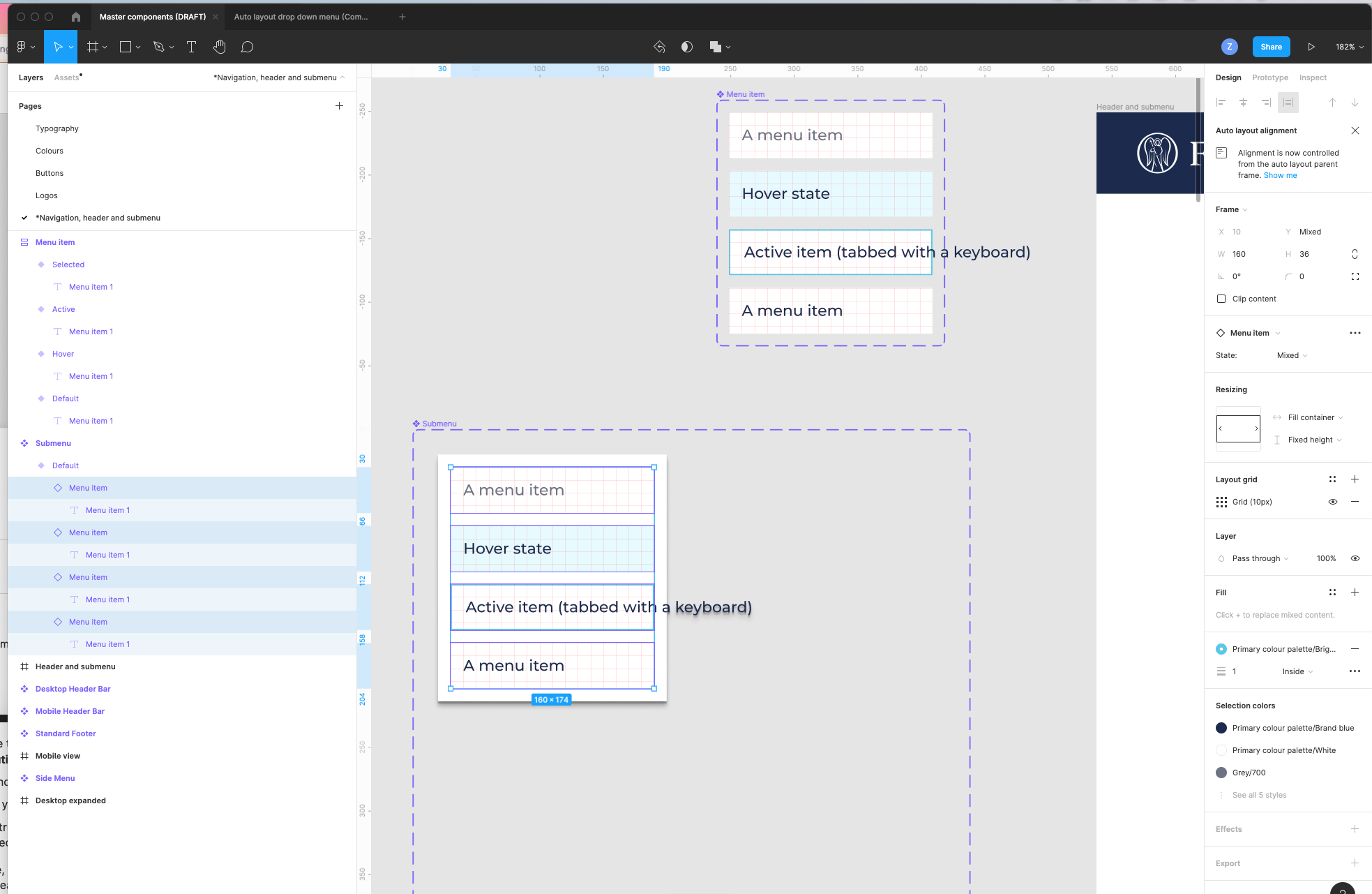
I’ve created a submenu component by using variants for each menu item type (hover state/active item etc.).
