Yes, this is much better than using effect styles. Hope this feature comes soon…
Good idea on this! What if it was just combined in the existing stroke options, similar to autolayout? Would that get the same result?
It would be really nice to see the border support more in line with the css border. Maybe a combination of the two would be nicest. So have a quick option to fill in, but also the possibility to extend the screen and have more options.
This is something that looks also promising. Some concerns were placed earlier on Figma Slack regarding the CSS ono-on-one translation to Figma. I would love to hear more from Figma team.
It would be really great to have this, so when designing a table row (for example) the border could match normal CSS rather than as a 1px drop shadow
Can’t you use drop shadow for that?
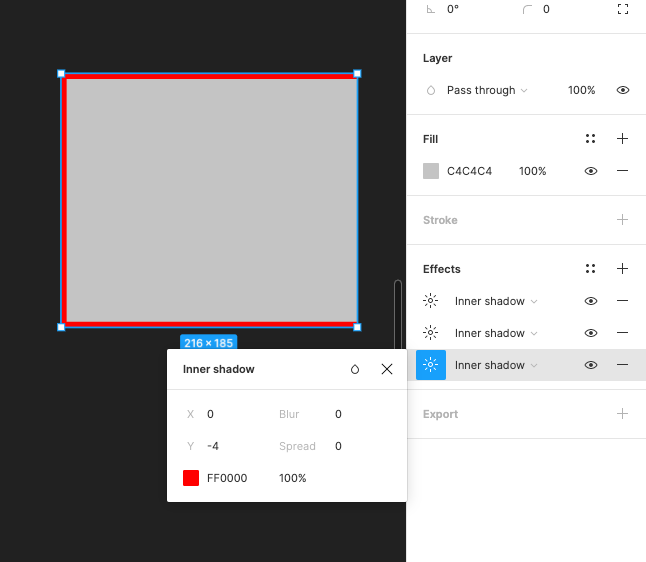
You can use inner shadow, but it’s a hack… I do it, but it’s not a true border. Figma has bridged the gap between browser and design tool with auto layout, so this feature could be something we could use a lot.
+1. A very useful feature. Right now I have to use the inner shadow hack, but it feels so wrong… 😀
At the moment if you want to have a stroke on 1,2 or 3 sides of a shape - something incredibly common in CSS - you’re out of luck (as far as I can tell) meaning you have to resort to something like shadows or delicate positioning to hack it.
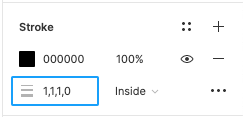
Adding something close to the behaviour of CSS would be ideal - which would be controlling the weight, colour and stroke style of each side. But failing that - just being able to turn off top, right, bottom or left strokes would do the job.
Am I missing something here?
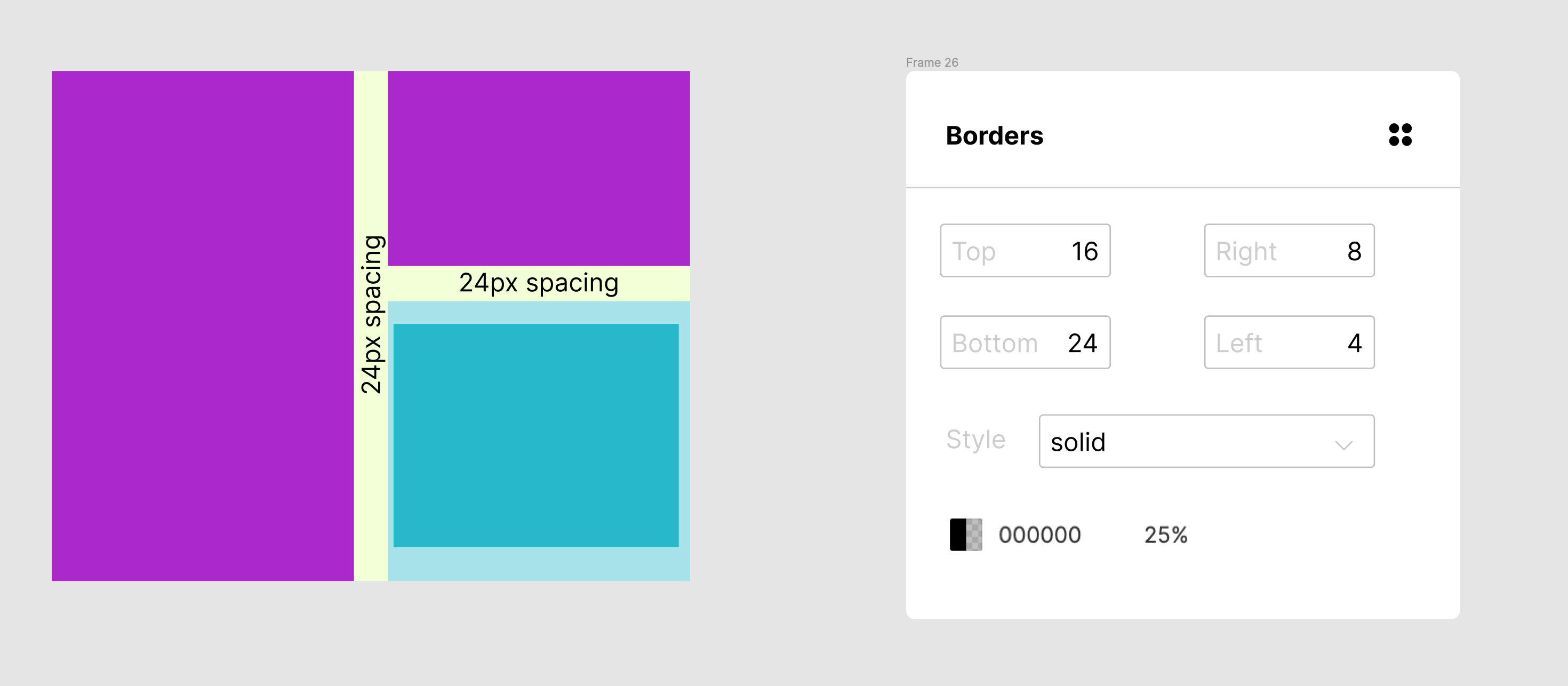
For designing table components we used to draw lines or shapes to show row-dividers or column-dividers, but it I think would be easier for front-end devs and me as a UI-designer too just divide the Stroke attribute into sub-params: Bottom:1 px; Right:1px as you did with CornerRadius sub-params and Paddings in Auto-align with last updates(thank you so much for these updates guys!!! So happy now, really helpful.)
