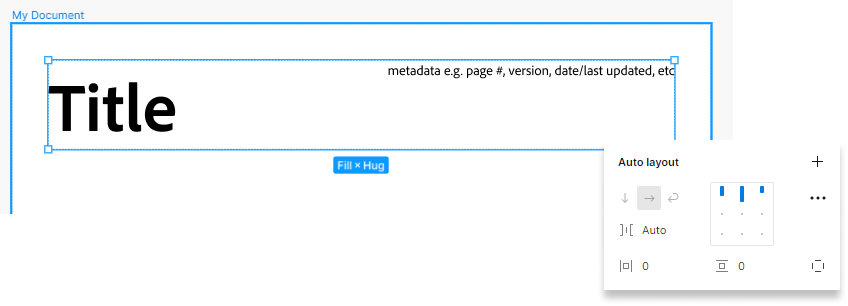
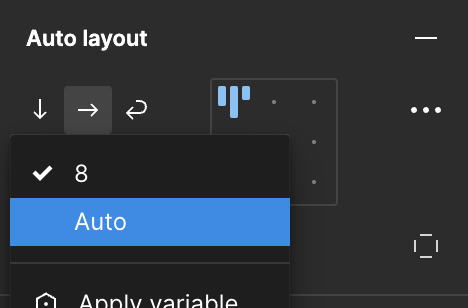
The new update appears to remove spacing modes in favor of using Auto as the gap size between items. While this works for basic situations, its occupancy of the gap size property means users are unable to specify any minimum required gap between items in a space-between auto layout.
Example (click the arrow to expand)
(sorry in advance about issues with images, seems new users are limited to 1 embedded media in a post)
Suppose I want to put some minimum spacing between the two text elements, in the case of narrow documents. Maybe I could use a spacer element with a size of that minimum spacing (specifically in this case, because it’s only 2 elements), or wrap one element in an auto layout and apply padding on one side; but first let’s just see how it works before adding anything else.

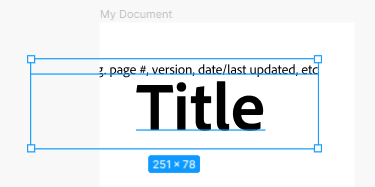
oops...
Well, turns out neither of those ideas would work.
In any case, I’d rather see the auto layout overflow but respect the spacing constraints, as I believe it did before with spacing modes and a set spacing/gap, than collapse in the manner seen above.
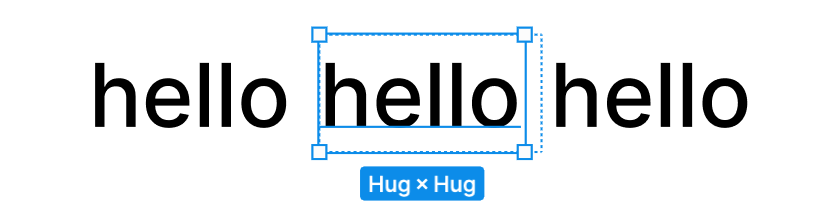
(incidentally, I wonder what happens when it gets even narrower...)
I’d like to think that reverting the removal of spacing modes would be less technically demanding than implementing a brand new feature (although obviously it would need to updated for how it interacts with all the new features added). While encoding space-between as an Auto item gap is convenient, the abstraction is lossy, and as far as I’m aware doesn’t actually offer any new functionality that spacing modes before didn’t.