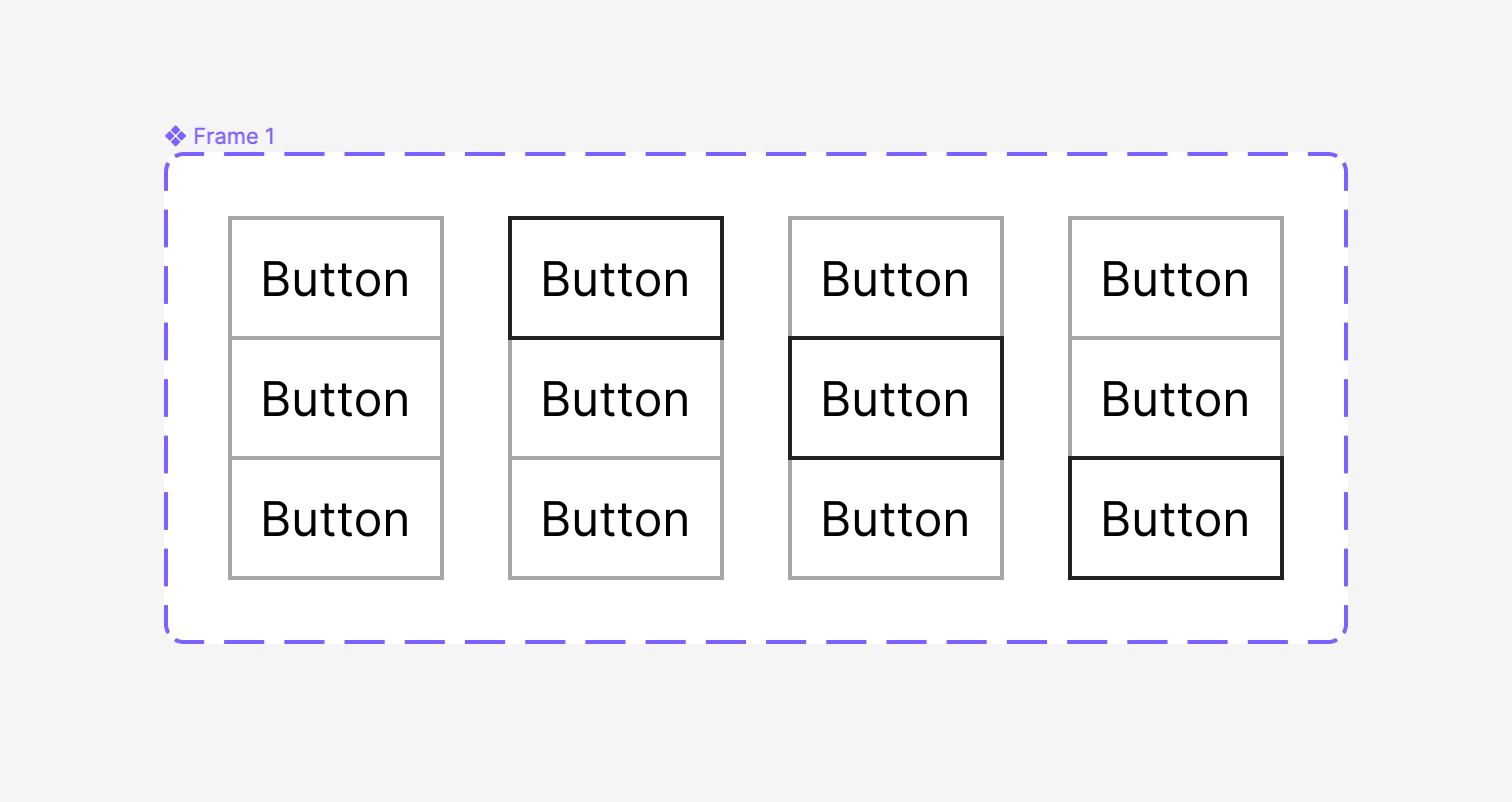
I’m creating a string of buttons with a 1px stroke. The buttons are set to be tightly in-line, with no space between, and on “hover” the stroke changes colors.
The distance of each button is set to be -1px so that the strokes don’t double up between buttons.
Naturally, for buttons that aren’t on the very top layer, a portion of the stroke is hidden behind the layer in front of it.
Is this something that can be fixed for interactive prototyping to show clients/stakeholders? Or is it just something that I’d have to explain is a limitation of the prototype?