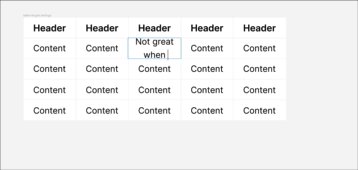
So in example I need a border in the middle of my table, so with actual instrumens all I have to do is to add lines in every cell and add more parent auto-aligns which make my structure more complex.
Thats way, separated parameters of Stroke will exclude additional time of creating complex solvations with rectangles or lines with autoalign, and front-end devs will happily see in code Border-right:1px; Border-bottom:1px; instead of simple Border:1px solid #color;
Who is agree with me? Will it be helpfull for us UI designers? and will it save muuuch more time producing components and its variants? I think yes!
With hope and optimism, Alexander Pivovarov.
I would love this feature so much. The current process of effect styles or unique rectangles for borders can be a friction point for devs reviewing designs. Not to mention when we use themer to switch over to a dark environment, effect styles aren’t updated (and we have to create a separate set of effect styles for this)….It’s a pain.
To my mind, it’s not so simple because we are working with vector shapes and not only boxes for example what will happen if you try to put a right border on a star?
As an old designer who have always work with this hack in Illustrator, Fireworks, Sketch… I understand why it can’t be done. It won’t be surprising me if Figma only allow this features on frames.
It’s not because figma is browser compatible that it use a render engine compatible with CSS display
I agree, and ofc this is not intended for SVG objects, the support for frames and auto layout would be awesome 🙂
Then it should only be allowed on frames and not any shape, just like other features. Same exact thing is true on the web. You can’t add a border to a complex SVG shape, it will just add the border to the svg element rectangle itself. That is fine.
I think one of Figma’s core issues is that it doesn’t use HTML and CSS as a renderer and therefore will painfully lag behind and have to tediously recreate all these fairly basic features from the web.
