Problem:
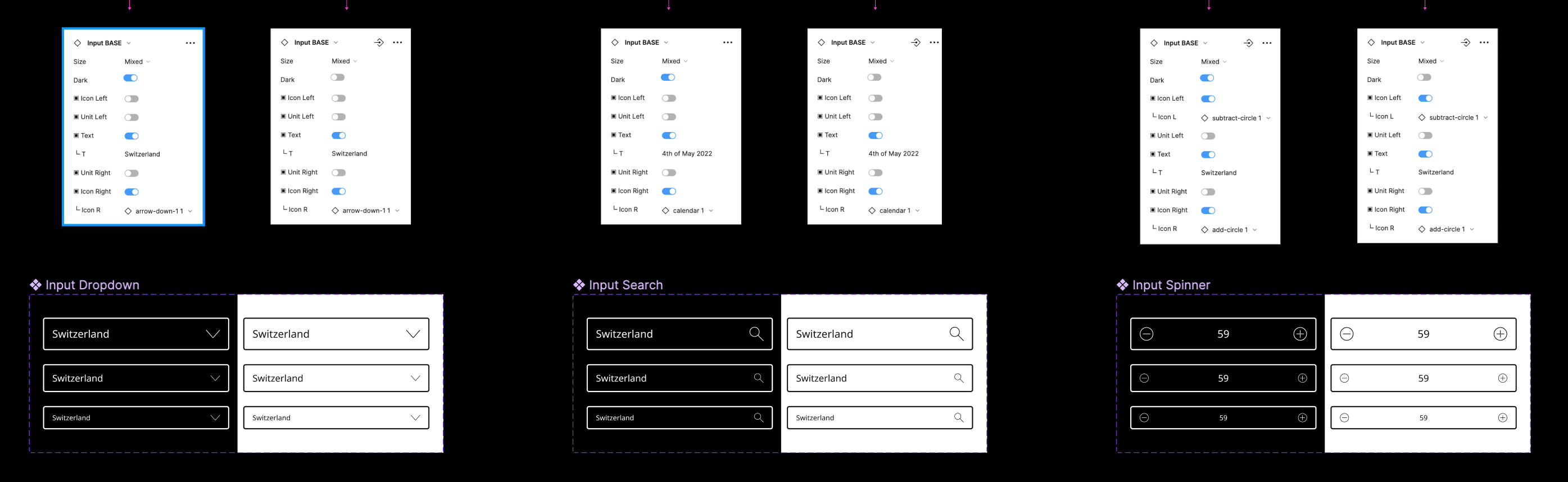
I have a root component that has all configurations an input box needs.
Based on this component I create Dropdowns, Unit Input, Search fields, Spinners etc. This has the advantage that when I change the border radius on the mother component, it affects all the children. For a highly versatile Design System this is important.
As long as I do not want to pass configurable elements from the mother to the child it’s not a problem: Dropdowns, Searchfields etc. But as soon as you want to have a Unit Input that provides units on both sides, where the Designer can decide (on the childs config UI) where the Unit should be displayed, I have a problem. Sure, the designers can double click themselves to where the adjustments can be made. But: 1. you need to know that you can adjust ist. 2. It’s annoying.
Here is an overview in the file. Maybe this is easier to understand:
https://www.figma.com/file/LSLAToWBFnbGurWLObY8J0/Pass-Configs-to-Children.?node-id=0%3A1
Cheers
Nicolas
P.s. It would be really great to be able to somehow have better visual overview (tree) over the configuration elements. My ASCII Code approach is not much of a solution.