Hey there!
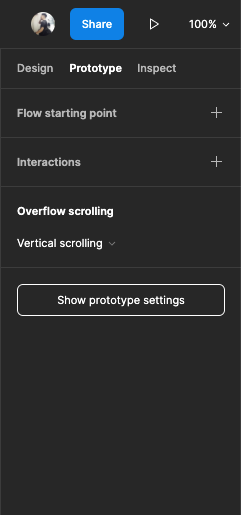
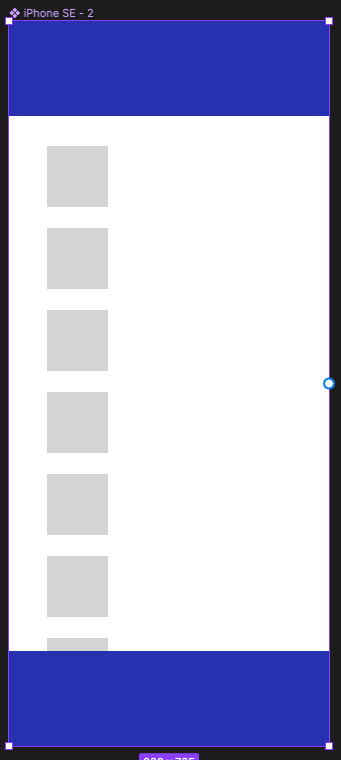
As we all know, as of today, the “Fix position when scrolling” option is available only for (A) direct children layers of main frames in Figma, as long as (B) they’re not auto-layout frames and (C) they’re not main components or components instances.
Here’s a quick video to make sure we’re all on the same page.
While A & B requirements are easy for me to accept and understand (though it’s a pity that we don’t have “fix position” in auto-layout frames), the last one, C, is not so much. Let me explain why.
Sadly, an important and currently unsupported use case for having the “Fix position when scrolling” option inside components instances used as top-level frames in Figma is creating components out of entire pages or app views containing fixed elements.
Why would I want to turn entire pages or app views into components? Because thanks to this approach, when building an extensive prototype operating within the same app view, I can rest assured that when I need to introduce subtle changes to the core app view design, I don’t have to go through all the frames I already laid out for my prototype and apply the same changes for each of them, one-by-one. Which, as I’m sure we can all imagine, can be a very tedious and time-consuming process, potentially leading to making tons of errors along the way.
However, the current tradeoff is giving up on having elements with a fixed position when scrolling. Because it’s not supported in components. This, in turn, comes with a significant loss to the prototype fidelity. And that’s why I’m here today.
I’m creating this thread hoping to:
- See if there’s anyone else feeling this way and, if so, raise the awareness or shed more light on the significance of this issue,
- If I’m lucky, get some behind-the-scenes explanation on why this has to be this way,
- Perhaps some exchange some tips with the community on potential workarounds.
Looking forward to hearing your thoughts on this!