If I recall correctly this was requested on the old Spectrum forum like years ago. Can this really be so hard to implement? I come across the lack of this feature almost daily, and like mentioned above, it’s incredibly common in CSS. Shadows aren’t borders and shouldn’t have to be used as such…
PLEASE 😀
Perhaps also add the ability to add additional borders.
I also miss this functionality. It would make it easier to make components with bottom border and variable width.
I totally agree here, and I still can’t believe this was not there from the start. I would simply do it the same way that border-radius is… All at the same time by default, with the option to split in 4 different settings. I will also bring out that stroke space/length requires improvement imo. Very unintuitive right now.
@Joshua, you could still hack three inner shadows to simulate a three stroked box.
But I hate that it’s still a hack – and a tedious one at that!
@figma, I get that vector networks (as you call them) make it more difficult to allow for CSS style borders on objects. But we don’t need CSS borders on those objects (keep what you’ve got on free vector forms because it’s powerful – and more akin to SVG).
But anything that is a rectangular box at its core (namely any Figma frame whether rotated or rounded!), it is completely analogous to any regular HTML DOM element that can take border properties. So please let us use independent, per-side stroke properties specifically on frames (much like we can for corner radii). Vector networks already do something different than frames anyway, so we don’t need it there and you can keep things working exactly the same for those.
