We design for multiple brands, on multiple platforms. Each brand and platform is a Team, with it’s own libraries. So as an example you may have the following Teams:
- Brand X Web
- Brand X App
- Brand Y Web
- Brand Y App
- Brand Z Web
- Brand Z App
Each team has libraries set up for various components, to make it easy to include or exclude these from a file (for performance purposes) and to keep a clear overview when branching. As a result you may have a Buttons library within each team.
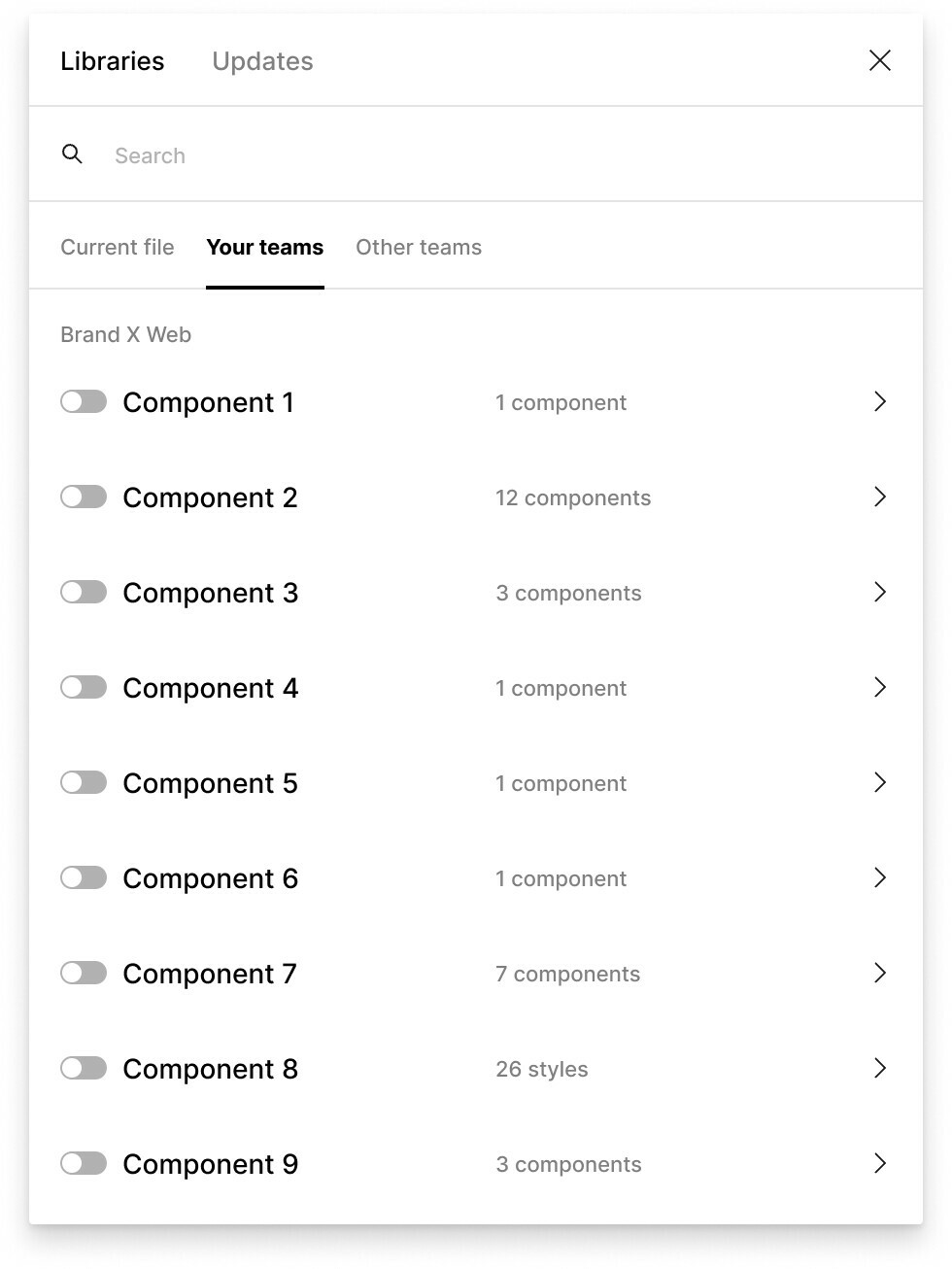
