PROBLEM
It is difficult to maintain a usable typographic system in Figma due to static or fixed units of measurement for font-size, line-height and character lengths (width). Introducing Container Queries would allow designers to specify units of measurement for specific widths.
EXAMPLES
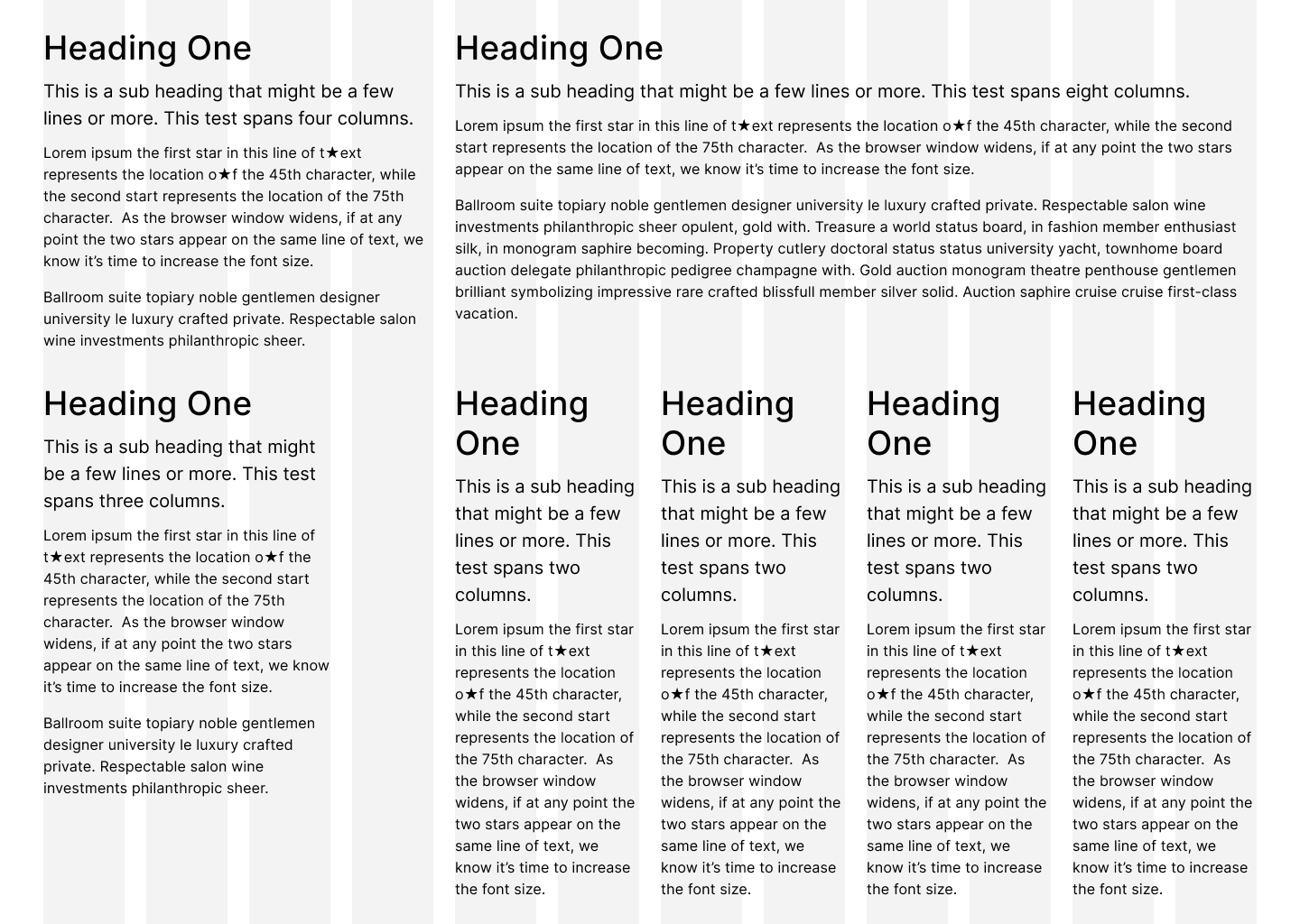
Imagine you have a heading, a sub heading, and a few paragraphs of text. The size and line-height has to be adjusted at various column widths for an optimal reading experience.
In Figure 1, we can see the sample text in a 8, 4, 3 and 2 column container (#frame). The heading text is too big when placed in smaller columns. The line-height is too small when placed in wide columns. Text needs to respond to its container width.
- As the container width increases, the font size and line-height should increase proportionately.
- As the container with decreases, the font size and line-height should decrease proportionately.
Figure 1. How text currently works in Figma, where one size fits all.
Figure 2. Showing how text placed in larger and smaller columns adjusts.
POTENTIAL SOLUTION?
There are work arounds, such as creating multiple text styles or multiple components and variants for each column size, but that takes more time than it needs to.
Since Figma already has column grid settings and text styles, perhaps associating a ratio or scale for type at the grid level could work. Associate column width with text styles to mimic container queries?
How have you solved this problem in current-state Figma?