@mattaningram This, this, so much this. It’s exactly what i just wrote before reading through the whole thread. But Figma could easily split the functionality between vector objects and frame objects. They’re already massively different anyway. Frames can’t be anything but rectangular in their core construction (rotated or not, rounded corners or not) which is exactly the same as an HTML box-model/flow object. This would make it very easy to allow a per-side stroke style on frames and only frames within figma (mimicking CSS borders and the functionality they already provide with border radii). They can keep the functionality exactly as is on all other objects (which is closer to SVG standards and still 100% harmonious with HTML5 standards).
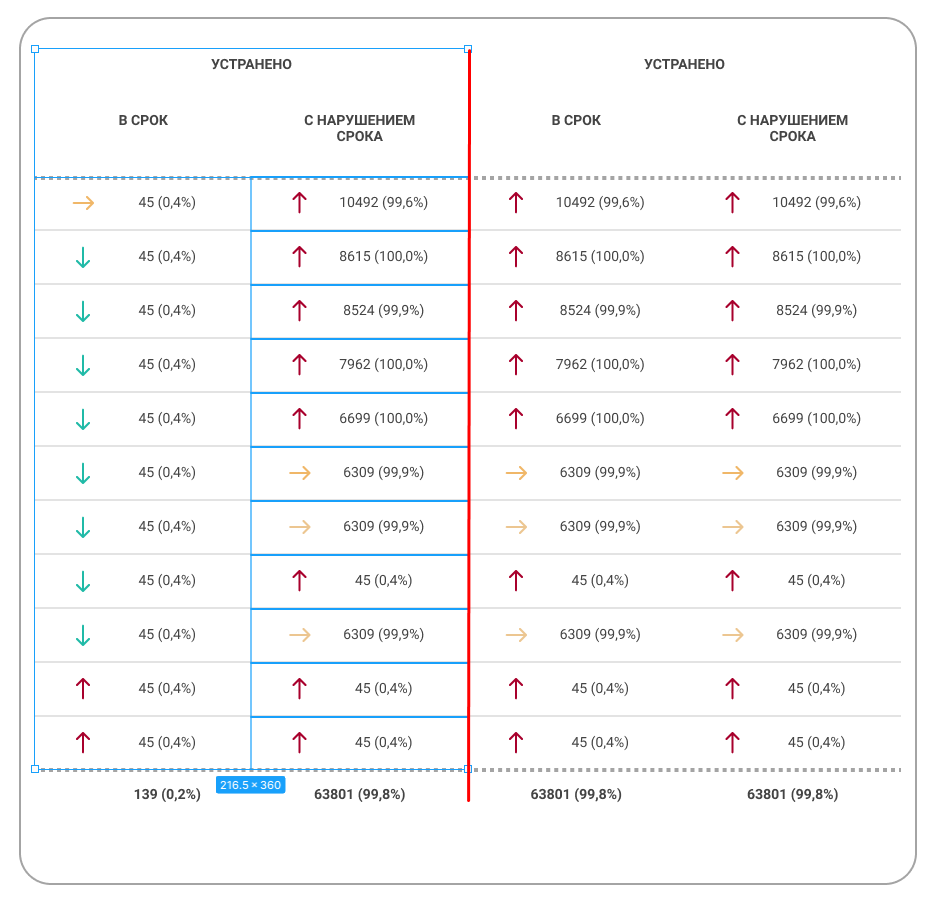
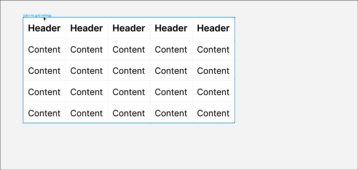
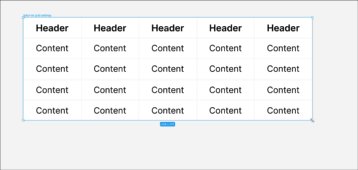
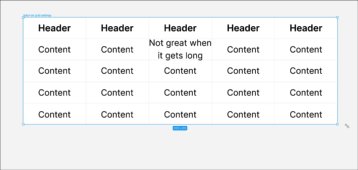
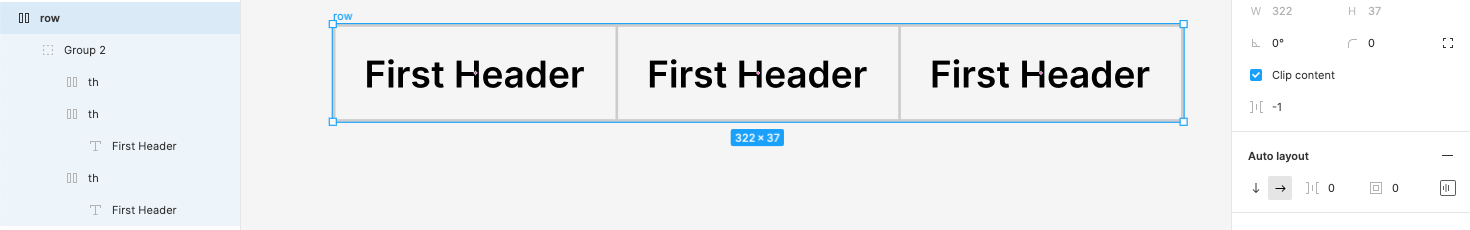
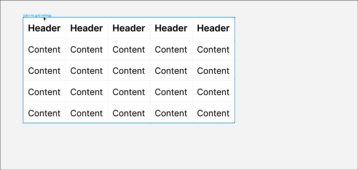
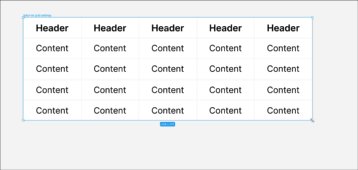
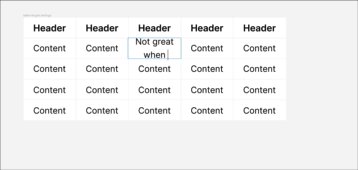
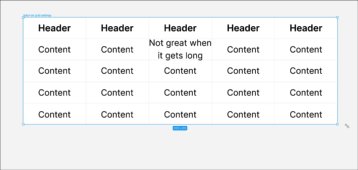
+1 for this. Creating table components would be way faster with support for individual border values - just like padding.
