Remove decimal values from nested objects manually or using plugins.
I tried that. Yes, the parent component will be resized correctly, but the child components which got the Y position changed still has the decimal value.
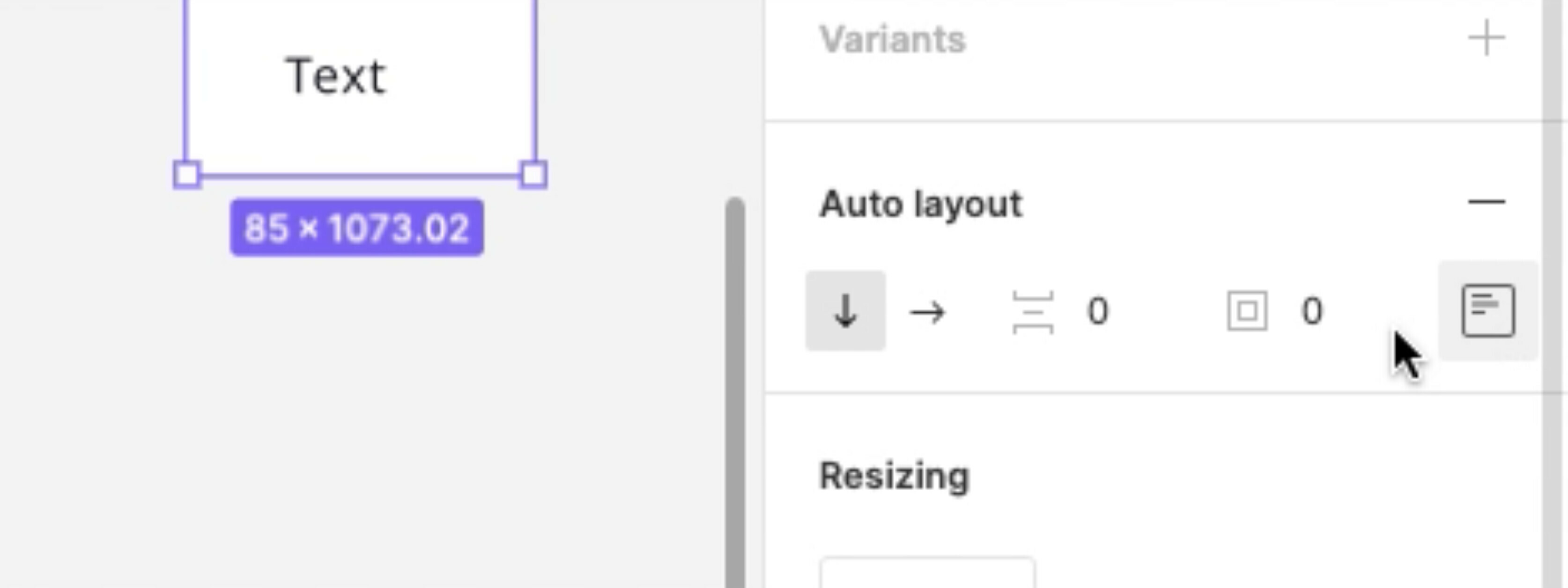
And since I’m using Auto Layout, I cannot reposition them accordingly.
Any plugin you recommend to fix this?
Pay attention not only to the coordinates, but also to the height and width of nested objects.
Here are some plugins:
Figma
Perhaps check the font properties of the text in the button.
I SOLVED IT. Thank you for all of your replies.
And thanks @tank666 for the fast replies and the plugins! Appreciate it. I tried them and still didn’t work. Then I did some digging and found out the cause of this problem. So allow me to explain my problem again and how I solved it.
My goal is to make a table-column that has minimum width, but is also resizable. So first, I created a table-cell component.
Since Figma doesn’t support min width, I created an “invisible” frame with 0 height. But Figma doesn’t support “0” input so I had to input “0.001”, so it’s rounded up to 0.
Turns out this work around costs me this problem. As the table-column consists of 20 cells, apparently the “invisible” frame’s height is still recorded as 0.001 in the backend and accumulates itself and affects the parent component.
So, what I did, was simply changed the height to 0.0000001 and it fixed!
This topic was automatically closed after 30 days. New replies are no longer allowed.