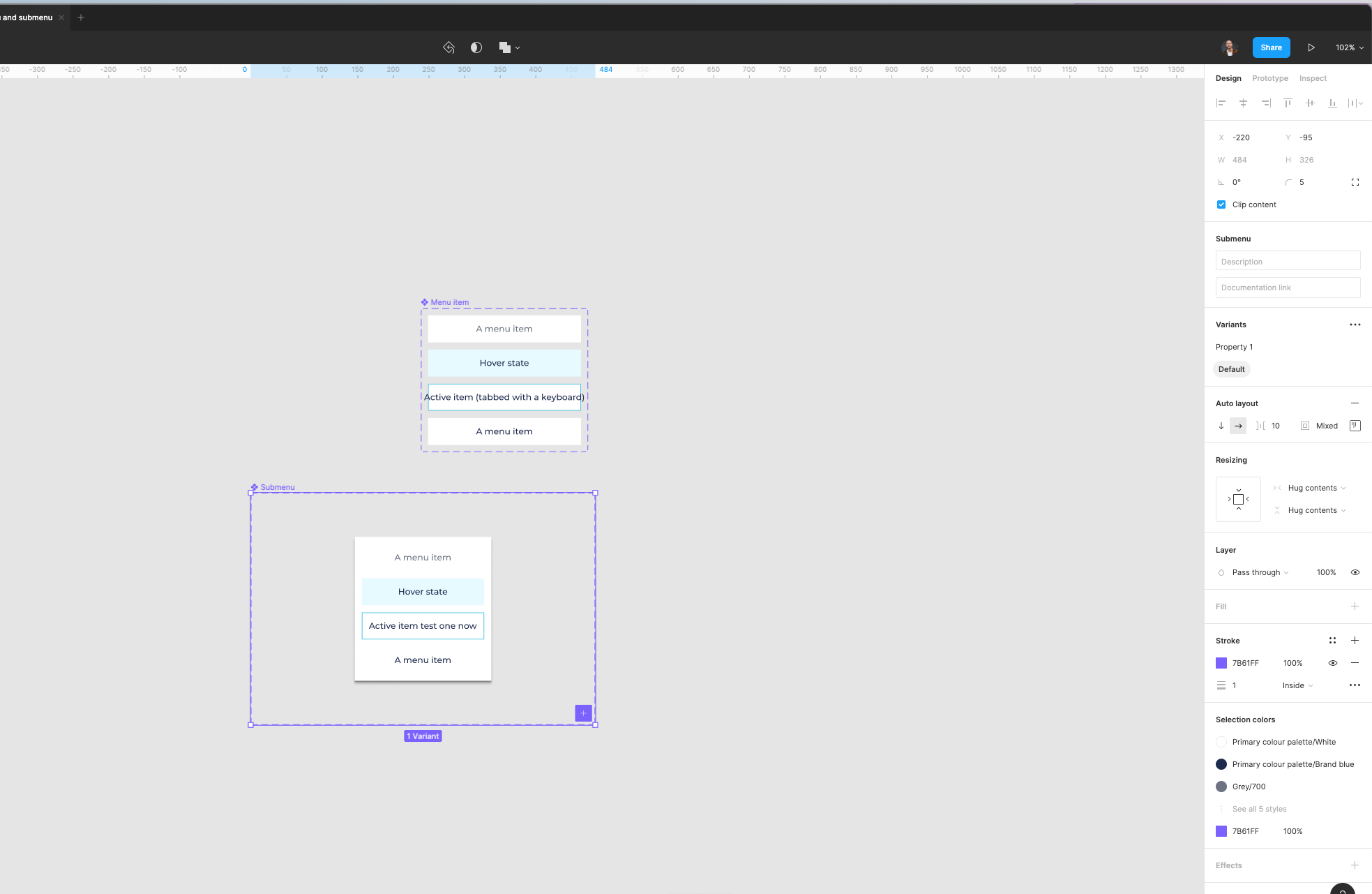
I want my menu item labels and their background shading to all resize together to fit the size of the largest text block.
