First of all love figma, I was suggested by senior UI Engineer to use it over writing SVG Code. It helped me speed up process.
I am trying to create a svg pattern logo. I have lot of cross lines. I want to place criss-cross line between two co-centric circle. Can some one please suggest me how to speed up this placing criss-corss line all over the co-centric circle boundaries
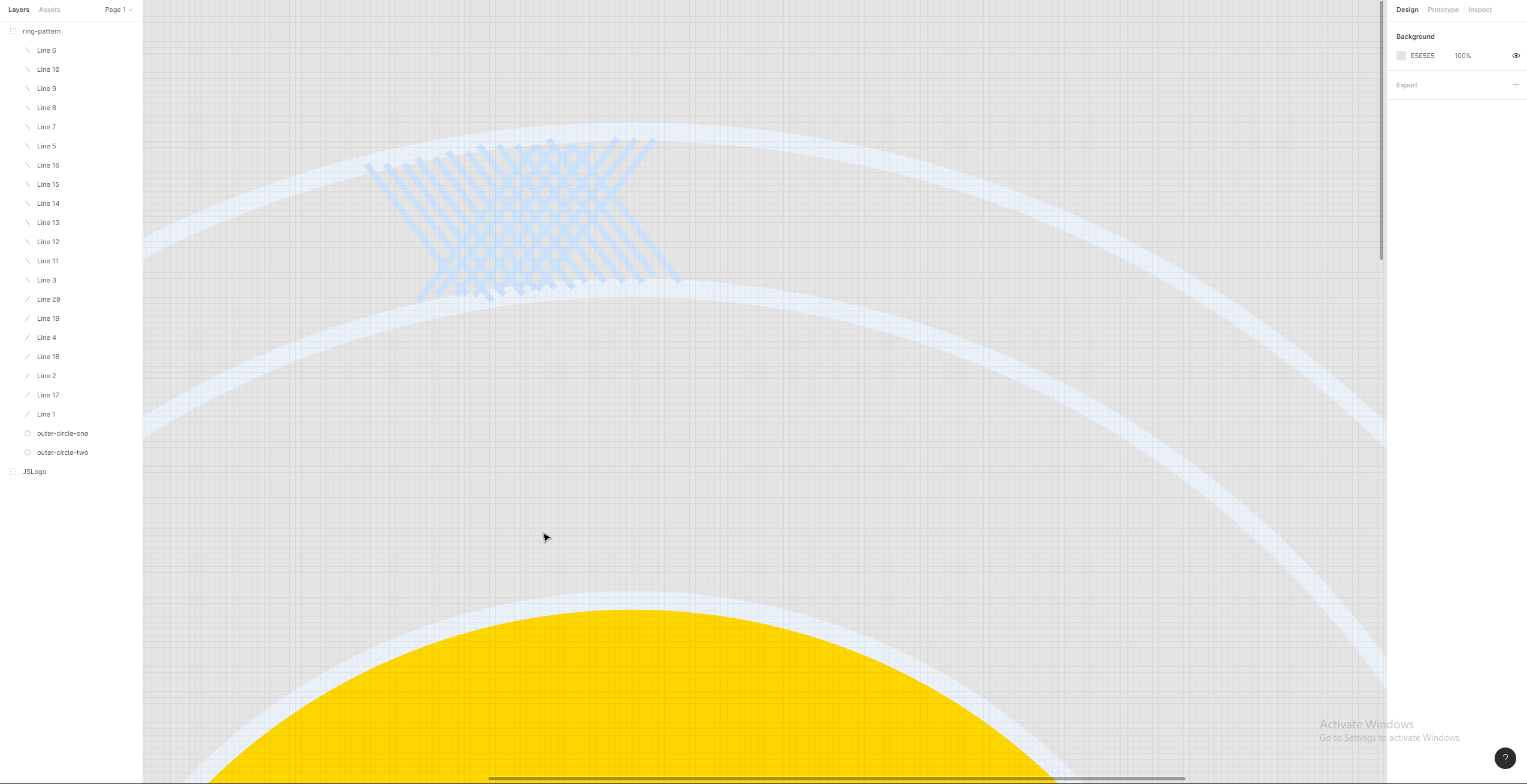
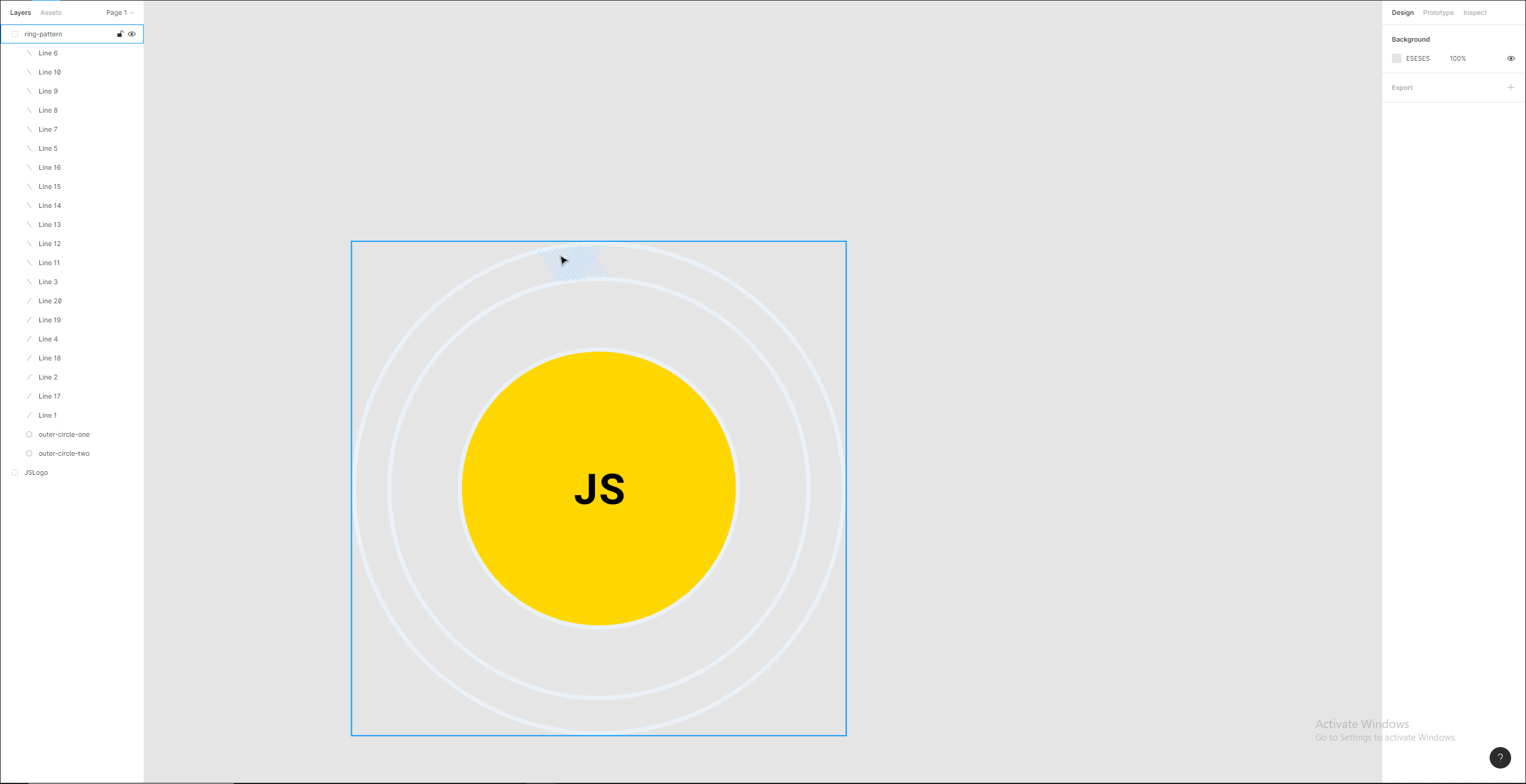
Here is my image
criss-cross line have blue ice color
Zoomed
Normal
Please help
Thanks.