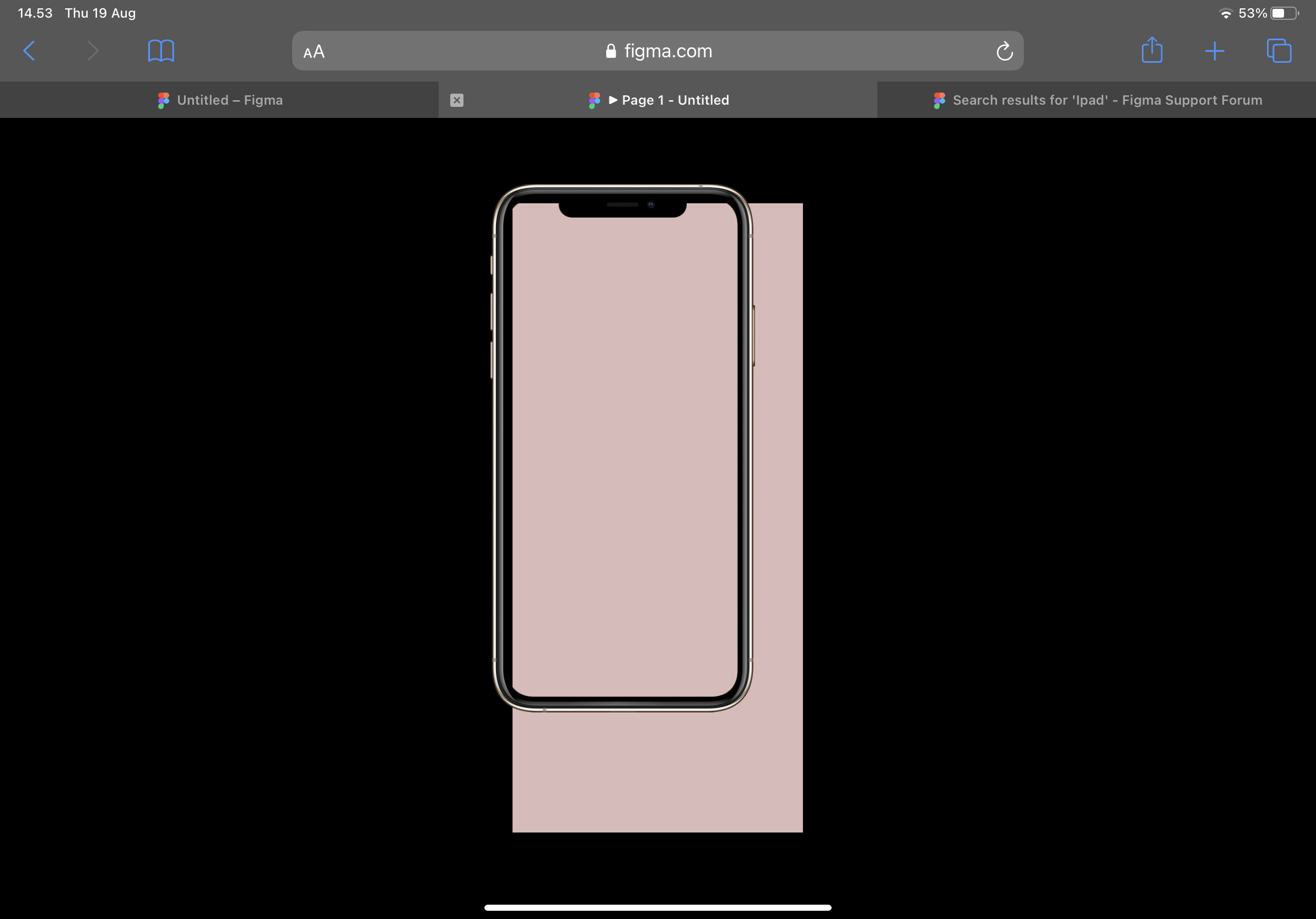
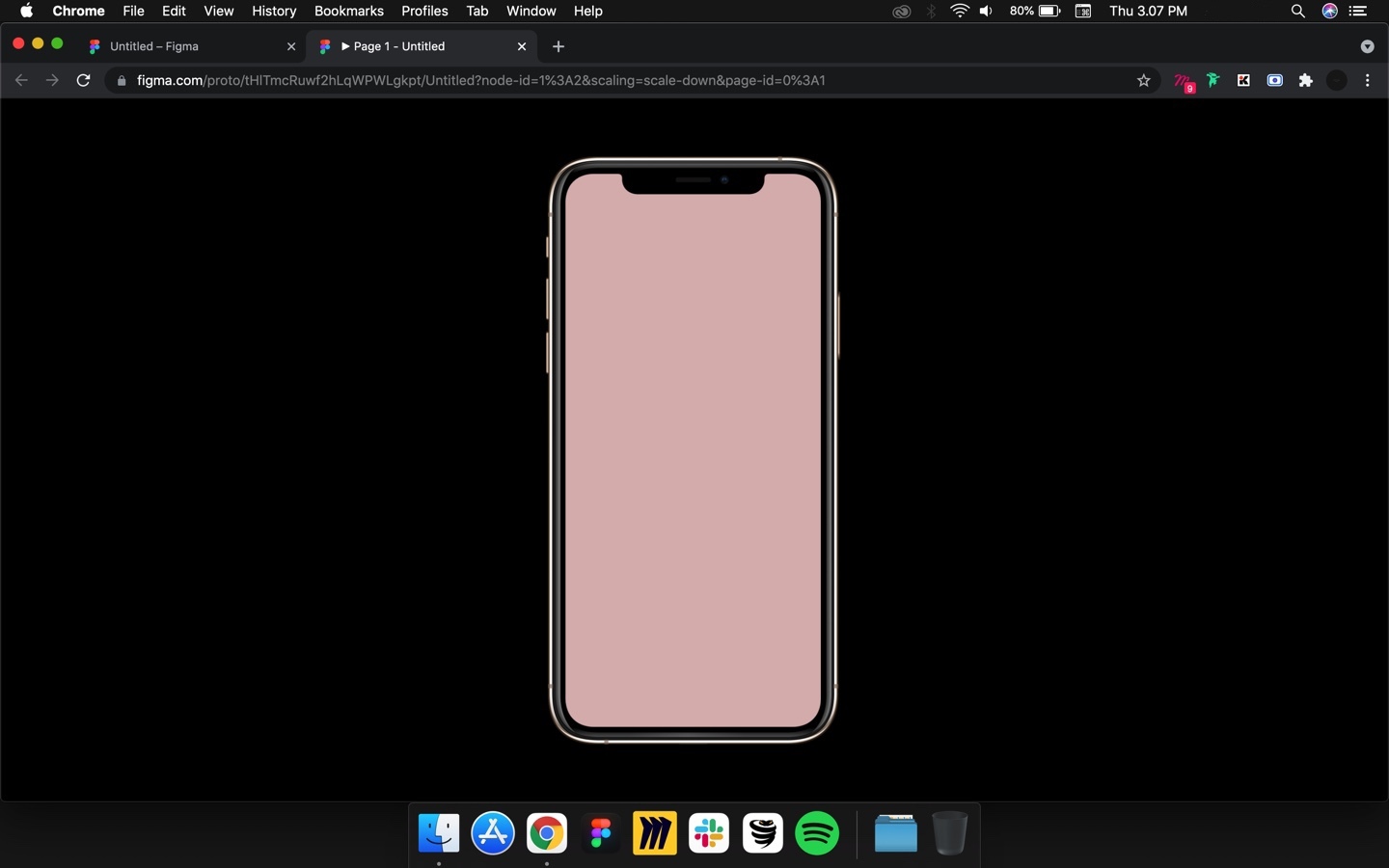
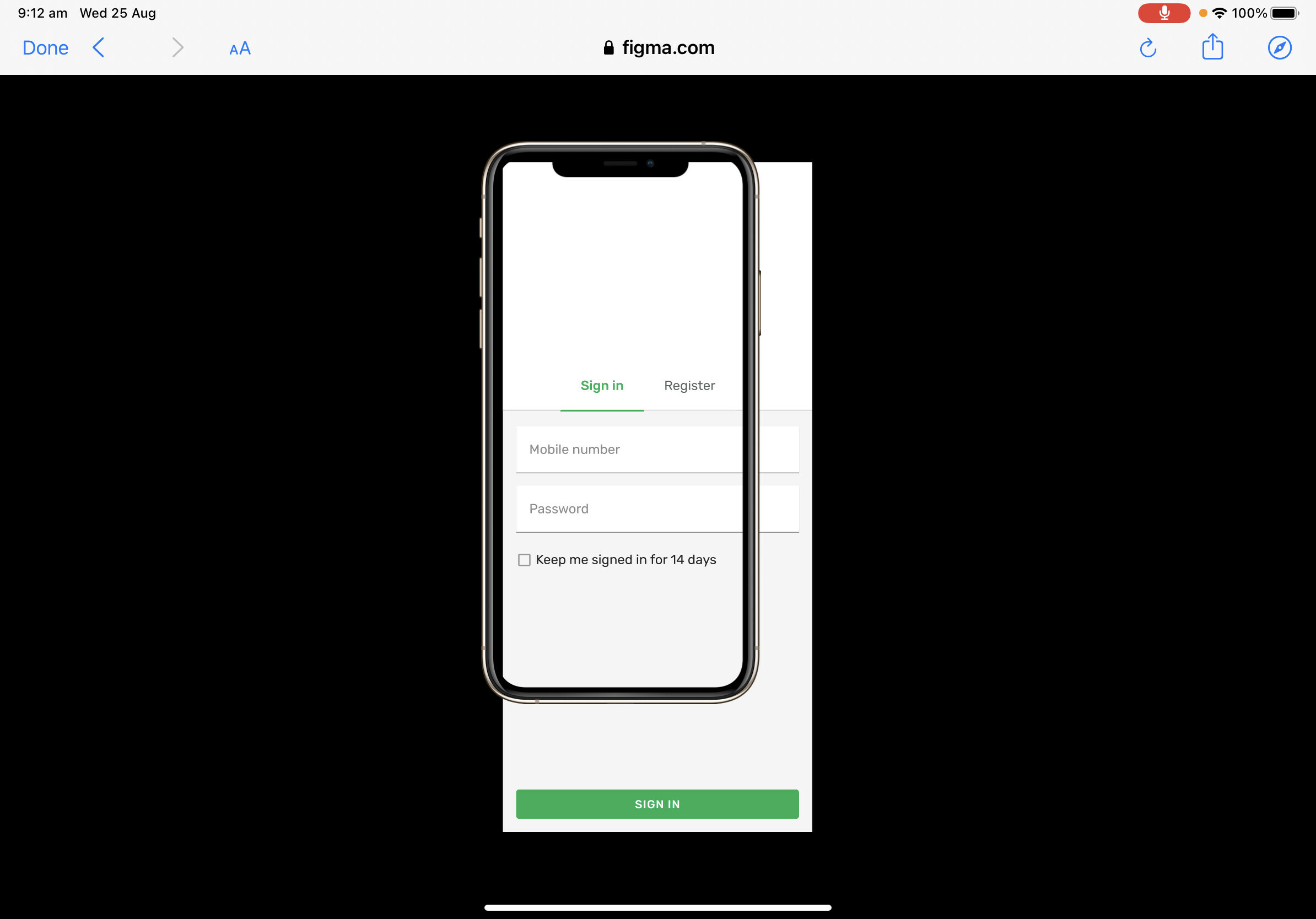
Hi there, my iPhone prototypes show / work very wel on my Macbook Pro, but opening the same prototype on my iPad Pro shows a smaller device and a “canvas” out of bounds. It is in “Figurative” as well in a browser.
Can you please let me know what I am doing wrong? Thank you!
Dennis
Hi, I have problem testing my prototype through browser (Google Chrome and Safari) on Ipad. The artboard didn’t fit on iphone mockup I chose. Can you fix this? because my users mostly use ipad on this product, testing on ipad is the most suitable way to do.
Thank for your help.
Does anybody know why my prototype screen doesn’t fit the device when I’m using iPad? I’ve tried using Safari, Chrome, Firefox, and Figurative but the problem persists.
This doesn’t happen when I’m using my laptop.
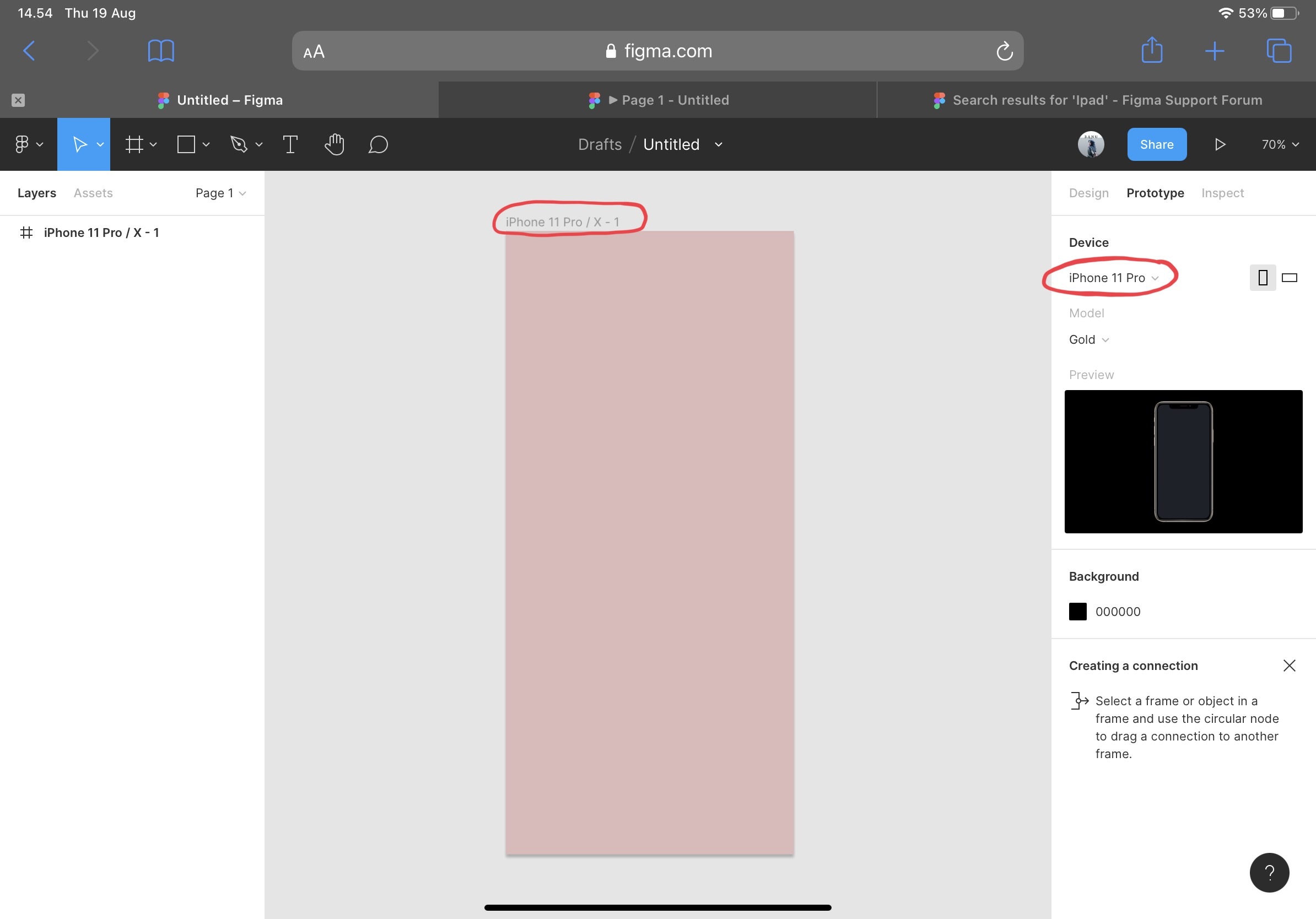
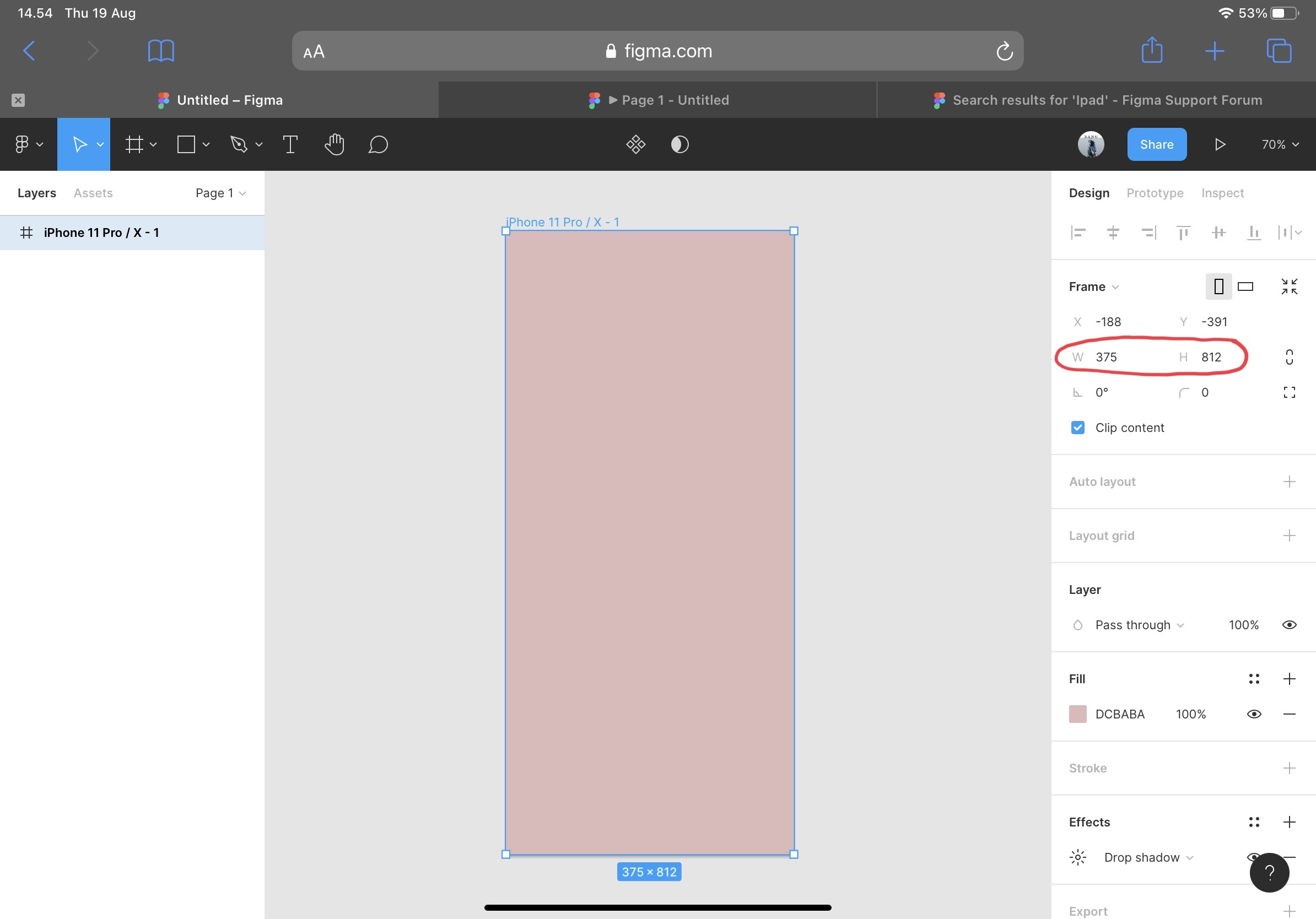
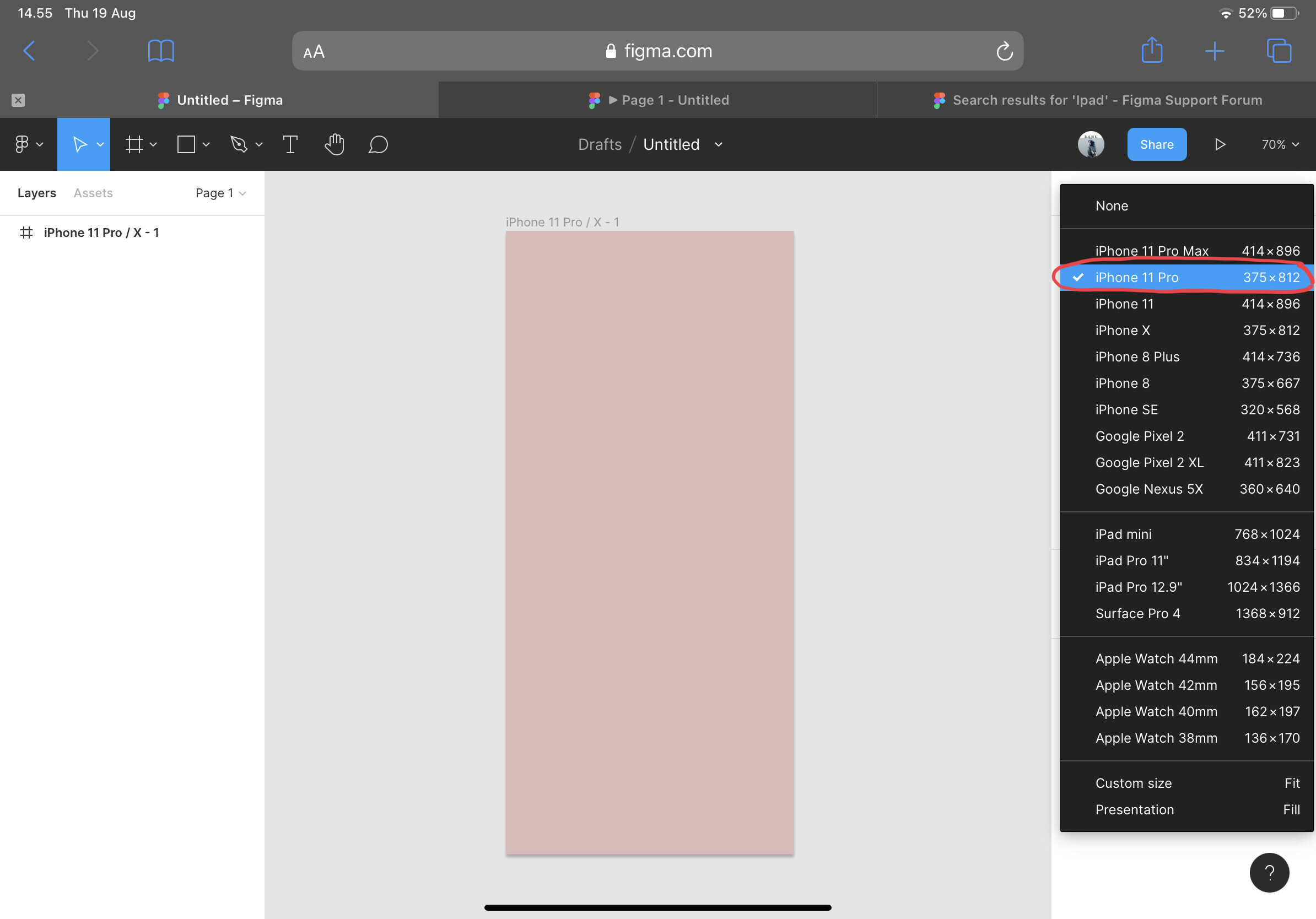
I’ve matched the frame size to the device being used and I’ve also used the correct pixel size, but it still happens.
Please help fix this issue/bug since when I’m outside I prefer to work using my iPad and this is the only issue so far that hinders me to do that.
I also see several topic being posted that has the same issue as me but are not resolved yet
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.
Same occurs for me. Not only do the prototypes not scale frames properly, some of the tap interactions are skipped since a tap will trigger multiple taps in some cases.
Not having the full app on iPad I can understand because of the interaction complexity, but I really expected to be able to show a prototype on any device. Please fix!
This is just truly bad. Why is there no support on tablets? iPads are pretty common folks, like this isn’t asking for something niche here 🙄
same problem here 😦
Anyone at Figma gonna reply and eta a fix for this? Still can’t properly preview on any tablets 🙄
Any updates on this? Even if there is no immediate solution… when can we hope for news?
This is still an issue as far as I can tell. Double tap interactions, entire frames skipped, animations dropped.
Hi, I found a cheat way to fix that error. You can use Chrome and the ‘Request a desktop site’ feature then it works like on a desktop.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.