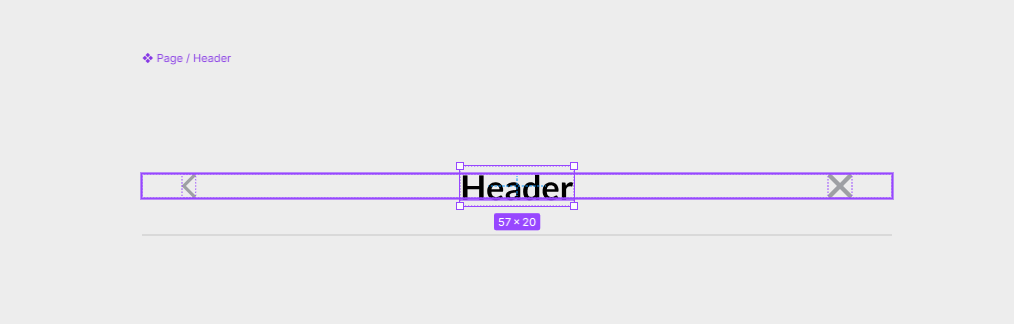
I am working to try and make my mockups as responsive as possible, and I have run into the problem of trying to maintain centered position in a header. See example here: https://www.figma.com/file/Ce9DKlCUH7gU0JZWMKu2s3/Centered-header-example?node-id=0%3A1
I would like for the header to remain in the center of the header, regardless of the width of the header or what content there is to the right and left of it. As you can see in the example, since I am using “Space between”, the header will only be centered if the two side buttons are the same size (not to mention that there are even two in the first place, which I would also like to have freedom to decide).
How do I keep “Header” centered in the frame while also having one or two secondary buttons aligned to the edges (maintaining 20px padding around all three)?
Thanks!