We can automate a lot, but when you want to include or exclude a specific Library from a specific Team, it’s quite a hassle and valuable time is wasted. We see something like this:
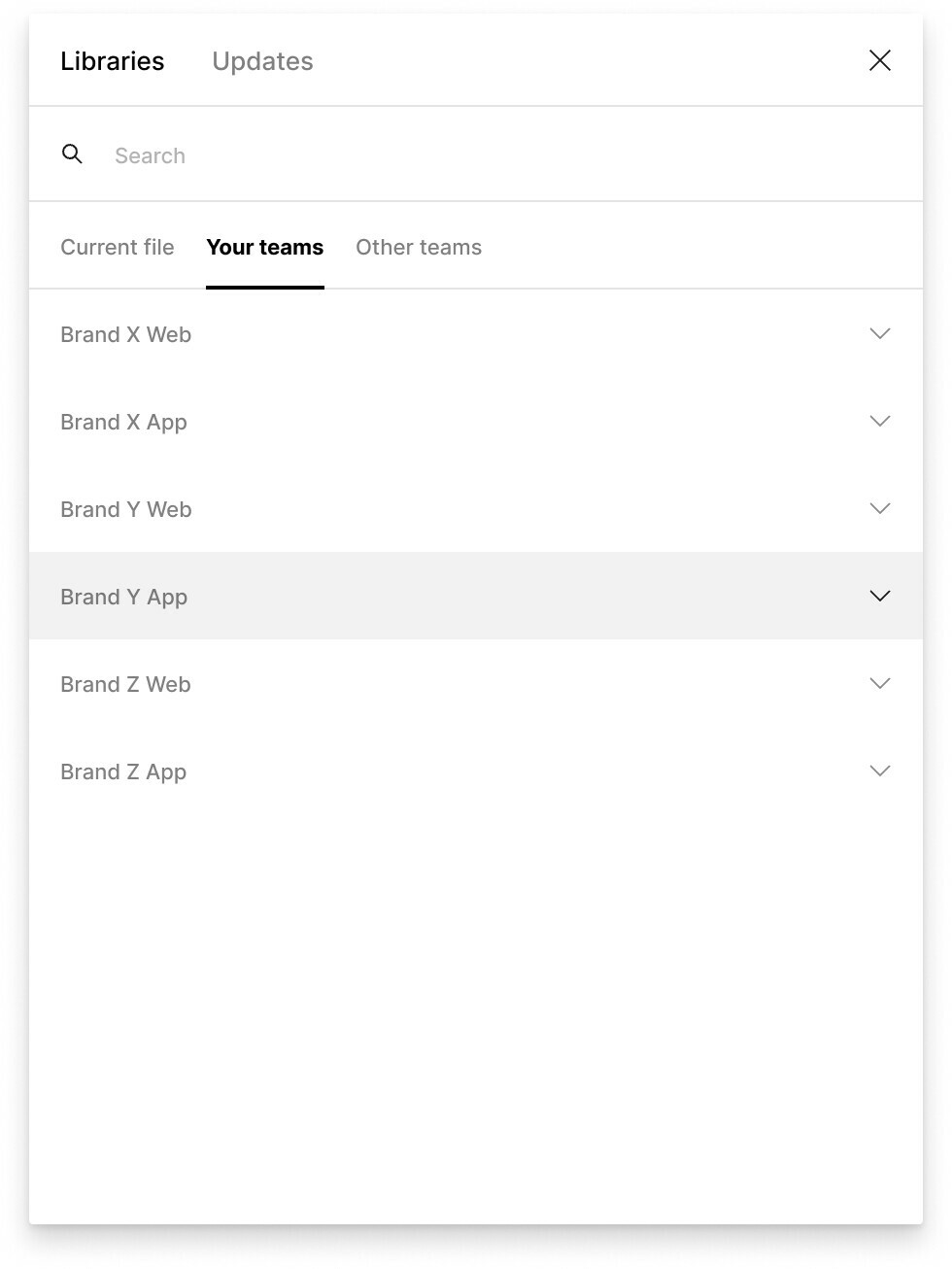
As there’s no interaction on the Team name (in this example Brand X Web) to expand or collapse, it’s hard to browse and find the Team you need. It would already help if we’d have a view like this:
In this case it’s easier to browse through the teams and select the one we’d need.

