I’m using number variables to control a responsive spacing scale across two breakpoints:
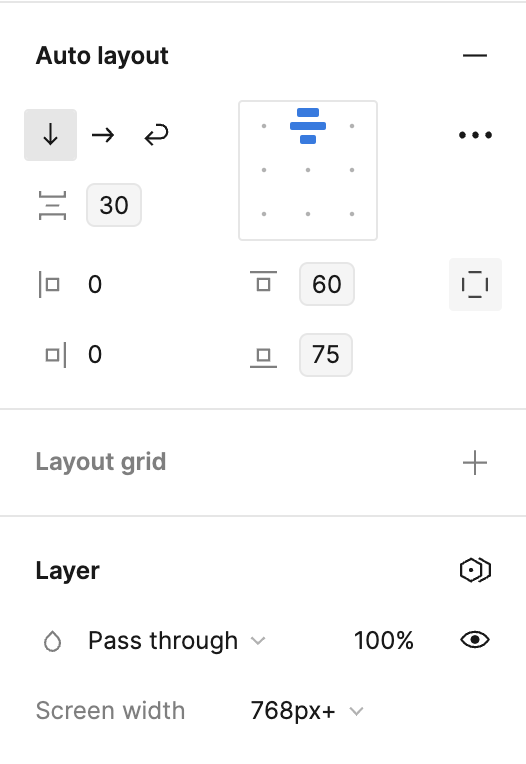
I’m plugging these variables into the auto layout gap and padding dimensions of my components, and then binding the specific breakpoint to the layer via variable mode:
This is all working great and as expected, but my problem comes when I decide to swap out one of these variable. In the above example, I might decide the bottom padding is looking too large so I change from #5 to #4 spacing. This updates fine in the component, but the change is not being pulled through to any child instances in my page designs.