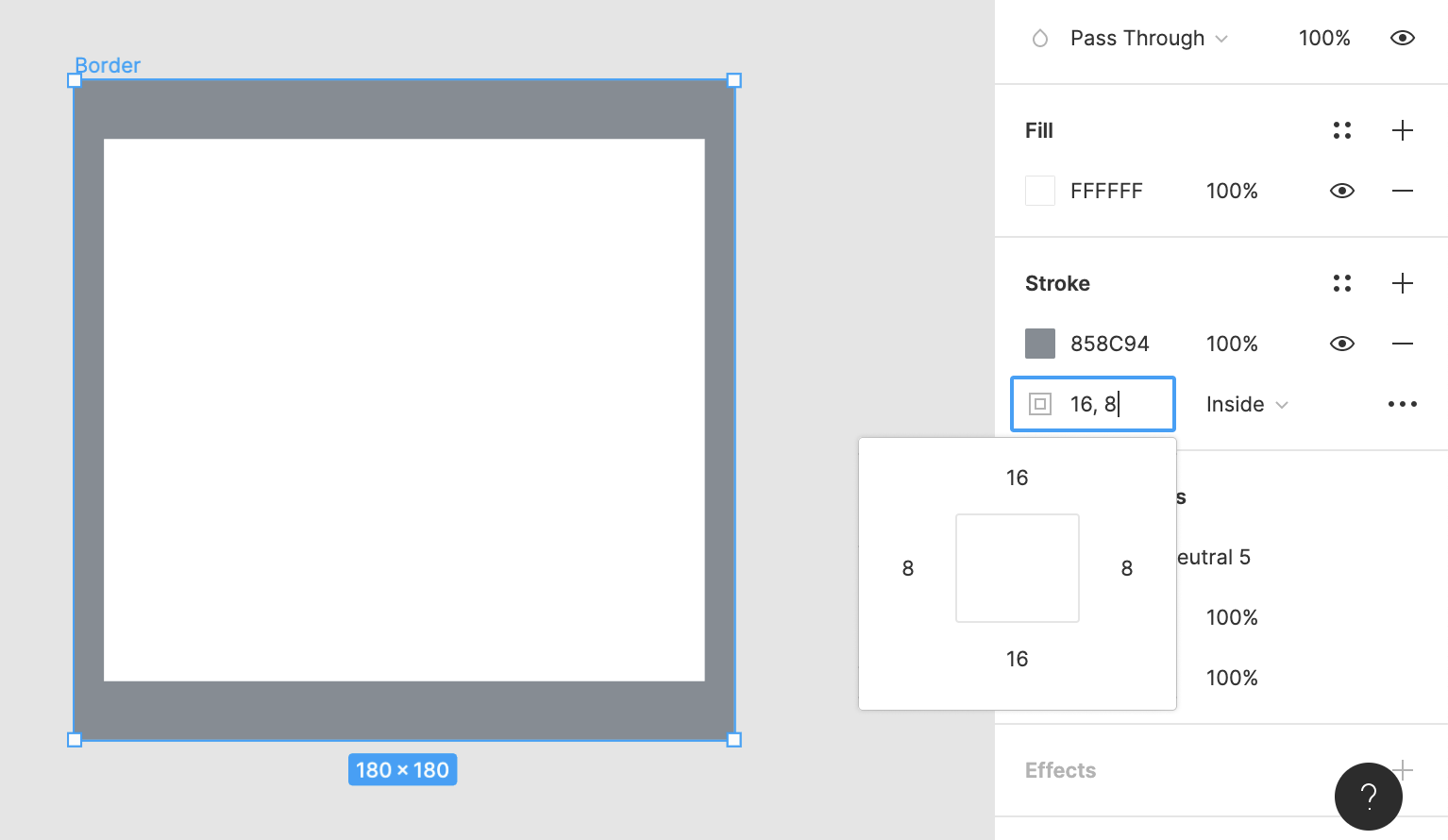
For example:

OTHER WAYS I’VE TRIED CREATING TABLES:

Frames with layout grid for rows and columns
Groups with -1 horizontal spacing
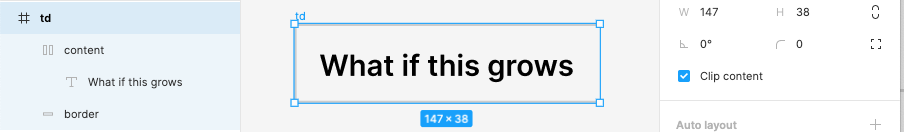
Frame that clips content and inner border that is 1px wider than frame
So far, it looks like creating a cell that has individual elements for border-top, border-right, border-bottom, border-left and content, and stacking them in nested auto layouts and creating components for each instance of border, then making each a variant is the only way to make tables flexible enough to work.
Is there a better way? I’ve seen plenty of articles and tutorials, but they are all flawed. Trying real hard not to reply on a community plugin because it will break eventually.
When adding a stroke to a frame, it would be nice to be able to only apply that stroke to just one side or multiple sides of the box without it being the whole thing.