Hi everyone,
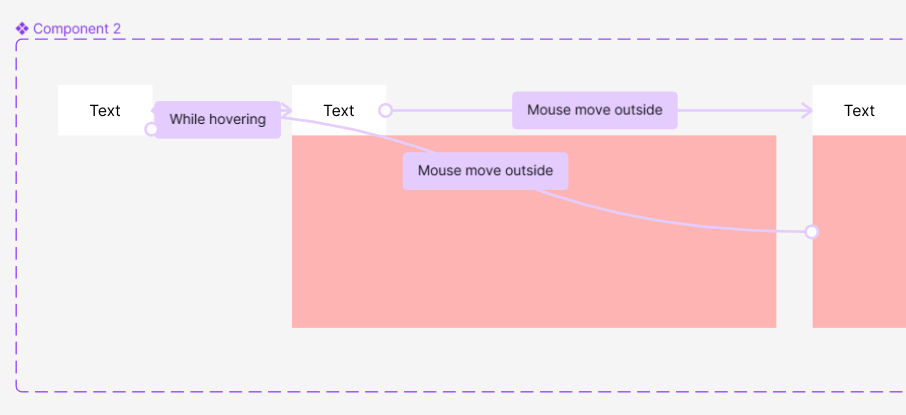
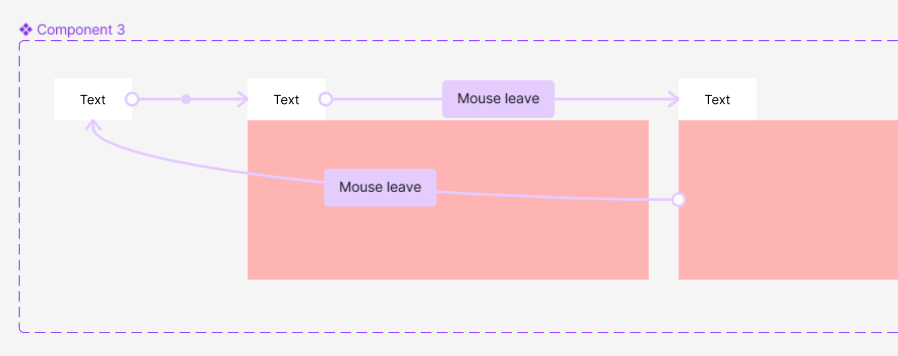
To give you more visibility, with the Little Big Updates that were recently released, we’re trying to make our mouse events more predictable without changing any existing prototypes. The “Mouse move inside / mouse move outside” interactions are deprecated versions of the “Mouse enter / mouse leave” interactions that worked in an unpredictable way. We have created new versions of these interactions and in the process, renamed the old ones to “mouse move inside/ mouse move outside” to avoid changing and breaking any existing prototype interactions in user files.
The interactions you see using “mouse move inside” and “mouse move outside” are using the old version and were not automatically updated to use the new versions. They should still work as they did before, but in the interim we appreciate your help to manually update any existing interactions that you would like to change to use the latest version.
Please also note that these older versions are no longer accessible when creating new or updating existing interactions and we are currently not intending to add any options for users to set the old version on any new interactions.
If you are seeing cases where the behaviour in your prototypes have stopped working (using either the older or the new “mouse enter/mouse leave” options available in the UI dropdown; please let us know and we will flag them further for the engineers to take a further look. We appreciate any examples you could provide of how you expect the interaction to work versus how it is behaving. Please reach out to us by filling this form: https://help.figma.com/hc/en-us/requests/new
We apologize again for the confusion caused here by the sudden change, and we’ve pass along your feedback to the team.
Thank you!