Hi people, I have a component Menu that is a variant and when click on the icon, the menu appear.
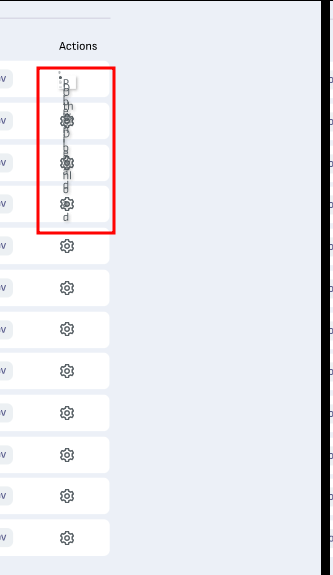
ISOLATED works well but my problem is when I putted in autolayout with all appear like that.
.
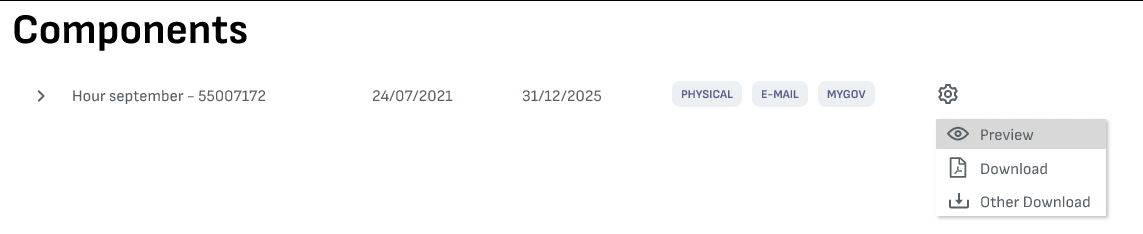
Here isolated:
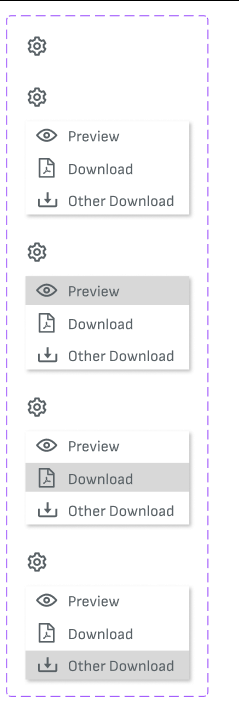
Here my Menu:
What i’m doing wrong?
Thanks!!