Hello, I got good news because it’s not a bug!
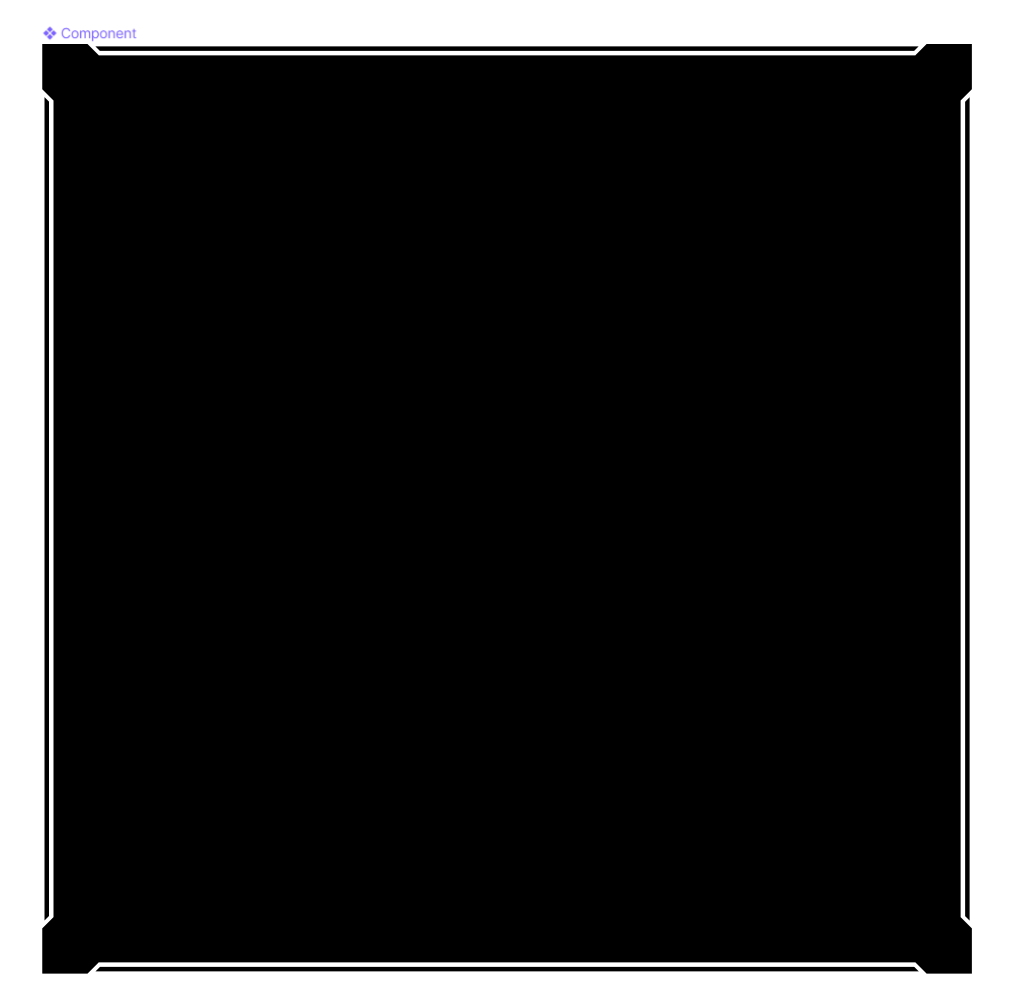
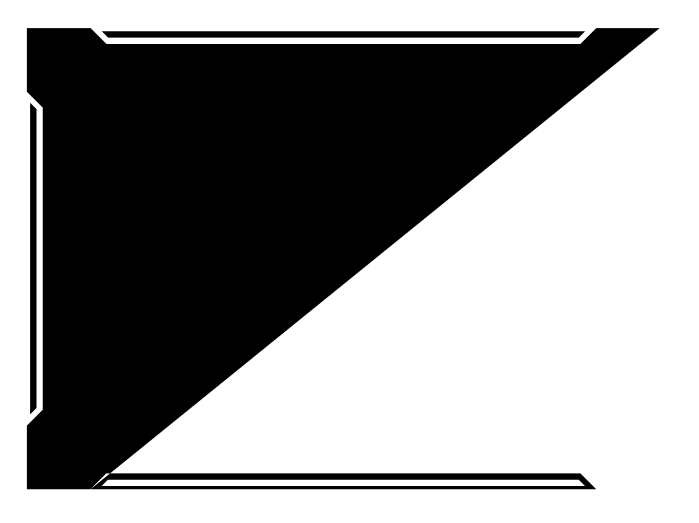
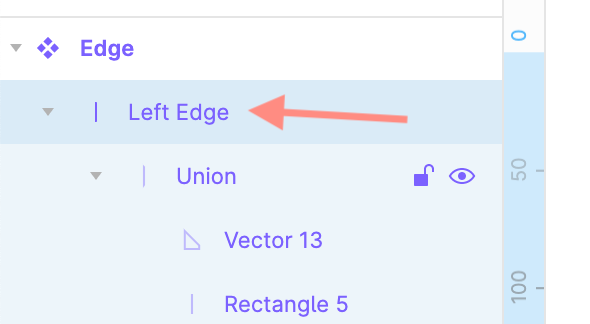
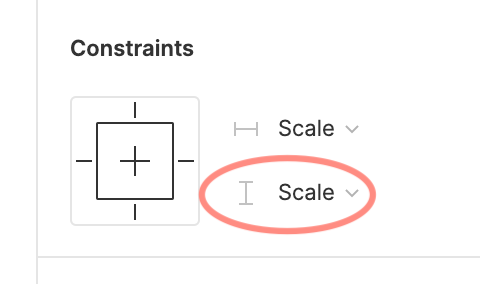
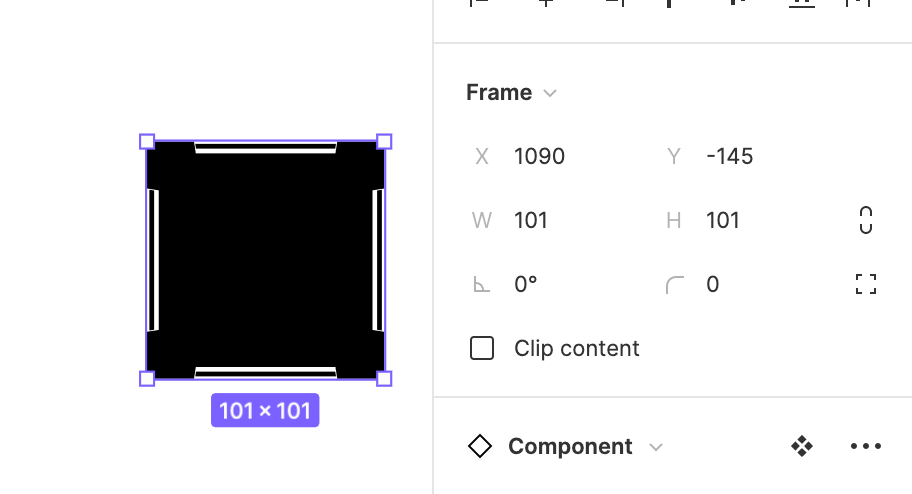
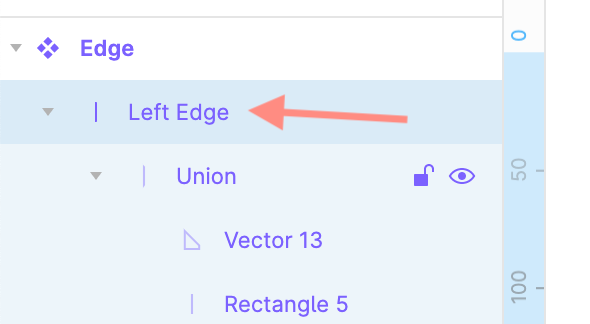
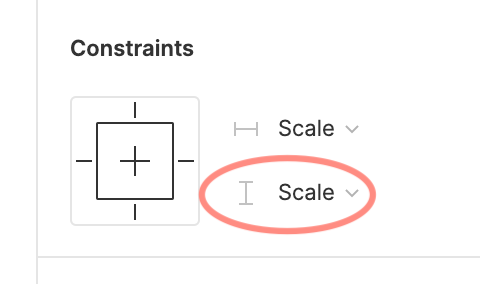
I’ve played with your file and found that the object breaks below 200px vertically - which is half of the component vertically. I’ve checked the ‘Left Edge’ layer’s frame settings and noticed vertical constraints are mixed. I’ve changed it to scale and now it resizes as you intended to.


Detective work 🕵️♀️
By the way, I would suggest to keep your booleans way simpler. It would greatly improve the load performance (and developers sanity) to implement something that is drawn with a couple of layers instead 100 booleans operations. If that image is going to live on web, it is going to be a pain to implement those boolean operations.
Thanks for taking the time to investigate! Unfortunately, setting the left (or any) edge to ‘Scale’ does NOT do what I want. I want the thickness of the edges and size of the corners to remain constant regardless of the size of the instance’s frame. (I’m basically trying to emulate traditional nine-slicing as found in tools like Illustrator and commonly implemented in games.) Setting the edge constraints to ‘Scale’ causes the edges to, well, scale, which is not what I want. This is why I have the constraints setup the way that I do and why there are so many individual shapes.
(FWIW, this is not for a web page/app. These assets get exported as PNG image files for use in a game, where the complexity of the original Figma files doesn’t matter.)
Yes there are some glitches with them, I don’t think there is a way to fix them, but you can report a bug to Figma support team via the bug report form.
I filed a bug report, thanks for the link.
In my particular case I was able to work around the bug by shrinking the base component, which then fixed the instance of it.