When you set Color Profile to Unmanaged in the desktop app, it should use your system profile. https://help.figma.com/hc/en-us/articles/360039825114-Color-management-in-the-Desktop-App
I wonder if there is a plan to support display P3 in Figma.
More than 90% of our service users are using iPhone, and most of them are using iPhone 7 or higher.
As you know, iPhone 7 and above provides a display P3 color profile, and I would like to provide a more extended color experience to users.
In the sketch, export to display P3 is possible, but since Figma has not yet supported it, it is difficult to complete the transition to Figma.
I want you to tell me the plans for this and the stories of people who have the same experience as me.
100% agree. When (not if) designers start creating assets for an even wider gamut like Rec 2020 or ACES, you can’t necessarily set your desktop monitor to this color profile. So kicking the can down the road with “Unmanaged” isn’t a great solution. Also, I’m starting to use HDR (ie > 1.0 colors > 8-bit-per-channel) in my app, which you can’t design with in Figma.
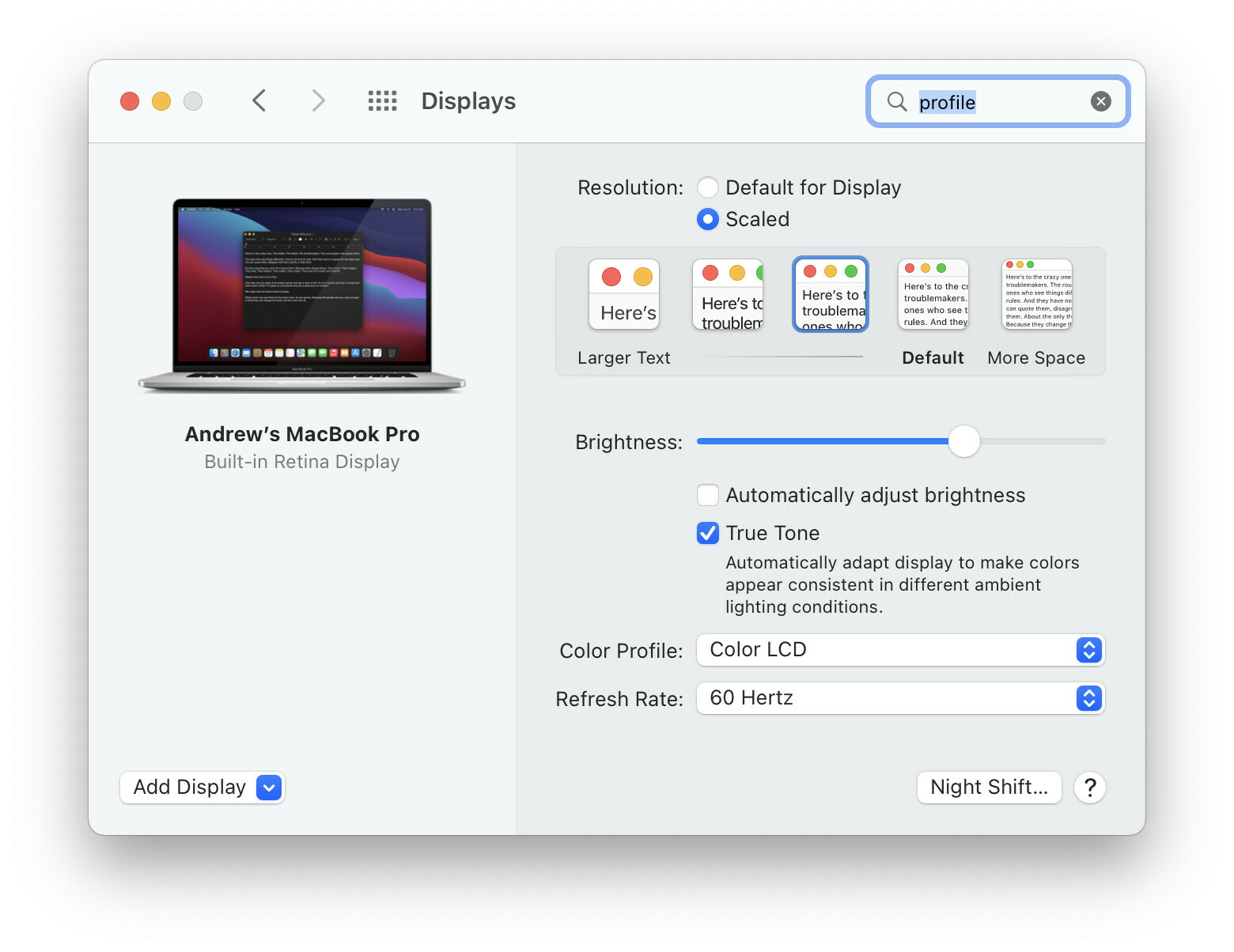
Say you’re using a mac, this is what you see in System Preferences
, and it’s not immediately clear whether your display color profile is congruent with sRGB or P3 (or some other space).
The reality of color output on Macs and iPhones these days is fairly simple: it either supports P3 or sRGB (Rec 709) primaries. But, for assets in HDR video we are already dealing with Bt 2020 primaries which are spectral colors outside of P3, or ACES primaries which are imaginary colors. So you can’t just use the “colors are 8-bit hex values” model in this world, which is going to be increasingly relevant for design files.
Here’s a terrific thread about new color spaces in CSS, it is worth a read! I hope Figma will lead by implementing P3 https://twitter.com/sitnikcode/status/1470753530491424779
I am also researching design tooling options for creating HDR content and UI for our company. Does Figma have a roadmap to enable support of an HDR content creation pipeline?
I would love to see true wide gamut support in Figma for the full CSS4 color module. So p3, but also LCH and the others. With more and more browsers supporting wide-gamut, this is getting more and more important, I think.
Still not Working… Figma can’t export other than srgb? Why that?
Perhaps Adobe can lend itself to adding color spaces to Figma. While supporting the full CSS4 color module is a great start, there are more that would be beneficial to add to support software and media development and distribution.
Hey all, I’m excited to share that we now support color profiles (P3 & sRGB) in both the desktop app and browser! 🎉 We also support these options within exports! You can learn more about it in our updated help article here:
Figma Help Center
This topic was automatically closed 3 days after the last reply. New replies are no longer allowed.