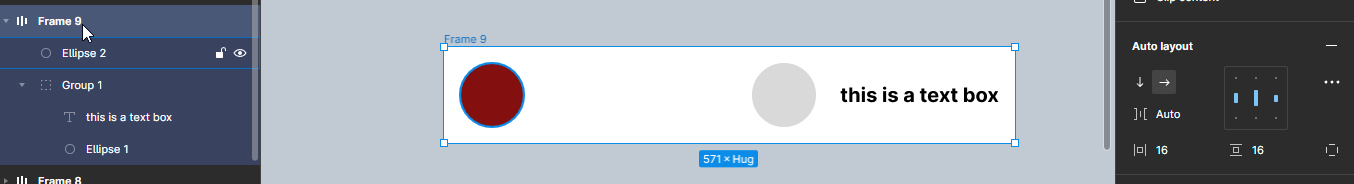
do you mean something like this?
I was just playing around yesterday trying out different things and was able to make a frame with AL and then put a group inside of the frame and change the spacing from packed to space between to make the separation
This feels like a problem that could be solved by Figma allowing size definitions as percentages. Ex: I could say that an autolayout frame has a fixed width of 40%, and no matter how wide I make the parent frame, the autolayout frame would continue to occupy 40% of the frame.
I don’t know of a way to do that as it’s not something I’ve needed to do up to now, but I can see the value.
thanks, Joshua. But this wouldn’t end in a responsive 1/3 vs. 2/3 layout IMO. You’ll need to set percentage I guess (which is currently no option?!
How about using good od frames for that in a parent frame?
Drawback is, if won’t scale to the content 🤭
thx Adam. you point out the major drawback yourself. It’s not scaling to content nor responsive.
Allowing percentages would be such a great addition to Auto Layout!
Could you do with/combine with grids?
Well, I managed to have auto-layouts in frames that were attached to a grid layout 1/3 vs. 2/3. Not sure at this point if I accomplished what I set out to do. In any case, this could be easier… % to Auto layout!
What would work is that you set an element’s width to a percentage and other’s to FIll.
fill]i33%]
fill]ifill]i33%]
10%]1fill]i20%]
etc.
You can’t set % as width. That just calculates the % of the absolute value currently set and applies it.
i need this! Full priority
Yes please, this is really essential
Hi @Stephan3
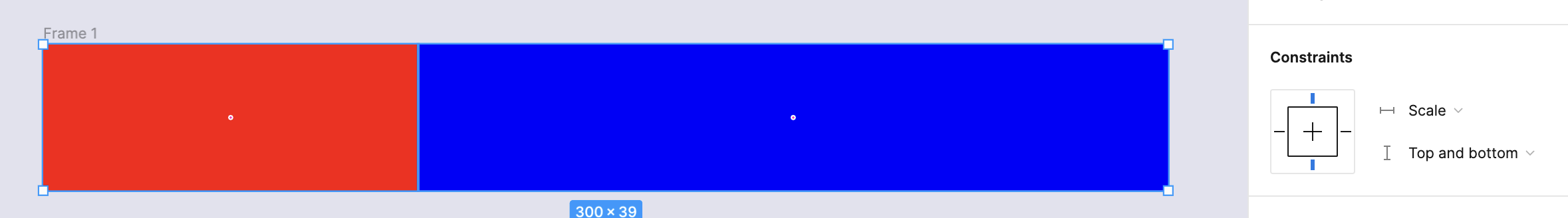
Having two frames (no auto-layout) with scale constraint, within an anther one, should achieve a 1/3 and 2/3 layout. (well you first have to setup your frame so one take a third of the space and the other the rest but once done it worked just fine)
As a matter of fact, this works, yes.
This topic was automatically closed 3 days after the last reply. New replies are no longer allowed.