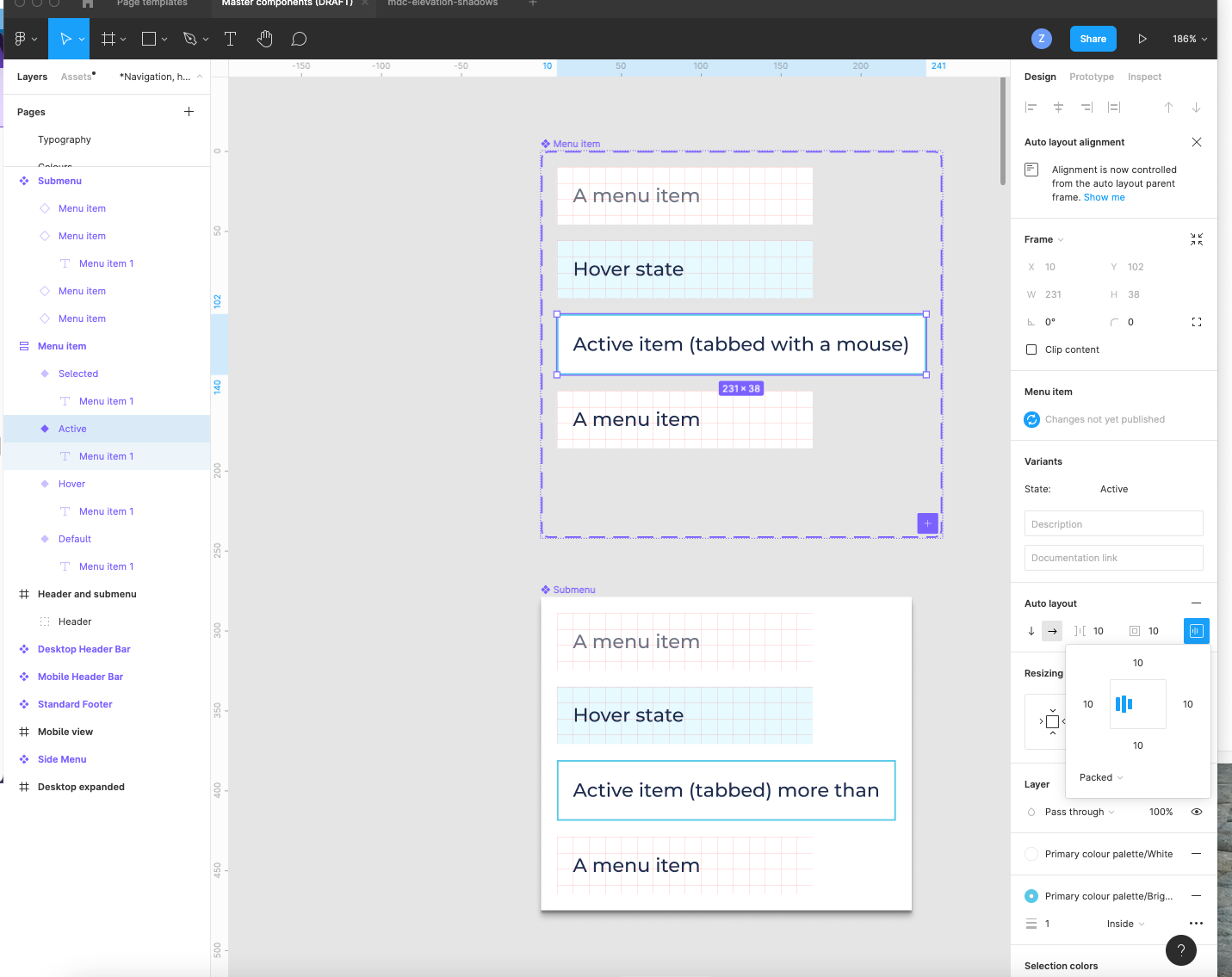
I’m relatively new to auto-layout and resizing and have no idea whether this needs to be done to the Menu Item component (the component that contains all my variants), the Individual menu items within that component, or from the Submenu component.
For example, I tried editing the alignment and padding for one of the menu item variants, however this will only expand that individual item and not the rest of the items in the submenu.
Is anyone able to help?