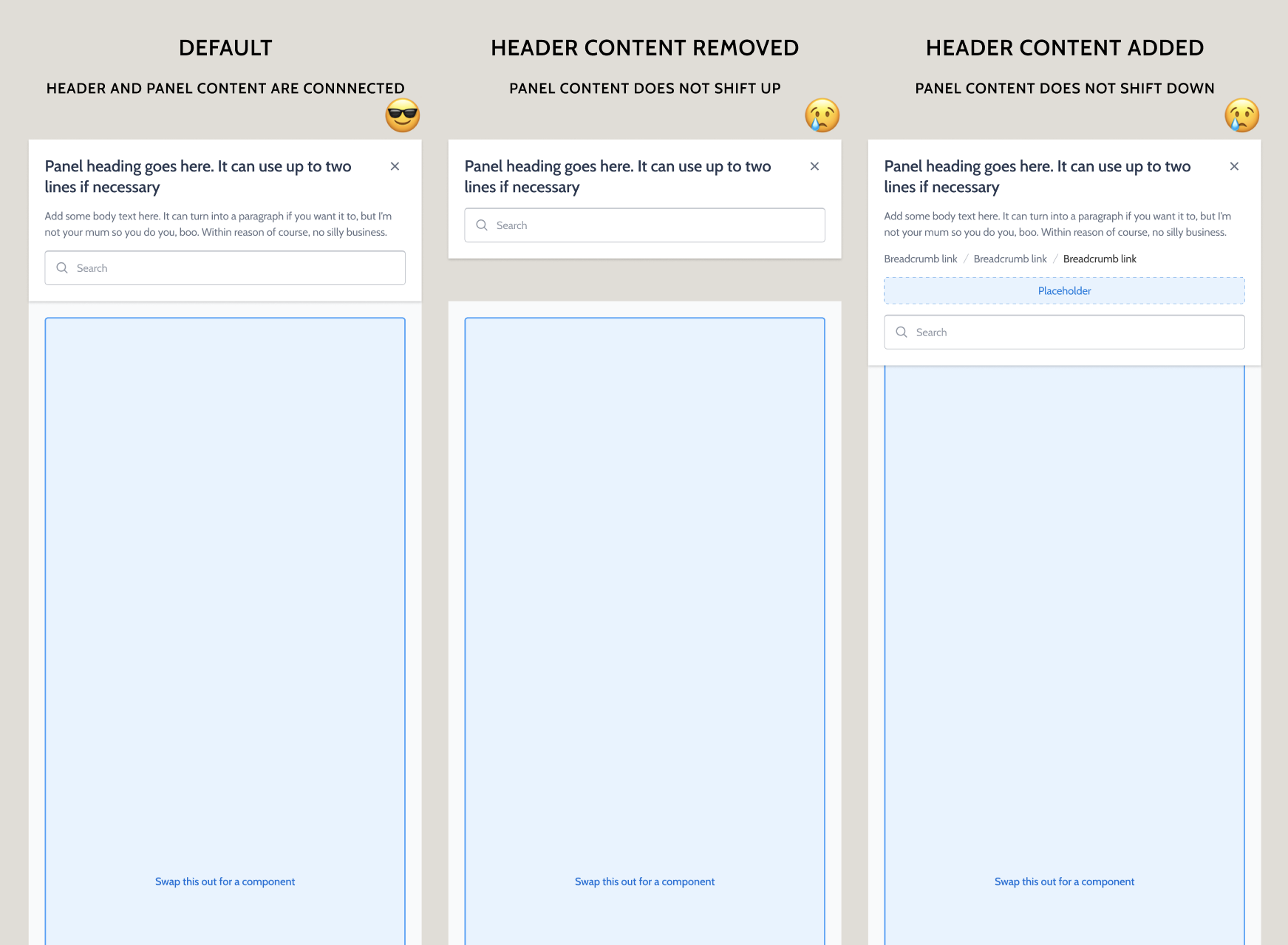
Ok, I realise that title might be a little confusing, so I’ve added pictures to demonstrate what I mean.
I know how to make the header’s position fixed to the top and the panel content scrollable. BUT what I’m trying to figure out is how to make the panel content “stick” to the bottom of the header even when I resize the content in the header.
In other words: if I add a description to the header, the header will get bigger. If the header gets bigger, then the panel content frame should shift down instead of staying in the same place and not moving with the header.
Placing the header and the panel content frames in an auto-layout frame won’t work in this scenario because I want the header to be above the panel content when it’s scrolling, so the header is always visible.
I’m trying to build a reusable side panel component, so if this method isn’t possible, is there a better way I could be doing this?
Thanks in advance!