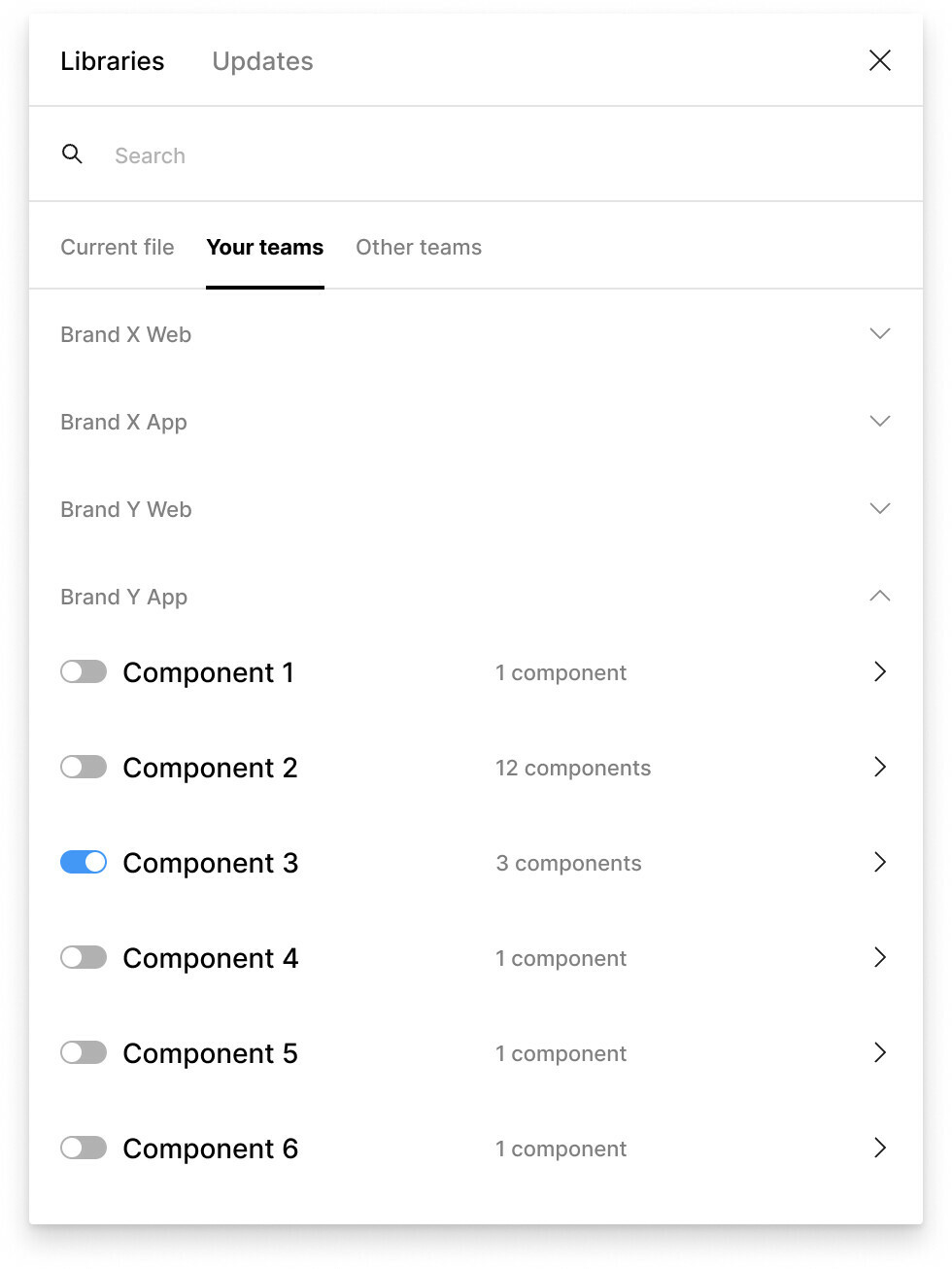
To then i.e. select Component 3 from Team Brand Y App.