Maybe it’s because I’m new to Figma and I’m not doing this right, but after hours of trial and error, and searching everywhere I give up.
I need to hover over an item that consists of a few things grouped together, a picture, two text blocks and a background for them, plus an additional text block by itself above the picture.
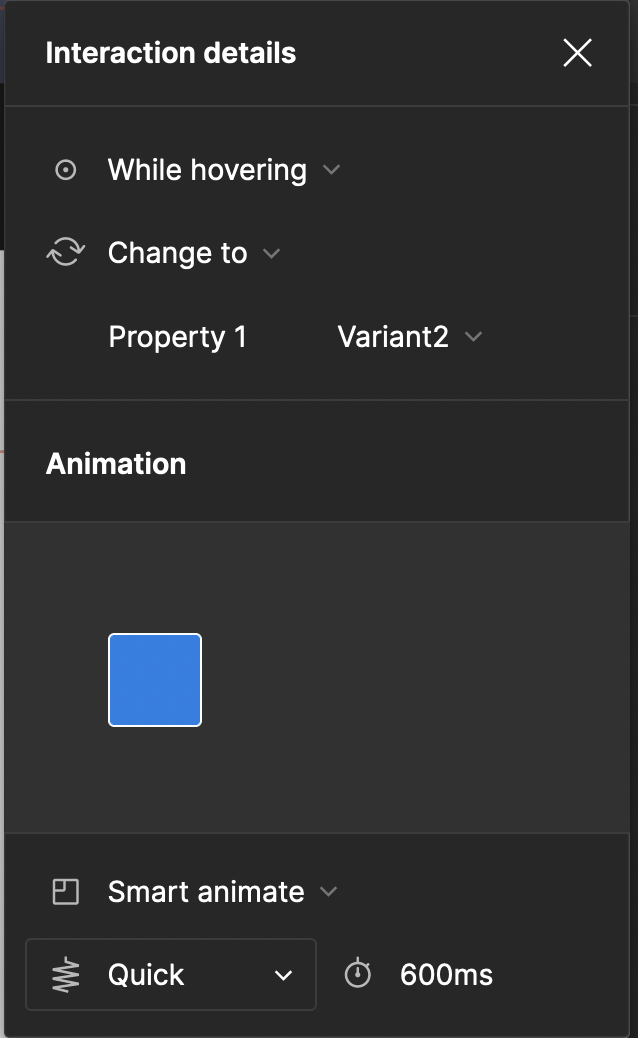
I converted the group into a component, and then added a variant. I scaled up that variant using the Scale tool. Then I added a “While hovering” interaction to the first variant to change to the second variant, and I set Smart Animate to “Quick”.
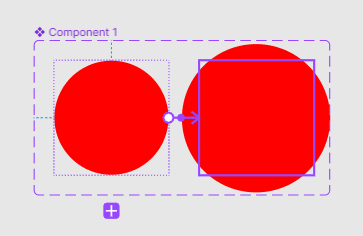
The problem is, when I test this in the presentation mode, the scaling up always has the top left as the anchor, so it scales up downwards and to the right. I need that to be upwards and centered. But I haven’t found a way to do that, only somebody else with the same problem.
I tried moving the variants around inside the component so the initial one is at the bottom center and the second one above it, also centered, but that didn’t work.
I also tried adding an auto layout to the parent component of the two variants, and setting the graphic to “Bottom Center Alignment”, but nothing.
Adding any auto layout to either of the variants messes them up drastically, so I quickly undid that.
Any suggestions?