I have two files: my library where I keep all of my components and another file where I’m creating my design. As I was working on my prototype I created my components in my working file instead of the library. So I moved all of the components to my library file. When I play my prototype, there’s a very important part that isn’t working anymore.
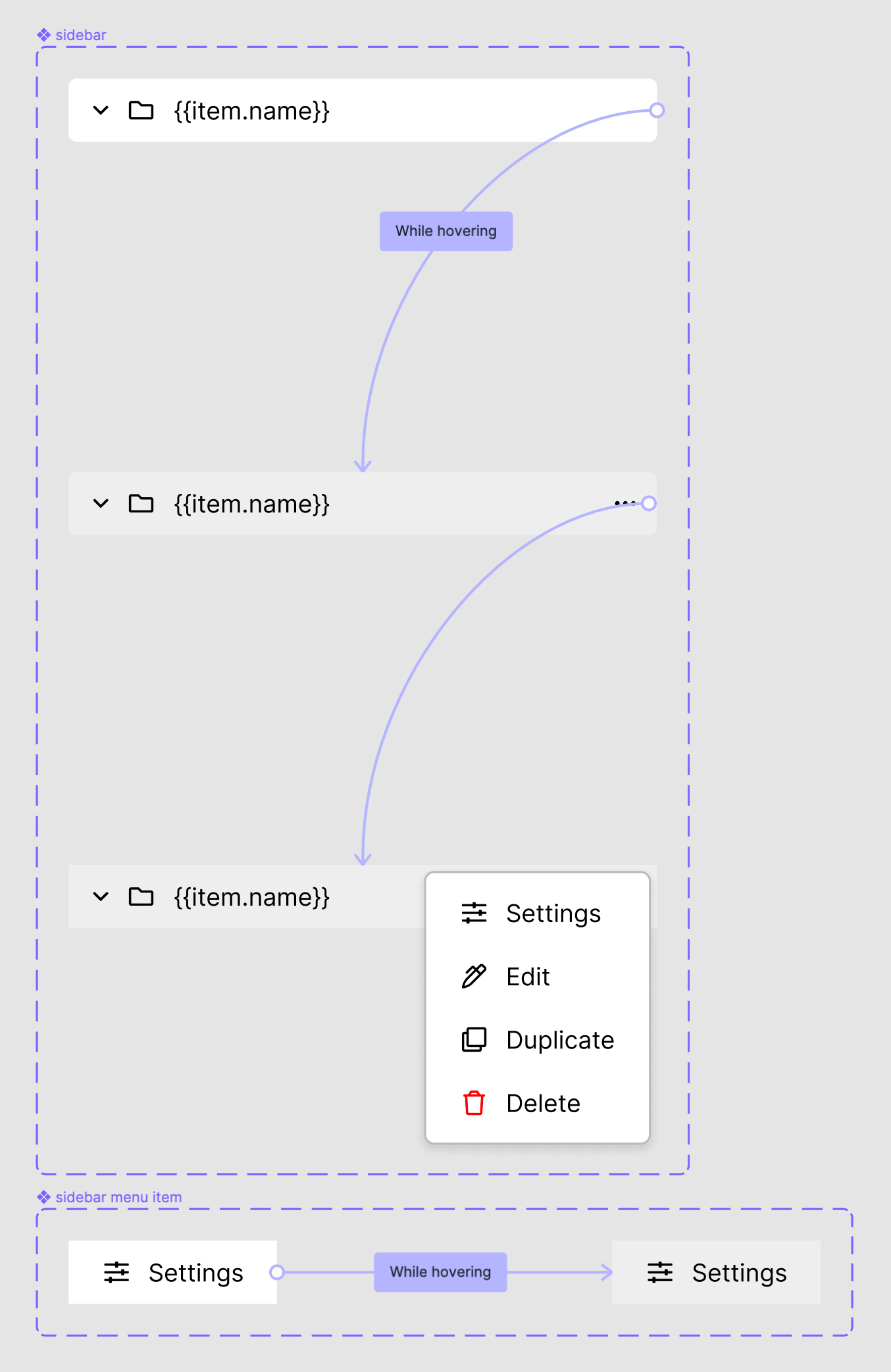
How it should work:
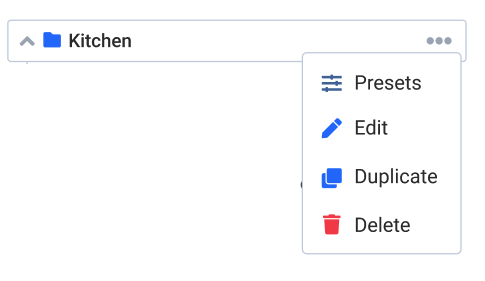
As I click in the menu icon, I get this dropdown:

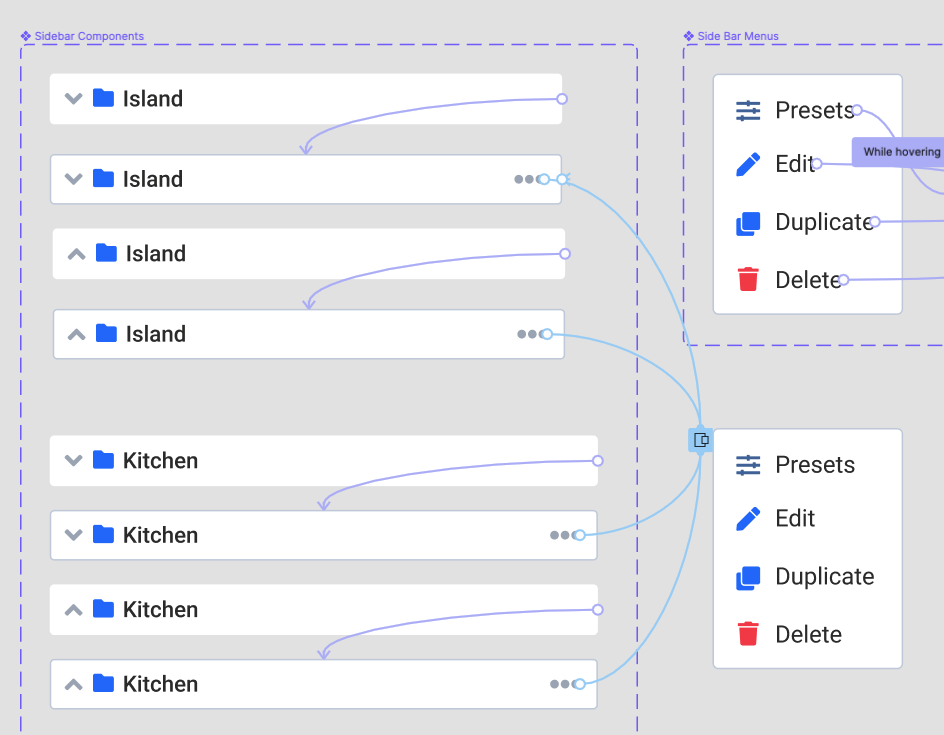
However, this is not working. When I click on the dropdown menu, nothing happens. This is how I structured my components in the library. As you can see I have hover states for some components: